Hallo liebe Community! Ich versuche schon seit Tagen das Problem zu lösen, komme aber einfach nicht auf die Lösung. Folgendes Problem: Ich versuche unterschiedliche Chip-Karten in einander zu verschachteln. In der custom:mushroom-chips-card habe ich noch zwei weitere Karten dieser Art einfügen wollen. Die Ausrichtung gelingt leider überhaupt nicht. Diese sollten höhenmäßig mittig sein. Bestenfalls auch ohne Ränder. Mit Multiple entity in a row hatte ich es bereits probiert, scheitert allerdings bereits bei der Klima Entität mit der Tap Funktion und den veränderbaren Logo und der Farbe. Hat jemand vielleicht eine erleuchtende Idee?
type: custom:vertical-stack-in-card
vertical_align: start
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Noras Zimmer
secondary: >
{{ states('sensor.tado_kinderzimmer_luftfeuchtigkeit') }}% - {{
states('sensor.tado_kinderzimmer_temperatur') }}º
icon: mdi:teddy-bear
icon_color: |
{% if states('sensor.tado_kinderzimmer_heizung') | float < 0.1 %}
brown
{% elif states('sensor.tado_kinderzimmer_heizung') | float > 1.0 %}
orange
{% elif states('sensor.tado_kinderzimmer_heizung') | float > 60.0 %}
red
{% endif %}
badge_icon: |
{% if is_state('climate.tado_kinderzimmer','heat')
%}
mdi:fire
{% elif is_state('climate.tado_kinderzimmer','auto')
%}
mdi:clock-check-outline
{% else %} mdi:thermometer {% endif %}
badge_color: |
{% if is_state('climate.tado_kinderzimmer','heat') %}
red
{% else %} blue {% endif %}
tap_action:
action: call-service
service: script.climate_kinderzimmer_toggle
entity_id: climate.tado_kinderzimmer
fill_container: true
layout: horizontal
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: binary_sensor.lichtsensor_occupancy
icon_color: orange
icon: false
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-spacing: 0px;
--chip-background: none;
--chip-font-size: 15px;
--chip-font-face: verdana;
--chip-font-weight: 100;
--chip-height: 25px;
--chip-icon-size: 32px;
border: none;
}
- type: custom:mushroom-chips-card
chips:
- type: template
card_mod: null
entity: binary_sensor.fenster_kinderzimmer_contact
tap: more_info
style: |
ha-card {
--ha-card-border-width: 0;
--ha-card-background: transparent
icon: >
{% if is_state('binary_sensor.fenster_kinderzimmer_contact','off')
%}
mdi:window-closed
{% else %}
mdi:window-open
{% endif %}
content: >
{% if is_state('binary_sensor.fenster_kinderzimmer_contact','off')
%}
Closed
{% else %}
Open
{% endif %}
icon_color: >
{% if is_state('binary_sensor.fenster_kinderzimmer_contact','on')
%}
green
{% else %}
red
{% endif %}
Hey zum Rahmen der Chips probiere das mal:
card_mod:
style:
ha-card {
--ha-card-border-width: 0px; (oder)
border: none;
}
Auf die Einrückung achten.
Um sie mittig zu bekommen versuche mit margin-top: 123px; oder padding-top: 123px; etwas zu spielen, eins von beiden sollte gehen.
Hi ich habe sowas auch. Hier eine Beispielkarte:
Hier der Code für die zwei Chipcards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:thermometer
entity: sensor.boiler_room_temperatur
content: "{{states(config.entity, with_unit = true)}}"
- type: template
icon: mdi:water-percent
entity: sensor.wohnzimmer_klimastation_bme280_humidity
content: "{{states(config.entity, with_unit = true)}}"
alignment: end
card_mod:
style: |
ha-card {
position: absolute;
top: 12px;
right: 12px;
--chip-spacing: -8px !important;
}
Vielleicht hilft dir das
Hi, danke dir für den Lösungsvorschlag. Habe diesen Weg tatsächlich schon mal gesehen und habe es mit deinem Code und den Hinweis mit dem Einrücken nochmal probiert. Allerdings ohne Erfolg. Auch nicht mit dem Verschieben der Karte
Vielleicht probiere ich es morgen nochmal, wenn ich ausgeschlafen bin^^
Ach das sieht ja super aus. Probiere ich direkt mal aus! Danke
Falls dann doch die Ränder bei dir angezeigt werden, dann musst du trotzdem so wie @alexsaas schrieb, eins von den beiden möglichkeiten mit einfügen unter ha-card. Ich glaube bei mir wird das standart mäßig mit dem Theme ausgeblendet, daher fehlt bei mir die Angabe.
//Edit:
Habs gerade getestet. Hier mit folgenden Code ist der Rahmen auf jeden fall weg um die Chipscard:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:thermometer
entity: sensor.boiler_room_temperatur
content: "{{states(config.entity, with_unit = true)}}"
card_mod:
style: |
ha-card {
border: none;
}
- type: template
icon: mdi:water-percent
entity: sensor.wohnzimmer_klimastation_bme280_humidity
content: "{{states(config.entity, with_unit = true)}}"
card_mod:
style: |
ha-card {
border: none;
}
alignment: end
card_mod:
style: |
ha-card {
position: absolute;
top: 12px;
right: 12px;
--chip-spacing: -8px !important;
}
1 „Gefällt mir“
Habe es gerade probiert, border: none; funktioniert zumindest bei der Mushroom-Template-Card. Bei Chips tatsächlich nicht, sorry. Da ist es:
--chip-border-width: 0;
Ach ja, hatte auch noch | hinter style: vergessen.
Und @ciddi89s top: 123px; funktioniert auch.
1 „Gefällt mir“
Besten dank allen für die tollen Tipps! Hat endlich geklappt noch einer kurzem Verzweiflung an meinem Verstand
1 „Gefällt mir“
Hallo, versuche das gerade nachzubauen aber was löst das script “script.climate_kinderzimmer_toggle” aus? Wie baue ich mir das selber zusammen?
Danke.
corax
9. Juni 2025 um 15:15
11
Hallo
ich stehe grad vor dem selben Problem. Ich bekome bei allen Karten die Backround Tranzparenz hin und die Border weg.
card_mod:
style: |
ha-card {
background: transparent;
border: none;
}
Bei dem ganzen Stapel an chips geht es nicht. Am liebsten wäre es mir bei allen Chips aufeinmal zu machen.
type: custom:mushroom-chips-card
chips:
- type: weather
card_mod:
style: |
ha-card {
background: transparent;
border: none;
}
entity: weather.forecast_home
tap_action:
action: navigate
navigation_path: /dashboard-familie/wetter
show_conditions: false
show_temperature: true
hold_action:
action: url
url_path: https://www.wetteronline.de/regenradar/bayern?mode=interactive
double_tap_action:
action: none
- type: entity
entity: sensor.keller_vegi_humidity
tap_action:
action: navigate
navigation_path: /dashboard-familie/wohnzimmer
hold_action:
action: none
double_tap_action:
action: none
name: Zu Hause
icon_color: blue
use_entity_picture: false
- type: entity
entity: sensor.keller_vegi_temperature
icon_color: deep-orange
- type: template
entity: switch.pool_pumpe_switch_0
content_info: state
tap_action:
action: navigate
navigation_path: /dashboard-familie/garten
use_entity_picture: false
icon: mdi:pool
icon_color: |-
{% set state=states('switch.pool_pumpe_switch_0') %}
{% if state=='off' %}
orange
{% else %}
cyan
{% endif %}
content: |
{% set state=states('switch.pool_pumpe_switch_0') %}
{% if state=='off' %}
Aus
{% else %}
{{ states('sensor.pool_pumpe_switch_0_power') | round(0) }} W
{% endif %}
- type: entity
entity: sensor.pool_warmepumpe_outlet_water_temperature
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
content_info: state
icon: mdi:pool-thermometer
icon_color: cyan
tap_action:
action: none
- type: entity
entity: switch.pool_umluft
name: pool Umluft
icon_color: amber
content_info: name
icon: mdi:fan-clock
- type: entity
entity: switch.pool_licht
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: none
icon: mdi:lightbulb-spot
icon_color: purple
- type: light
entity: switch.shellypro2_2cbcbb9e7080_switch_0
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
use_light_color: false
