Guten Morgen,
wie kann ich die Höhe einer Gauge Card ändern?
Guten Morgen,
wie kann ich die Höhe einer Gauge Card ändern?
Moin,
kommt drauf an welche Ansicht du verwendest. Bei der Abschnittsansicht ganz einfach über die Ansicht, ansonsten über custom / style cards.
Theoretisch ja, praktisch aber nicht, denn über die Abschnittansicht kann man zwar die Höhe festlegen, aber die Darstellung wird nicht skaliert, so dass oben und unten abgeschnitte wird.
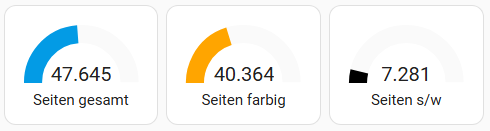
ohne Größenänderung:

mit Größenänderung:

das ist korrekt, das wird sich auch nicht ändern lassen, da die Gauge nicht mit skaliert. Ich nutze für etwas ähnliches diese Integration über Hacs, falls das eine Option sein sollte:
Ja stimmt. Ich habe auch so lange versucht.
Das ist doch alles so laienhaft. Die eine Karte kann es, die andere nicht. Die eine kann das, die andere das. Bei der Karte geht das und bei der anderen wieder nicht.
Man, das kostet so Nerven.
Hier auch bei anderen Karten, wie APEX zum Beispiel der gleiche Mist.
Kaum geht man auf 2 Spalten, ist die Karte gleich wieder größer. Was soll der Mist.
Ist das bei iobroker eigentlich auch so?
Ich weiß nicht genau, ob das dein Problem löst, aber die Gauge ist schon skalierbar, allerdings eher in der Breite. Wenn du in den Layout-Optionen die Breite änderst, die Höhe aber auf “auto” belässt, wird die Anzeige skaliert. Allerdings wird einem das - leider - im User-Interface nicht angeboten:
Du musst dazu auf “Code-Editor anzeigen” gehen:
Wenn ich dort z. B. die Breite (=columns) ändere, aber die Höhe (=rows) auf “auto” setze, sieht es so aus:
Wahrscheinlich lässt sich mit dem Card-Mod auch noch die Schriftgröße der Bezeichnung anpassen, habe ich aber noch nicht getestet.
Hier - nur zur Ansicht - der vorher/nachher Vergleich:

