Hallo zusammen,
ich habe leider mit der Suche keinen Eintrag gefunden, der mein Problem löst.
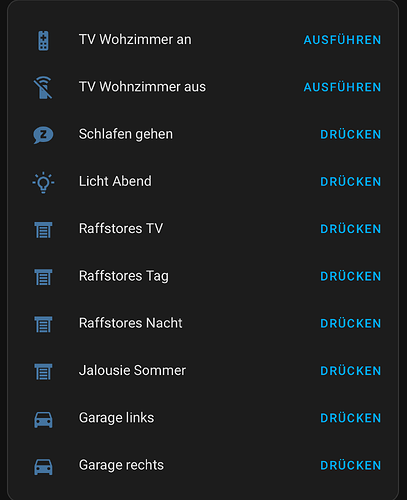
Ich möchte auf meinem Dashboard, die Schriftgröße gerne etwas vergrößern:
Es handelt sich dabei um eine Raster Karte.
Auf Basis der u.g. Links habe ich die configuration.yaml um folgende Einträge ergänzt:
# Load frontend themes from the themes folder
frontend:
themes:
# Theme grosse Schrift
change_size:
paper-font-body1_-_font-size: '24px'
paper-font-body2_-_font-size: '28px'
Dashboard Schriftgröße generell ändern möglich? | heimnetz.de | Forum
Home Assistant frontend - Home Assistant
Ich kann in den entsprechenden Karten auch das Theme auswählen. Allerdings ändert das nichts an der Schriftgröße.

Da ich die Themes nicht dazu überreden kann zu funktionieren, habe ich das Ganze versucht über card_mod zu lösen. Hier funktioniert die Anpassung aber leider wechselt die Schriftgröße, wenn ich in der ios App neu lade bzw. mich erneut verbinde. Dh. mal ist die Größe richtig und ein anderes mal wird sie weider kleine dargestellt.
Hier noch die Code:
square: false
type: grid
columns: 1
cards:
- type: entities
entities:
- entity: script.tv_wohnzimmer_an
- entity: script.tv_off
- entity: input_button.schlafen_gehen
- entity: input_button.licht_abend
- entity: input_button.raffstores_tv
- entity: input_button.raffstores_tag
- entity: input_button.raffstores_nacht
- entity: input_button.jalousie_sommer
- entity: button.zentrale_press_short_ch2
- entity: button.zentrale_press_short_ch1
card_mod:
style: |
ha-card {
font-size: 20px;
}
show_header_toggle: false
Hat jemand einen Tipp für mich, was ich falsch mache?
Danke und Gruß
Spaddel