Servus zusammen,
könnte mir vielleicht mal jefand bei ner kleinigkeit helfen?
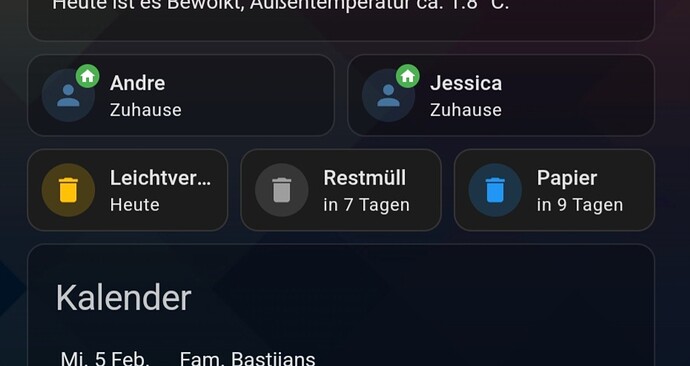
Ich habe eigentlich alle Karten transparent, bis auf zwei Stück, welche ich einfach nicht hinbekomme, irgentwas mache ich falsch.
Ich hab die Beide bereiche mal makiert und geb euch mal den Text dazu, vielleicht kann ja jemand mal drüber schauen…
type: sections
max_columns: 3
path: ""
icon: mdi:home
sections:
- type: grid
cards:
- type: markdown
content: >-
{%- set hour = as_timestamp(now()) | timestamp_custom('%H') | int
-%}{%- set greeting =
"Gute Nacht" if hour >= 22 else "Guten Morgen" if hour < 10 else
"Guten Vormittag" if hour < 12 else
"Guten Nachmittag" if hour < 18 else "Guten Abend" -%}{{ greeting }},
{{ user }}
-
Heute ist {{
['Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag','Sonntag'][now().weekday()]
}} der {{ now().day }}. {{['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'][now().month-1]
}} {{ now().year}}
Die Innen Raumtemperatur liegt bei {{
states('sensor.hydro_wohnzimmer_temperatur', with_unit=true) }}.
Draußen ist es {{ state_translated("weather.forecast_home") }}, die Außentemperatur liegt bei ca. {{ states('sensor.hydro_aussen_temperatur',
with_unit=True) }}.
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
entity: device_tracker.andre
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
entity: device_tracker.jessica
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- event_grouping: false
drop_todayevents_from: "10:00:00"
next_days: 14
pattern:
- icon: mdi:flower
color: lime
type: organic
- icon: mdi:delete
color: blue
type: paper
pattern: Papier
label: null
- icon: mdi:delete
color: amber
type: recycle
pattern: Verpackung
label: null
- icon: mdi:delete
color: grey
type: waste
pattern: Restmüll
label: null
- icon: mdi:dump-truck
color: purple
type: others
day_style: counter
day_style_format: yyyy.MM.dd
card_style: card
alignment_style: left
color_mode: icon
items_per_row: 3
refresh_rate: 60
with_label: true
layout: default
type: custom:trash-card
entities:
- calendar.mullabfuhr
only_all_day_events: false
filter_events: false
hide_time_range: false
grid_options:
rows: auto
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: custom:atomic-calendar-revive
name: Kalender
enableModeChange: true
entities:
- entity: update.atomic_calendar_revive_update
icon: ""
- entity: calendar.j_j_koch1979_gmail_com
name: J.j.koch1979@gmail.com
- entity: calendar.a_nowak1002_googlemail_com
name: A.nowak1002@googlemail.com
- entity: calendar.feiertage_in_deutschland
name: Feiertage in deutschland
- entity: calendar.geburtstage_2
name: Geburtstage
- entity: calendar.geburtstage
name: Geburtstage
showProgressBar: true
showCurrentEventLine: false
showMonth: false
disableEventLink: false
showDescription: false
showDatePerEvent: false
showEventDate: true
showTimeRemaining: true
dimFinishedEvents: true
grid_options:
columns: 12
rows: auto
maxDaysToShow: 3
showFullDayProgress: false
showNoEventsForToday: true
showEventIcon: false
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: grid
cards:
- type: custom:meteoalarm-card
entities:
- entity: sensor.dwd
integration: dwd
hide_caption: false
override_headline: false
hide_when_no_warning: true
- type: custom:mushroom-alarm-control-panel-card
states:
- armed_home
- armed_away
entity: alarm_control_panel.alarmzentrale
grid_options:
columns: full
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: custom:mushroom-template-card
primary: Fenster Status
secondary: ""
icon: mdi:window-open-variant
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: ""
badge_color: ""
icon_color: |-
{% if is_state('binary_sensor.alle_fenster', 'off') %}
green
{% elif is_state('binary_sensor.alle_fenster', 'on') %}
red
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Türen Status
secondary: ""
icon: mdi:door
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: ""
badge_color: ""
icon_color: |-
{% if is_state('binary_sensor.alle_turen', 'off') %}
green
{% elif is_state('binary_sensor.alle_turen', 'on') %}
red
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: tile
entity: sensor.system_monitor_prozessortemperatur
show_entity_picture: false
vertical: false
color: green
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
entity: sensor.jarvis_tablet_battery_level
icon_tap_action:
action: more-info
tap_action:
action: toggle
name: Wall Panel
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
entity: switch.smart_meter_schalter
name: Hausstrom
color: green
show_entity_picture: false
hide_state: true
tap_action:
action: none
icon_tap_action:
action: none
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
color: green
hide_state: true
show_entity_picture: false
entity: switch.ls_kuhlschrank_schalter
tap_action:
action: none
icon_tap_action:
action: none
name: Feuer Alarm
icon: mdi:smoke-detector-variant
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: tile