content_info: name
icon: mdi:lightbulb-group
- type: light
entity: switch.shellypro2_2cbcbb9e7080_switch_1
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
content_info: name
icon: mdi:lightbulb-group
- type: light
entity: light.dots_garten_18
tap_action:
action: none
hold_action:
action: more-info
double_tap_action:
action: none
content_info: name
name: Dots
- type: light
entity: light.wz_decke_1
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /test-2/wohnzimmer
double_tap_action:
action: none
content_info: name
alignment: center
grid_options:
columns: full
rows: auto
EDIT: Lösung gefunden
bei chips ist es nicht background, sondern
—chip-background: none
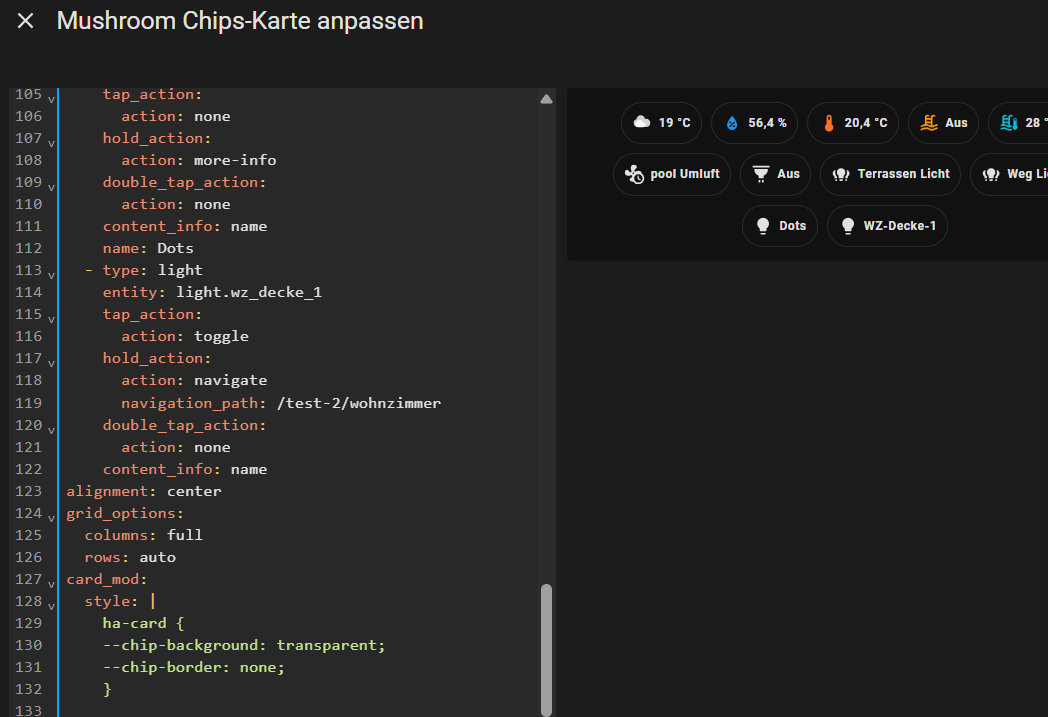
Hallo Jetzt habe ich doch noch ein Problem.
Man sieht jetzt immer noch um die einzelnen entitäten den Rahmen. Wie bekomme ich den weg?
EDTIT2:
type: custom:mushroom-chips-card
chips:
- type: weather
entity: weather.forecast_home
tap_action:
action: navigate
navigation_path: /dashboard-familie/wetter
show_conditions: false
show_temperature: true
hold_action:
action: url
url_path: https://www.wetteronline.de/regenradar/bayern?mode=interactive
double_tap_action:
action: none
- type: entity
entity: sensor.keller_vegi_humidity
tap_action:
action: navigate
navigation_path: /dashboard-familie/wohnzimmer
hold_action:
action: none
double_tap_action:
action: none
name: Zu Hause
icon_color: blue
use_entity_picture: false
- type: entity
entity: sensor.keller_vegi_temperature
icon_color: deep-orange
- type: template
entity: switch.pool_pumpe_switch_0
content_info: state
tap_action:
action: navigate
navigation_path: /dashboard-familie/garten
use_entity_picture: false
icon: mdi:pool
icon_color: |-
{% set state=states('switch.pool_pumpe_switch_0') %}
{% if state=='off' %}
orange
{% else %}
cyan
{% endif %}
content: |
{% set state=states('switch.pool_pumpe_switch_0') %}
{% if state=='off' %}
Aus
{% else %}
{{ states('sensor.pool_pumpe_switch_0_power') | round(0) }} W
{% endif %}
- type: entity
entity: sensor.pool_warmepumpe_outlet_water_temperature
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
content_info: state
icon: mdi:pool-thermometer
icon_color: cyan
tap_action:
action: none
- type: entity
entity: switch.pool_umluft
name: pool Umluft
icon_color: amber
content_info: name
icon: mdi:fan-clock
- type: entity
entity: switch.pool_licht
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: none
icon: mdi:lightbulb-spot
icon_color: purple
- type: light
entity: switch.shellypro2_2cbcbb9e7080_switch_0
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
use_light_color: false
content_info: name
icon: mdi:lightbulb-group
- type: light
entity: switch.shellypro2_2cbcbb9e7080_switch_1
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /dashboard-familie/garten
double_tap_action:
action: none
content_info: name
icon: mdi:lightbulb-group
- type: light
entity: light.dots_garten_18
tap_action:
action: none
hold_action:
action: more-info
double_tap_action:
action: none
content_info: name
name: Dots
- type: light
entity: light.wz_decke_1
tap_action:
action: toggle
hold_action:
action: navigate
navigation_path: /test-2/wohnzimmer
double_tap_action:
action: none
content_info: name
alignment: center
grid_options:
columns: full
rows: auto
card_mod:
style: |
ha-card {
--chip-background: transparent;
--chip-border: none;
}
![]()