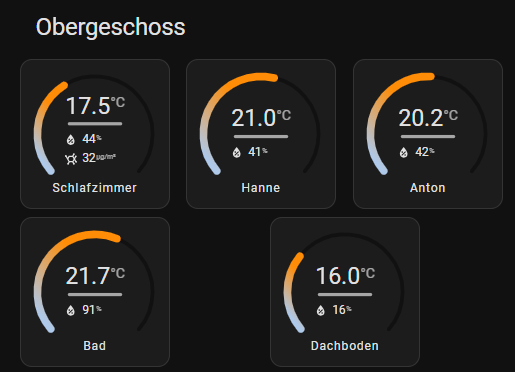
Bei der Erstellung eines Temperatur Dashboards habe ich mich für die “Flexible Horseshoe Card for Lovelace” entschieden. Ich finde die Anpassungsmöglichkeiten einfach am Besten für mich geeignet. Nach einiger Zeit des Testens bekomme ich die nun auch konfiguriert. Allerdings ist mir die Darstellung der Karte im Ergebnis viel zu groß. Über die Anzeige in einem Abschnitt habe ich zumindest keine Möglichkeit gefunden, die Größe anzupassen, da man die Karte ja nicht über die UI konfigurieren kann.
Verrät mir vielleicht jemand, wie das alternativ klappen könnte? Habe schon “Card mod” in Erwägung gezogen, mich dabei aber gefragt, ob es nicht auch eine einfachere Möglichkeit gibt.
Vielen Dank schon einmal für eure Unterstützung.
Eine Lösung, die ich mir selbst jetzt überlegt habe, ist die schon einmal von Simon im Video vorgestellte Kombination aus vertikalen und horizontalen Stapeln. Bei den horizontalen wird die Größe der Karten je nach Anzahl angepasst. Das ist zwar im Vergleich zu den Abschnitten ein wenig “oldschool” aber wohl die beste Möglichkeit.
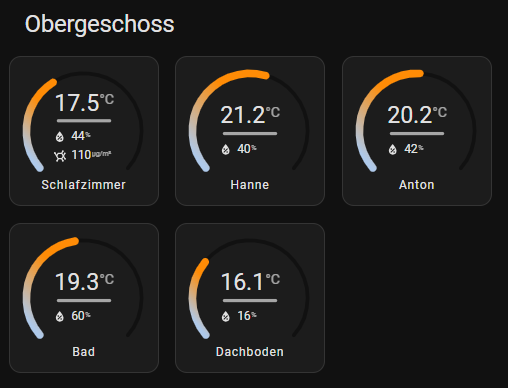
Ich hab das jetzt so umgesetzt und bin mit dem Ergebnis auch ganz zufrieden. Allerdings stört mein optisches Empfinden das, wenn ich nicht drei Kacheln in einer Reihe habe, die zweite mittig zwischen der zweiten und dritten platziert wird. Hat jemand eine Idee, wie ich die alle auch vertikal ausgerichtet bekomme. Ich habe schon mit einer leeren Karte rumgespielt, dann bekomme ich aber diese nicht definiert Anzeigen.

Versuche es doch mal mit einem grid-layout. Das kannst du dann einteilen wie du möchtest. Im Beispiel habe ich 3 Thermostate nebeneinander gesetzt. Könnten aber beispielsweise auch 4 sein, dann müsste die Aufteilung wie folgt aussehen 25% 25% 25% 25%
Durch max-width: 1000px werden auf kleineren Displays die cards untereinander aufgeführt, statt diese alle in eine Zeile zu pressen.
type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 33% 33% 33%
grid-template-rows: auto
mediaquery:
"(max-width: 1000px)":
grid-template-columns: 100%
grid-template-rows: auto
cards:
- type: horizontal-stack
cards:
- type: thermostat
entity: climate.deinThermostat
- type: thermostat
entity: climate.deinThermostat
- type: thermostat
entity: climate.deinThermostat
Ah…danke für den Hinweis. Werde das mal ausprobieren und gebe Rückmeldung.
Hat funktioniert. Vielen Dank!

na das ist doch wunderbar… ![]()