Hier kommt auch noch eine Ansicht “nebeneinander” um den Effekt besser zu sehen:
Die Höhe ist bei meinem Beispiel übrigens bei einer Breite von 5 ähnlich wie bei 3, denn sie passt sich bei Auto an die Lesbarkeit der Bezeichnung an. Wenn ich eine einzeilige Bezeichnung wähle, wird die Höhe automatisch verringert:
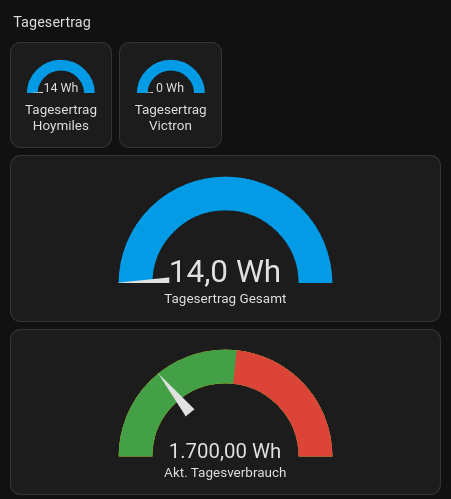
Wie ihr seht, sind das Life-Screenshots: die Ertragslage der Solaranlage ist eher mau ![]()
Bei Apex kannst du sehr wohl eine Höhe definieren.
Aber das Ganze ist überhaupt nicht richtig durchdacht. Die Lösungen mit card_mod oder ähnlichem sind doch nur dafür da, weil Home Assistant es bisher einfach nicht auf die Reihe bekommt.
Wenn die nun eine Anpassung der Spalten anbieten, dass muss eben auch die Karte skaliert werden, wenn ich etwas an Breite oder Höhe verändere. Sonst bringt das überhaupt nichts.
Hier in meiner vertikal Stack Karte geht das auch schon wieder nicht:
Ändert sich nichts:
type: vertical-stack
cards:
- type: gauge
needle: true
severity:
green: 0
yellow: 60
red: 60
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_flur_unten_level
name: Flur unten
grid_options:
columns: 6
rows: auto
- type: custom:simple-thermostat
entity: climate.flur_unten_int0000008
sensors:
- entity: sensor.thermostat_flur_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Flur
icon: mdi:floor-plan
control:
- hvac
Dir ist schon klar, dass wir hier von einem kostenlosen Tool reden, oder? Es steht jedem - dir und mir - frei, sich an der Entwicklung zu beteiligen. Oder ein alternatives Produkt einzusetzen. Mir erscheint Home Assistant für mich der derzeit beste Kompromiss zu sein. Andere mögen das anders sehen und tun es auch: sie setzen dann z. B. ioBroker ein.
Wie oben geschrieben, passiert das ja, wenn man die Breite ändert. Allerdings offensichtlich nur in den Abschnitts-Dashboards. Es ist sicher lästig, die vorhandenen Ansichten auf das “neue” Format anzupassen, aber damit würde zumindest eine Lösung für das Problem zu Verfügung stehen.
Das dieses Tool kostenlos ist, ist mir klar. Wenn es vernünftig laufen würde, wäre ich sehr gern bereit, dafür auch zu zahlen, statt ständig nach irgendwelchen Notlösungen oder Kompromissen zu suchen.
Ich werde jetzt mal die animated Barcard dafür ausprobieren, wie oben empfohlen.
Wie schon erwähnt geht das mit Card Mod. Hier ein Beispiel in einem vertikalen Stapel in dem ein horizontaler Stapel gefolgt von der Gauge Card kommt.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.gesamtverbrauch
card_mod:
style: |
ha-card {
height: 300px !important;
}
Ich stimme AlfB zu. Nur weil etwas mal nicht so funktioniert wie man es gerne hätte ist noch lange nicht das Ganze schlecht. Meist sitzt die Fehlerquelle vor dem Bildschirm. Homeassistant bietet sooo viele Möglichkeiten und diese Community hier ist super. Mit solchen Aussagen löst du dein Problem nicht! Es könnte vielmehr dazu führen, dass du hier weniger Hilfe bekommst.
Scheinbar ist die mittlere Karte noch abeschnitten. Tut mir leid dass das mit Card Mod nicht klappt. Was hast du den genau vor? Vielleicht kann ich es bei mir nachbauen und so testen.
Eigentlich ganz einfach. 2 Zimmer haben mehrere Ventile für jeweils einen Raum. Daher sind bei einigen oben 2 Gauge Karten und unten drunter ein Thermostatregler. Beim Flur (wie auf dem Bild oben) ist eben nur ein Ventil und ein Thermostatregler. Da alle aber nebeneinander sein sollen (Karten), sollten auch die gleichen Höhen vorhanden sein.
Hier mal ein Bild in voller Breite,
Und so wenn nicht angepasst. Sieht auch schrecklich aus:
Werde später mal mein Glück versuchen. Sehe ich das rich?tig das du da beim Layout “Abschnitte” verwendest?
Ja korrekt. Wenn Du möchtest, stelle ich den Code rein. Jedes Zimmer ist eine vertikale Stack Karte. Eingestellt sind 5 Abschnitte.
Ja, bitte den code auch noch posten.
type: grid
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: horizontal-stack
Color: white
cards:
- type: gauge
entity: number.fussbodenheizung_erdgeschoss_wohnzimmer_i_unten_level
needle: true
min: 0
max: 100
name: Wohnzimmer I
severity:
green: 0
yellow: 60
red: 60
- type: gauge
needle: true
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_wohnzimmer_ii_unten_level
name: Wohnzimmer II
severity:
green: 0
yellow: 60
red: 60
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:simple-thermostat
entity: climate.wohnzimmer_unten_int0000005
sensors:
- entity: sensor.thermostat_wohnzimmer_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Wohnzimmer
icon: mdi:sofa
control:
- hvac
- type: vertical-stack
cards:
- type: horizontal-stack
Color: white
cards:
- type: gauge
needle: true
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_esszimmer_erker_level
name: Esszimmer Erker
severity:
green: 0
yellow: 60
red: 60
- type: gauge
needle: true
min: 0
max: 100
name: Esszimmer Küche
entity: number.fussbodenheizung_erdgeschoss_esszimmer_kuche_level
severity:
green: 0
yellow: 60
red: 60
- type: vertical-stack
cards:
- type: custom:simple-thermostat
entity: climate.esszimmer_unten_int0000011
sensors:
- entity: sensor.thermostat_esszimmer_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Esszimmer
icon: mdi:sofa
control:
- hvac
- type: vertical-stack
cards:
- type: gauge
needle: true
severity:
green: 0
yellow: 60
red: 60
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_flur_unten_level
name: Flur unten
- type: custom:simple-thermostat
entity: climate.flur_unten_int0000008
sensors:
- entity: sensor.thermostat_flur_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Flur
icon: mdi:floor-plan
control:
- hvac
- type: vertical-stack
cards:
- type: gauge
needle: true
severity:
green: 0
yellow: 60
red: 60
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_bad_unten_level
name: Bad unten
- type: custom:simple-thermostat
entity: climate.bad_unten_int0000009
sensors:
- entity: sensor.thermostat_flur_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Bad unten
icon: mdi:floor-plan
control:
- hvac
- type: vertical-stack
cards:
- type: gauge
needle: true
severity:
green: 0
yellow: 60
red: 60
min: 0
max: 100
entity: number.fussbodenheizung_erdgeschoss_schlafzimmer_unten_level
name: Schlafzimmer unten
- type: custom:simple-thermostat
entity: climate.schlafzimmer_unten_int0000006
sensors:
- entity: sensor.thermostat_flur_unten_luftfeuchtigkeit
name: Luftfeuchtigkeit
layout:
mode:
names: true
icons: true
headings: false
header:
name: Schlafzimmer unten
icon: mdi:floor-plan
control:
- hvac
column_span: 5