Hallo,
wie kann ich eigene heruntergeladene Icons in HA einbinden. Habe bisher versucht, einen Ordner unter www mit dem Namen icons anzulegen. Dort liegen nun einige png Dateien.
Mit dem Aufruf icon: /local/icons/.png klappt das aber nicht. Das Icon erscheint nicht.
Was mache ich falsch?
Muss dazu sagen, dass ich es in einer button-card versuche und dies in einem state (value) einbauen möchte.
Siehe hier:
type: custom:button-card
color_type: card
entity: sensor.schlafzimmer_oben_fensterstatus_2
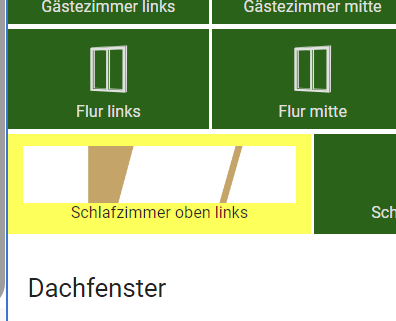
name: Schlafzimmer oben links
styles:
card:
- font-size: 13px
- height: 80px
state:
- value: offen
color: red
icon: /local/icons/windowopen.png
styles:
card:
- animation: blink 3s ease infinite
- value: schraeg
color: yellow
entity_picture: /local/icons/tilt.png
styles:
card:
- animation: blink 3s ease infinite
- operator: default
icon: phu:double-window-closed
name: Schlafzimmer oben links
color: '#006400'
Habe es mal unter value und state eingetragen, geht aber nicht:
type: custom:button-card
color_type: card
entity: sensor.schlafzimmer_oben_fensterstatus_2
name: Schlafzimmer oben links
styles:
card:
- font-size: 13px
- height: 80px
state:
- value: offen
color: red
name: Schlafzimmer oben offen
icon: /local/icons/windowopen.png
styles:
card:
- animation: blink 3s ease infinite
icon: /local/icons/windowopen.png
- value: schraeg
color: yellow
image: /local/icons/tilt.png
name: Schlafzimmer oben gekippt
styles:
card:
- animation: blink 3s ease infinite
image: /local/icons/tilt.png
- operator: default
icon: phu:double-window-closed
name: Schlafzimmer oben links
color: '#006400'
so sollte funzen:
type: custom:button-card
color_type: card
entity: sensor.schlafzimmer_oben_fensterstatus_2
name: Schlafzimmer oben links
show_entity_picture: true
size: 90%
styles:
card:
- font-size: 13px
- height: 80px
state:
- value: offen
color: red
entity_picture: /local/icons/windowopen.png
icon: /local/icons/windowopen.png
styles:
card:
- animation: blink 3s ease infinite
- value: schraeg
color: yellow
entity_picture: /local/icons/tilt.png
styles:
card:
- animation: blink 3s ease infinite
- operator: default
icon: phu:double-window-closed
name: Schlafzimmer oben links
color: '#006400'
Bolschi:
***
Danke das war es. Wo lag mein Fehler? Kann man die Icon Größe nun auch einstellen, da es sich viel zu groß darstellt!
du hast
1 „Gefällt mir“
Danke Dir. Wochenende gerettet
ich hänge mich mal an weil ich gerade vor der selben baustelle stehe.
show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: input_boolean.kiosk
icon: mdi:home
view_layout:
grid-area: Zeile25
ich hab ne kleine png mit dem namen abc direkt ins www geladen was muss ich nun eingeben icon: /www/abc.png?
Gehen eigene icon überall in jeder karte in der icons benutzt werden?
show_entity_picture: true
size: 90%
entity_picture: /local/abc.png
nein nicht in jeder aber in der custom: button-card
1 „Gefällt mir“
show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: input_boolean.kiosk
show_entity_picture: true
size: 90%
entity_picture: /local/abc.png
Leider kommt mein abc.png nicht
Du hast auch eine Button Card. Die wird das dann wohl nicht können. Taucht auch nicht in der Beschreibung auf.
Nimm die custom:button-card und es funktioniert. Vorausgesetzt du hast sie dir über HACS installiert.
1 „Gefällt mir“
ja gut da hast du recht, da kann ich noch länger einen Fehler suchen wenn es es dir Karte garnicht kann :-).
Osorkon
16. Februar 2024 um 15:11
13
Es gibt in HACS auch einige Icon packs, welche man dann auch direkt in den Standart Karten verwenden kann und auch für die jeweilige Entitäten.
Gruß