Ich hab vom englischem Forum einen Kalender übernommen der mir super gut gefällt.
Wer interesse hat:
Ich hab vom englischem Forum einen Kalender übernommen der mir super gut gefällt.
Wer interesse hat:
Hallo axl2000,
danke! Von wo nimmt dieser Kalender die Daten? Von einem eMail konto, hotmail, oder Google, oder eigenständig von einer eigenen Datenbank?
Ich möchte irgendwann das auch mal integrieren…
Besten Dank! Gruss Novell1
vom Homeassistant Kalender. ich habe meinen mit Google Kalender synchronisiert.
Hallo axl2000 magst du mir deine Config geben, ich bekomme den Kalender so nicht konfiguriert
Gruß Twister
sicher…
title: Kalender
path: kalender
cards:
- type: custom:bootstrap-grid-card
class: container-fluid g-0
cards:
- type: row
class: row
cards:
- type: custom:week-planner-card
class: col-12
calendars:
- entity: calendar.srf_synch_neu
color: "#9c6b30 H"
- entity: calendar.anthony
color: "#000088"
- entity: calendar.andrew
color: "#70c4ee"
- entity: calendar.fam_peter
color: "#ff0000"
- entity: calendar.trainings
color: "#008800"
- entity: calendar.trainings_andrew
color: "##78fa78"
- entity: calendar.kundigungen_erinnerungen
color: "#c0c0c0"
- entity: calendar.kao_arbeitskalender
color: "#ff0088"
- entity: calendar.geburtstag
color: "#8800FF"
days: 14
noCardBackground: true
eventBackground: rgba(0, 0, 0, .08)
card_mod:
style: |
ha-card {
margin-top: 50px;
}
texts:
noEvents: keine Events
fullDay: Ganztägig
today: Heute
sunday: Sonntag
monday: Montag
tuesday: Dienstag
wednesday: Mittwoch
thursday: Donnerstag
friday: Freitag
saturday: Samstag
tomorrow: Morgen
subview: true
type: panel
Hat es geklappt?
Super, nachdem ich die bootstrap-grid-card installiert habe, funktioniert es , vielen Dank!
Hallo axl2000,
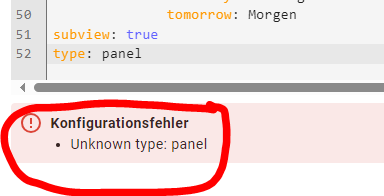
ich würde den Kalender auch gerne einfügen, allerdings erscheint bei mir folgender Fehler:

Hast du eine Idee, woran es liegen kann? bootstrap-grid-card habe ich installiert.
Wie genau fügst du was wo ein?
Dann ist der Code falsch. Denn das ist der komplette Code für ein Dashboard.
Teste es mal so
type: custom:bootstrap-grid-card
class: container-fluid g-0
cards:
- type: row
class: row
cards:
- type: custom:week-planner-card
class: col-12
calendars:
- entity: calendar.srf_synch_neu
color: "#9c6b30 H"
- entity: calendar.anthony
color: "#000088"
- entity: calendar.andrew
color: "#70c4ee"
- entity: calendar.fam_peter
color: "#ff0000"
- entity: calendar.trainings
color: "#008800"
- entity: calendar.trainings_andrew
color: "##78fa78"
- entity: calendar.kundigungen_erinnerungen
color: "#c0c0c0"
- entity: calendar.kao_arbeitskalender
color: "#ff0088"
- entity: calendar.geburtstag
color: "#8800FF"
days: 14
noCardBackground: true
eventBackground: rgba(0, 0, 0, .08)
card_mod:
style: |
ha-card {
margin-top: 50px;
}
texts:
noEvents: keine Events
fullDay: Ganztägig
today: Heute
sunday: Sonntag
monday: Montag
tuesday: Dienstag
wednesday: Mittwoch
thursday: Donnerstag
friday: Freitag
saturday: Samstag
tomorrow: Morgen
Danke dir. Aber leider kommt dann ein anderer Fehler:
Seltsam ist ja auch, dass Week Planner Card funktioniert. Nur eben nicht mehr mit der bootstrap grid card
Moin,
zeig mal lieber den Code, es scheint, dass Du einen falschen Kalender abfragst, deswegen auch der Fehler
Error while fetching calendar: Response error: 400
Oder auf Deutsch
Fehler beim Abrufen des Kalenders: Antwortfehler: 400
VG
Bernd
Vielen Dank an alle für die Unterstützung! Ich habe mir am WE nochmal ein bisschen mehr Zeit genommen und konnte den Fehler jetzt beheben. Es lag an einem falschen Kalender und daran, dass der Code beim Kopieren an manchen Stellen etwas eingerückt war. Somit bekam ich immer Fehlermeldungen.
Aber nun passt es.
Also Danke euch nochmals.