Hallo
Ich tracke über unsere IPhone Identitäten die An- und Abwesenheit. Wird im Dashboard alles angezeigt mit Icons, Name und An- oder Abwesenheitsstatus. Klappt alles soweit. Jetzt hätte ich gerne satt dem Icon ein Foto der jeweiligen Person. Bilder wurden im jpg-Format in den WWW-Ordner geladen und lassen sich via Browser mit Homeassistant-IP und /local/XXX.jpg aufrufen. Wie bekomme ich die Bilder an die Stelle der Icons? Videos und Anleitungen waren bisher nicht hilfreich. 
Danke euch
Hast du die Fotos den Personen zugeordnet?
Sprich Einstellungen → Personen ?
Dann kannst du als Icon das Bild verwenden.
Hier als Beispiel:
Hallo
Bild wurde der Person zugeordnet. Lässt sich aber trotzdem nicht im Entität-Badge einstellen. 
Hast mal HA neugestartet?
Japp, gerade neu gestartet. Immer noch kein Bild zu sehen
Mein Bild…

und auf meiner Startseite.
Sooooo, Problem gefunden. Ich hatte die falsche Entität drin. Hatten die ganze Zeit das IPhone als Entität. Jetzt is „Person.XXX“ drin und es klappt. Eine Frage hab ich aber noch. Wenn jetzt jemand abwesend ist, kann man das Bild auch ausblenden?
Ich ändere das Bild nicht, sondern zeige an, wo XXX eben ist. Mit entsprechendem Icon der Zone.
Wie bei mir oben zu sehen, zeige ich die Zone an.
Du kannst mit einer Bedingung das Bild auf false setzen:
show_entity_picture: false
Bzw wenn du in die Home zone kommst es auf true setzen.
Kann es grad nicht ausführlicher zeigen, da ich unterwegs bin.
Ja, aber nicht das ICON der Zone!
Sollte bedeuten, dass ich es wie du anzeige.
Ich ändere das Bild auch nicht, sondern haben daneben die Zone stehen. 
Sry, blöd ausgedrückt. 
Ok, ich schaue dann erst mal nach den Zonen. Kannst ja, wenn Zeit is, genauer erklären.
Dankeschön
So, jetzt.
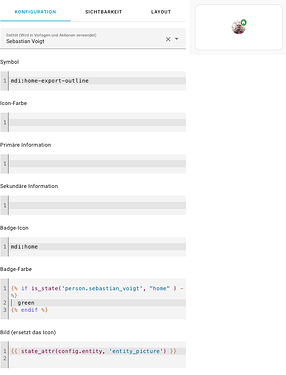
Wenn du das Bild deinem Benutzer hinzugefügt hast und die Zone “home” eingerichtet hast, kannst du es z.B. so anzeigen lassen, wenn du zu Hause bist:
Wenn du nicht in der Home Zone bist, dann nutzt er automatisch das Icon, was oben ausgewählt wurde:
Bild ersetzt das Icon:
{% if is_state('person.sebastian_voigt', "home" ) -%}
{{ state_attr(config.entity, 'entity_picture') }}
{% endif %}
Setzt aber voraus, dass du die Mushroom Template Karte nutzt.
Dazu kannst du dir aber bei Primär und Sekundär noch mehr anzeigen lassen.
Oder du nutzt das Bild dauerhaft und lässt ein Badge nur anzeigen bzw. ändern.
Außerhalb der Zone wäre es dann z.B. grau:
Oder innerhalb der Zone grün:
Badge Farbe:
{% if is_state('person.sebastian_voigt', "home" ) -%}
green
{% endif %}
Picture:
{{ state_attr(config.entity, 'entity_picture') }}
1 „Gefällt mir“
![]()