entity: vacuum.eufy_robovac_g10_hybrid
hide_state: false
vertical: false
show_entity_picture: false
name: RoboVac Eufy
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: custom:mushroom-template-card
primary: RoboVac Eufy
secondary: "{{ states('vacuum.eufy_robovac_g10_hybrid') }}"
icon: mdi:robot-vacuum
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: ""
badge_color: ""
icon_color: |-
{% if is_state('vacuum.eufy_robovac_g10_hybrid', 'on') %}
red
{% elif is_state('vacuum.eufy_robovac_g10_hybrid', 'off') %}
green
{% endif %}
entity: vacuum.eufy_robovac_g10_hybrid
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: heading
icon: ""
heading_style: title
- type: grid
cards:
- type: custom:sunsynk-power-flow-card
cardstyle: compact
show_solar: false
battery:
energy: 0
shutdown_soc: 20
show_daily: true
solar:
show_daily: true
mppts: 2
load:
show_daily: true
dynamic_colour: false
invert_load: false
label_daily_load: Tagesverbrauch
grid:
show_daily_buy: true
show_daily_sell: false
show_nonessential: true
show_absolute: false
grid_name: E-ON
label_daily_grid_buy: Tagesbezug
entities:
grid_ct_power_172: sensor.smart_meter_phase_a_leistung
grid_ct_power_L2: sensor.smart_meter_phase_b_leistung
grid_ct_power_L3: sensor.smart_meter_phase_c_leistung
essential_load1: sensor.smart_meter_phase_a_leistung
essential_load2: sensor.smart_meter_phase_b_leistung
essential_load3: sensor.smart_meter_phase_c_leistung
load_power_L1: sensor.smart_meter_phase_a_leistung
load_power_L2: sensor.smart_meter_phase_b_leistung
load_power_L3: sensor.smart_meter_phase_c_leistung
grid_power_169: sensor.all_standby_power
inverter_power_175: sensor.all_standby_power
day_grid_import_76: sensor.smart_meter_tagesverbrauch
day_load_energy_84: sensor.smart_meter_tagesverbrauch
show_battery: false
show_grid: true
wide: false
large_font: true
dynamic_line_width: false
inverter:
autarky: "no"
three_phase: true
auto_scale: false
modern: false
model: huawei
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
- type: custom:mushroom-template-card
primary: Aussen Temperatur
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_aussen_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_aussen_luftfeuchtigkeit') }}%
icon: mdi:sun-thermometer
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
icon_color: |-
{% if is_state('switch.aussen', 'on') %}
orange
{% elif is_state('switch.schmiede_h', 'on') %}
green
{% endif %}
entity: light.schmiede_hauschen
badge_icon: |-
{% if is_state('binary_sensor.mk_schrankchen_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_schrankchen_tur', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_schrankchen_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_schrankchen_tur', 'off') %}
mdi:window-closed
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Hausflur
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_hausflur_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_hausflur_luftfeuchtigkeit') }}%
icon: mdi:floor-plan
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
entity: switch.ble_flur_schalter_1
icon_color: |-
{% if is_state('switch.ble_flur_schalter_1', 'on') %}
orange
{% elif is_state('switch.ble_flur_schalter_1', 'on') %}
green
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.mk_haustur_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_haustur_tur', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_haustur_tur', 'on') %}
red
{% elif is_state('binary_sensor.mk_haustur_tur', 'off') %}
none
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Kaminzimmer
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_wohnzimmer_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_wohnzimmer_luftfeuchtigkeit')
}}%
icon: mdi:sofa
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
entity: switch.kaminzimmer_schalter_1
icon_color: |-
{% if is_state('switch.kaminzimmer_schalter_1', 'on') %}
orange
{% elif is_state('switch.kaminzimmer_schalter_1', 'on') %}
green
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.mk_terrassentur_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_terrassentur_tur', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_terrassentur_tur', 'on') %}
red
{% elif is_state('binary_sensor.mk_terrassentur_tur', 'off') %}
none
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Wohnzimmer
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_wohnzimmer_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_wohnzimmer_luftfeuchtigkeit')
}}%
icon: mdi:sofa
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
entity: switch.ventilator_wohnzimmer_schalter_1
icon_color: |-
{% if is_state('switch.ventilator_wohnzimmer_schalter_1', 'on') %}
orange
{% elif is_state('switch.ventilator_wohnzimmer_schalter_1', 'on') %}
green
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.mk_fenster_wohnzimmer', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_fenster_wohnzimmer', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_fenster_wohnzimmer', 'on') %}
red
{% elif is_state('binary_sensor.mk_fenster_wohnzimmer', 'off') %}
none
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Küche
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_Kuche_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_Kuche_luftfeuchtigkeit') }}%
icon: mdi:countertop-outline
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
entity: light.lsc_kuche
icon_color: |-
{% if is_state('light.lsc_kuche', 'on') %}
orange
{% elif is_state('light.lsc_kuche', 'on') %}
green
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.mk_fenster_kuche', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_fenster_kuche', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_fenster_kuche', 'on') %}
red
{% elif is_state('binary_sensor.mk_fenster_kuche', 'off') %}
none
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Schlafzimmer
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_schlafzimmer_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_schlafzimmer_luftfeuchtigkeit')
}}%
icon: mdi:bed
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
entity: light.ble_schlafzimmer
icon_color: |-
{% if is_state('light.ble_schlafzimmer', 'on') %}
orange
{% elif is_state('light.ble_schlafzimmer', 'on') %}
green
{% endif %}
badge_icon: |-
{% if is_state('binary_sensor.mk_schlafzimmer_fenster', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_schlafzimmer_fenster', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_schlafzimmer_fenster', 'on') %}
red
{% elif is_state('binary_sensor.mk_schlafzimmer_fenster', 'off') %}
none
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Büro
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_buro_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_buro_luftfeuchtigkeit') }}%
icon: mdi:desktop-tower-monitor
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: |-
{% if is_state('binary_sensor.mk_fenster_buro', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_fenster_buro', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_fenster_buro', 'on') %}
red
{% elif is_state('binary_sensor.mk_fenster_buro', 'off') %}
none
{% endif %}
entity: switch.buro_schalter_1
icon_color: |-
{% if is_state('switch.buro_schalter_1', 'on') %}
orange
{% elif is_state('switch.buro_schalter_1', 'on') %}
green
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Tenne
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_buro_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_buro_luftfeuchtigkeit') }}%
icon: mdi:rug
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: |-
{% if is_state('binary_sensor.mk_hoftur_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_hoftur_tur', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_hoftur_tur', 'on') %}
red
{% elif is_state('binary_sensor.mk_hoftur_tur', 'off') %}
none
{% endif %}
entity: switch.ble_tenne_schalter_1
icon_color: |-
{% if is_state('switch.ble_tenne_schalter_1', 'on') %}
orange
{% elif is_state('switch.ble_tenne_schalter_1', 'on') %}
green
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Werkstatt
secondary: >-
{{"\U0001F321"}}{{ states('sensor.hydro_buro_temperatur') }}°C
{{"\U0001F4A7"}}{{states('sensor.hydro_buro_luftfeuchtigkeit') }}%
icon: mdi:exit-run
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: |-
{% if is_state('binary_sensor.mk_hoftur_tur', 'on') %}
mdi:window-open
{% elif is_state('binary_sensor.mk_hoftur_tur', 'off') %}
mdi:window-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.mk_hoftur_tur', 'on') %}
red
{% elif is_state('binary_sensor.mk_hoftur_tur', 'off') %}
none
{% endif %}
icon_color: |-
{% if is_state('switch.ble_tenne', 'on') %}
orange
{% elif is_state('switch.ble_tenne', 'off') %}
green
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: custom:mushroom-template-card
primary: Pool
secondary: "{{\"\\U0001F321\"}}{{ states('sensor.hydro_buro_temperatur') }}°C"
icon: mdi:pool-thermometer
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
fill_container: false
badge_icon: ""
badge_color: ""
icon_color: |-
{% if is_state('switch.ble_tenne', 'on') %}
orange
{% elif is_state('switch.ble_tenne', 'on') %}
green
{% endif %}
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
mushroom-state-info$: |
.container {--card-secondary-font-size: 10px;}
- type: heading
icon: ""
heading_style: subtitle
- show_state: false
show_name: false
camera_view: auto
type: picture-entity
entity: camera.schmiede
camera_image: camera.schmiede
grid_options:
columns: 6
rows: 2
- show_state: false
show_name: false
camera_view: auto
type: picture-entity
entity: camera.terrasse
camera_image: camera.terrasse
grid_options:
columns: 6
rows: auto
card_mod:
style: |
ha-card { background: rgba(0, 0, 0, 0.25); }
badges: []
background:
opacity: 100
alignment: center
size: cover
repeat: no-repeat
attachment: scroll
image: /api/image/serve/ee8239b987b3ddd53598ad1e17c68eca/original
cards: []