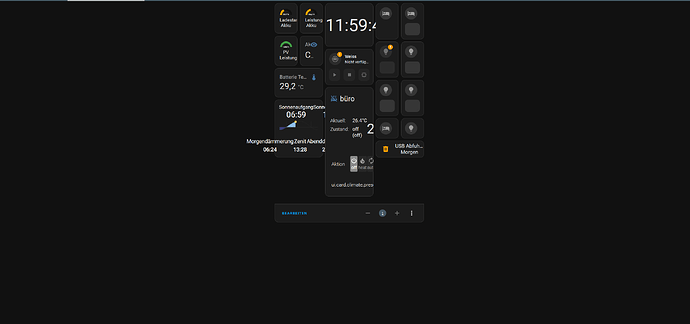
Kann mir jemand helfen, dass nachfolgender Haufen an Karten auf die komplette Oberfläche angepasst wird?
Ich komme irgendwie auf keinen Grünen zweig.
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.victron_battery_soc
max: 100
name: Ladestand Akku
needle: false
severity:
green: 66
yellow: 33
red: 0
- type: gauge
entity: sensor.victron_system_battery_power
max: 2000
name: Leistung Akku
needle: false
severity:
green: 1000
yellow: 500
red: 100
- type: horizontal-stack
cards:
- type: gauge
max: 100
name: PV Leistung
needle: false
severity:
green: 66
yellow: 33
red: 0
entity: sensor.victron_system_dc_pv_power
- type: entity
entity: sensor.victron_system_battery_state
name: Akku Status
unit: °C
state_color: false
- type: entity
entity: sensor.victron_battery_temperature
name: Batterie Temperatur
- type: custom:sun-card
- type: vertical-stack
cards:
- type: custom:simple-clock-card
- type: tile
entity: vacuum.saugi_2
features:
- type: vacuum-commands
commands:
- start_pause
- stop
- clean_spot
- type: custom:swipe-card
cards:
- entity: climate.buro
name: Heizung Büro
type: custom:simple-thermostat
- entity: climate.kinderzimmer
name: Heizung Wohnzimmer 1
type: custom:simple-thermostat
- entity: climate.wohnzimmer
name: Heizung Wohnzimmer 2
type: custom:simple-thermostat
- entity: climate.schlafzimmer
name: Heizung Schlafzimmer
type: custom:simple-thermostat
- entity: climate.nahzimmer
name: Heizung Nähzimmer
type: custom:simple-thermostat
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- features:
- type: light-brightness
type: tile
entity: switch.schlafzimmer
icon: mdi:bed
tap_action:
action: toggle
show_entity_picture: false
name: Schlafzimmer
- features:
- type: light-brightness
type: tile
entity: light.deckenlampe
icon: mdi:bed
tap_action:
action: toggle
show_entity_picture: false
name: Deckenlampe
- type: horizontal-stack
cards:
- features:
- type: light-brightness
type: tile
entity: light.flur
name: Flur
tap_action:
action: toggle
- features:
- type: light-brightness
type: tile
entity: light.nahzimmer_licht
name: Nähzimmer
tap_action:
action: toggle
- type: horizontal-stack
cards:
- features:
- type: light-brightness
type: tile
entity: light.buro
name: Büro
tap_action:
action: toggle
- features:
- type: light-brightness
type: tile
entity: light.smart_floor_light_2_4g_wifi_2
name: Wohnzimmer
tap_action:
action: toggle
- type: horizontal-stack
cards:
- features:
- type: light-brightness
type: tile
entity: switch.tasmota_3
icon: mdi:bed
tap_action:
action: toggle
show_entity_picture: false
name: Badezimmer
- show_name: true
show_icon: true
type: tile
tap_action:
action: toggle
entity: switch.schrank_socket_1
name: Schrank
icon: mdi:lightbulb
- type: custom:button-card
entity: sensor.mybuttoncardsensor
layout: icon_name_state2nd
show_label: true
label: |
[[[
var days_to = entity.state.split("|")[1]
if (days_to == 0)
{ return "Heute" }
else if (days_to == 1)
{ return "Morgen" }
else
{ return "in " + days_to + " Tagen" }
]]]
show_name: true
name: |
[[[
return entity.state.split("|")[0]
]]]
state:
- color: red
operator: template
value: '[[[ return entity.state.split("|")[1] == 0 ]]]'
- color: orange
operator: template
value: '[[[ return entity.state.split("|")[1] == 1 ]]]'
- value: default
Aktuell sieht das ganze so aus: