Hallo zusammen,
Ich habe dies für einzelne Geräte gemacht, dennoch wird dies nicht bei allen Geräten berücksichtigt, d.h. bei manchen Pegeln bleibt die Gesamtanzeige auf grün, obwohl der Schwellenwert für gelb bereits schon überschritten wurde.
Kennt jemand das Problem?
say2k
20. März 2024 um 12:14
2
Stell doch mal den Code zur Verfügung…
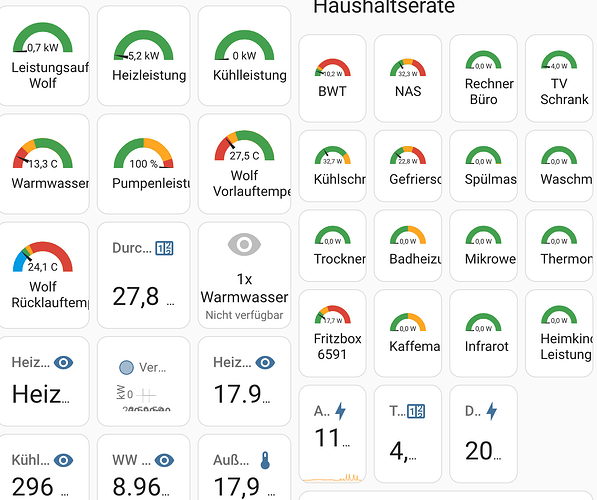
Hier die Ansicht der Pegel mit den unterschiedlichen Farbgebungen. Bei manchen Pegel sieht man, das die drei Farben berücksichtigt werden, bei anderen bleibt es grün.
square: false
type: grid
cards:
- type: gauge
entity: sensor.bwt_stecker_leistung
needle: true
severity:
green: 0
yellow: 15
red: 20
name: BWT
- type: gauge
entity: sensor.nas_stecker_leistung
needle: true
severity:
green: 0
yellow: 40
red: 60
name: NAS
- type: gauge
entity: sensor.rechner_stecker_leistung
needle: true
severity:
green: 0
yellow: 130
red: 180
name: Rechner Büro
- type: gauge
entity: sensor.tv_schrank_stecker_leistung
name: TV Schrank
needle: true
severity:
green: 0
yellow: 100
red: 250
- type: gauge
entity: sensor.kuhlschrank_stecker_leistung
name: Kühlschrank
needle: true
severity:
green: 0
yellow: 79
red: 170
- type: gauge
entity: sensor.gefrierschrank_stecker_leistung
name: Gefrierschrank
needle: true
severity:
green: 0
yellow: 40
red: 60
- type: gauge
entity: sensor.spulmaschine_stecker_leistung
name: Spülmaschine
needle: true
severity:
green: 0
yellow: 99
red: 400
- type: gauge
entity: sensor.waschmaschine_stecker_leistung
name: Waschmaschine
needle: true
severity:
green: 0
yellow: 500
red: 1000
- type: gauge
entity: sensor.trockner_stecker_leistung
needle: true
severity:
green: 0
yellow: 119
red: 500
name: Trockner
- type: gauge
entity: sensor.badheizung_stecker_leistung
needle: true
severity:
green: 0
yellow: 50
red: 150
name: Badheizung
- type: gauge
entity: sensor.mikrowelle_stecker_leistung
needle: true
severity:
green: 0
yellow: 100
red: 500
name: Mikrowelle
- type: gauge
entity: sensor.thermomix_stecker_leistung
name: Thermomix
needle: true
severity:
green: 0
yellow: 150
red: 400
- type: gauge
entity: sensor.fritz_box_stecker_leistung
name: Fritzbox 6591
needle: true
severity:
green: 0
yellow: 24
red: 40
- type: gauge
entity: sensor.kaffeemaschine_stecker_leistung
name: Kaffemaschine
needle: true
severity:
green: 0
yellow: 50
red: 120
- type: gauge
entity: sensor.infrarotheizung_stecker_leistung
name: Infrarot
needle: true
severity:
green: 0
yellow: 1300
red: 2300
- type: gauge
entity: sensor.heimkino_stecker_leistung
needle: true
severity:
green: 0
yellow: 200
red: 400
- graph: line
type: sensor
detail: 2
entity: sensor.elektrogerate_gesamt
name: Aktuell Gesamt
- type: entity
entity: sensor.tagesdurchschnitt_elektrogerate
name: Tagesdurchschnitt
unit: 'KWh '
- type: statistic
period:
calendar:
period: year
stat_type: mean
entity: sensor.elektrogerate_gesamt
name: Durchschnittverbrauch/Jahr
unit: Kwh
title: Energieverbrauch Haushaltseräte
columns: 4
say2k
20. März 2024 um 14:35
4
Habe den Code bei mir mal eingefügt und die Sensoren einmal getauscht. Das ging direkt. Der Code passt für mich persönlich auch.
Was hast du mal im YAML-Editor die Entitäten einmal neu eingetragen bzw. die Severity einmal neu geschrieben?
Habe beides im YAML Editor (via “Code-Editor anzeigen” unter Bearbeiten im Dashboard) geändert / neu eingetragen. Kein Erfolg bei mir. Erkenne auch keinen Unterschied bei den Geräten, bei denen die Farbwerte passen und denen, wo es nur grün bleibt.
Keine Ahnung ob und wie das ev. Einfluss haben könnte, aber probier doch mal noch jeweils die min und max Werte zu definieren.
say2k
20. März 2024 um 15:21
7
Das wäre auch noch eine Option.
Ich hatte das Problem bei “Kommawerten” die im 10^-3 Bereich waren. Da sollte man im Yaml Code konfigurieren.
Das liegt aber bei Dir so nicht vor. Ich könnte mir vorstellen, dass aufgrund der Anzahl an anzuzeigenden Werten das Problem sein könnte.
Tritt das Problem bei jedem Browsertyp auf (Safari, Chrome usw.)?
Also ich bekomme das auch hin das es nicht klappt vor allem wenn die wertebereiche > 100 werden, warum auch immer.
Lustigerweise funktioniert es aber wenn man severity weglässt und dafür mit segments arbeitet
severity:
green: 0
yellow: 99
red: 400
denn da war bei mir bei nem Sensor der gerade 399W hatte alles grün. Komisch.
min: 0
max: 600
segments:
- from: 0
color: '#00ff00'
- from: 99
color: '#ffff00'
- from: 400
color: '#ff0000'
warum auch immer …
btw: segments erstellt man sich natürlich sinnigerweise nicht von Hand sondern hiermit:
2 „Gefällt mir“
Danke, mit de, Tipp von Justone konnte das Problem gelöst werden.