Vielen Dank das hab ich gemeint. Dachte mir schon ich muss es selber tippen
Das ist ja cool. Danke fürs teilen.
Hallo Thalion,
wäre es möglich den Code zu teilen? Lieben Dank im Voraus.
Hallo Matze,
der gesamte Code wäre natürlich cool gewesen weil ich einiges sehe was ich gerne klauen würde. Im speziellen aber vielleicht die folgenden Sachen:
-
die Meldungen unter der Begrüßung auf der Hauptseite finde ich witzig. Ich vermute die sind nur “da” wenn auch was ansteht ? Da würde ich mich über den Code freuen
-
die Anzeige der Kameras bzw. deren Vorschau finde ich gut. Das hab ich so noch nicht in der Größe und mit der direkten Anzeige des Bilds gesehen oder sind das nur Snapshots ? Das würde mich auch interessieren.
-
vielleicht auch noch die “Schnellansicht” der Zustände unter den Meldung. Das finde ich auch ganz witzig um zu sehen welche Geräte aktuell “an” sind. Da hab ich schon die verschiedensten Versionen gesehen. Deine finde ich sehr übersichtlich. Ich denke mal da hast du Helfer o.ä. benutzt ? Auch hier würde ich mich über den Code freuen.
Vielen Dank schon mal vorab für deine Mühe ![]()
Viele Grüße
Reimar
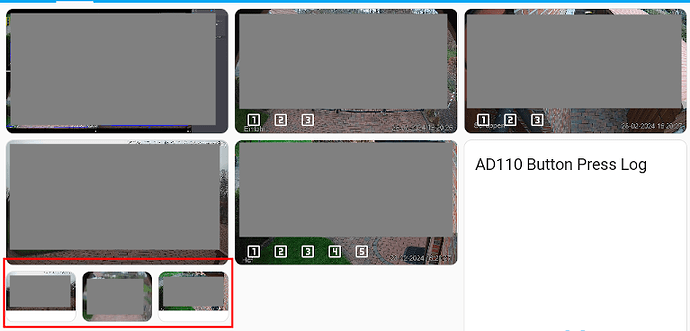
Meinst Du die sechs vermutlichen Live-Streams der Kamera? Das ist doch einfach und bereits mit HA Boardmitteln zu machen. ![]() Z.B. mit Horizontalen und Vertikalen Stapel. Anm.: Wie man beides miteinander kombiniert dazu hat Simon glaube ich auch ein Video erstellt. Finde es nur gerade so spontan nicht.
Z.B. mit Horizontalen und Vertikalen Stapel. Anm.: Wie man beides miteinander kombiniert dazu hat Simon glaube ich auch ein Video erstellt. Finde es nur gerade so spontan nicht. ![]()
Bsp. auf die Schnelle unten im Bild:
Sollte dann ggf. noch zusätzliche eine individuelle Größenanpassung gewünscht werden müsstest Du diese entweder “zu Fuß” machen, oder halt auf entsprechende Erweiterungen wie z.B. Card Mod usw. zurückgreifen.
VG Jim
Hallo, korrekt. Ich werde bei Gelegenheit ein Snippet-Bereich mit einigen coolen und womöglich für den ein oder anderen nützlichen Funktionen präsentieren.
Edit:
Bezogen auf die Kameras, hier ein Snippet von diesem Kamerabereich: Es ist, wie zuvor gesagt nur mit dem “Grid” auf 3 Spalten zusammengefasst - Ich habe allerdings das beste Ergebnis mit Picture-Glance erreicht.
square: false
type: grid
cards:
- camera_view: auto
type: picture-glance
entities: []
camera_image: camera.tuerklingel_pic
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/security
hold_action:
action: none
- camera_view: auto
type: picture-glance
entities: []
camera_image: camera.terrasse
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/cam-terrasse
hold_action:
action: none
- camera_view: auto
type: picture-glance
entities: []
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/cam-wohnzimmer
hold_action:
action: none
camera_image: camera.wohnzimmer_rtsp
- camera_view: auto
type: picture-glance
entities: []
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/cam-partyraum
hold_action:
action: none
camera_image: camera.partyraum_rtsp
- camera_view: auto
type: picture-glance
entities: []
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/cam-schlafzimmer
hold_action:
action: none
camera_image: camera.schlafzimmer
- camera_view: auto
type: picture-glance
entities: []
camera_image: camera.garage
aspect_ratio: '16:11'
tap_action:
action: navigate
navigation_path: /lovelace/cam-garage
hold_action:
action: none
columns: 3
/edit:
Wer Interesse hat an weitere Codesnippets für die Frontendseite, der kann mal hier reinschauen: [Matze’s Snippet-Bereich
Hi. @ciddi89 Danke für den Hinweis. Sieht interessant aus. Eine Frage hätte ich:
Funktioniert das auch mit zigbee2MQTT-Szenen? Die werden ja nicht in der scenes.yaml von Home Assistant gespeichert und wenn ich das richtig verstanden habe, muss man der Integration ja den Pfad dorthin angeben.
Hab es mal getestet. Geht nicht da die Szene eines Gerätes ja mitgeliefert wird und nicht extra in eine Datei geschrieben wird.
Okay, schade. Aber vielen, vielen Dank fürs schnelle testen! ![]()
@cidi89 hat mich ja animiert noch mal einiges auf links zu ziehen in meinem Dashboard ![]()
Vor allem der Browser-Mod mit den PopUps hat es mir angetan, damit kann man auf eine Card mit Counter z.B. zig Geräte zusammenfassen und im Zweifel öffnen, um mehr Details zu sehen. Einfach genial, aber man muss dazu sagen, der Code Aufwand für so eine Card ist schon gefühlt riesig. Zudem musste ich mir div. input_booleans neu anlegen um den Status abzufragen. ![]()
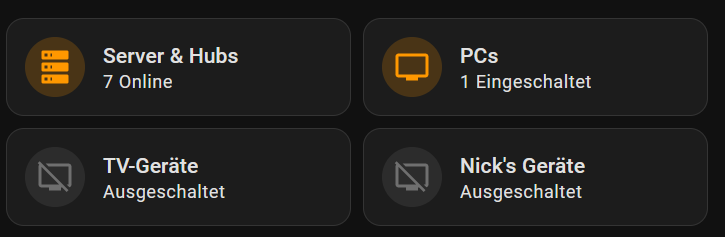
Frage: Kann man eigentlich bei der Ausgabe der Geräte auch abfragen X Geräte von Y Online Also in meinem Beispiel 7 von 8 Online?
Allein die 4 Cards enthalten 325 Codezeilen ![]()
Geht wenn du eine Helfer Gruppe erstellst mit allen Geräten und dann bei der anfrage per template einmal mit on und einmal mit gesamtzahl. Hier ein Beispiel anhand Türen:
{{ expand('binary_sensor.alle_turen')|selectattr('state','eq','on')| list|count }} von {{ expand('binary_sensor.alle_turen')| list|count }} geöffnet
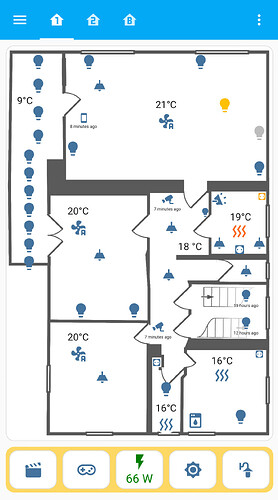
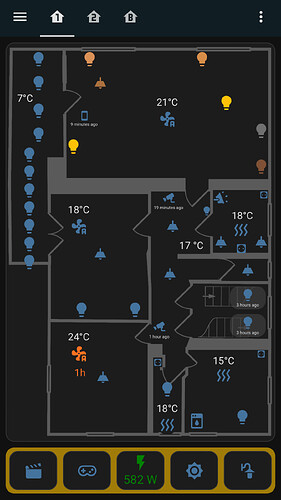
So schaut mein Dashboard aus. Ich hab eine Variante fürs Tablet im Querformat und dann ein zweites im Hochformat fürs Handy. Leider muss ich dann immer beide unabhängig voneinander editieren, was etwas nervig ist ![]()
Für jedes Stockwerk gibt es einen View mit dem passenden Grundriss. Die Lampen lassen sich durch einen Tap ein/ausschalten. Bei den Klimageräten wird die Temperatur angezeigt, die auch zu deren Einstellungen führt. Das Symbol (Klimaanlage oder Infrarot) aktiviert/deaktiviert dann das Climate Device und falls ein Climate Device läuft wird noch die Laufzeit dazu angezeigt. Ganz unten gibt es dann noch ein paar Quick Actions, die mir gerade wichtig erscheinen. Für einige komplexere Dinge gibt es noch entsprechende Subviews (z.B. die PV-Anlage).
Da ich mir hier und auch natürlich bei Simon schon so einiges abgeguckt habe, wollte ich auch mal was zurückgeben.
Folgende Idee steckt hinter meinen Dashboards:
- Ich will auf einen Blick sehen können, ob irgendwo etwas auf, an oder fehlerhaft ist.
- Ich will nicht scrollen.
- Ich will alle Schalter, Rollladen oder Informationen mit maximal 2 Klicks (mit dem Finger) erreichen können.
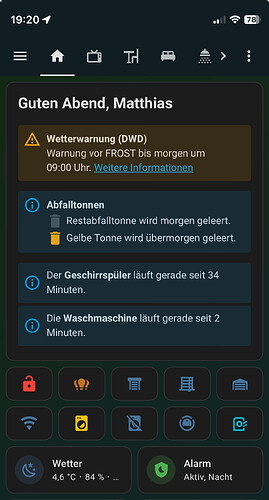
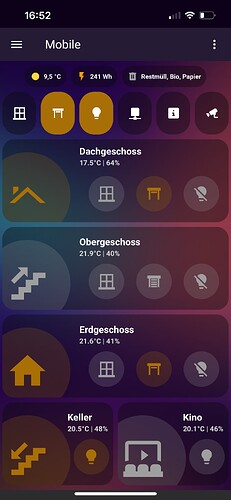
Daraufhin habe ich mein Mobiles Dashboard aufgebaut, auf diesem sieht man alle Informationen auf einen Blick.
Wenn ein Fenster geöffnet, ein Rollladen offen oder ein Licht eingeschaltet ist, leuchtet auf der entsprechenden Etage das dafür vorgesehene Symbol, als auch das Symbol der Etage und oben die Kategorie, je nach Fall kann ich dann entweder die Etagensteuerung oder eine der Kategorien Fenster, Rollladen oder Licht aufrufen und dort die Sachen schalten.
Dazu wird oben noch Wetter, aktueller Energieverbrauch und was bei der nächsten Müllabfuhr an der Reihe ist, dabei wird dann die Mülltonne einen Tag vorher gelb und am Tag der Abholung rot.
Mobile Version:
Daraus wurde dann noch die Tablet Version, diese ist fast identisch aufgebaut, nur noch mit ein paar Extras, weil halt mehr Platz ist, das Bild ist denke ich selbsterklärend.
Die Unterseiten sehen bei der Mobilen Version quasi identisch aus, daher hier nur die der Tablet Version.
Ich habe extra keine Screenshots gemacht, dann kann man sich das besser vorstellen.
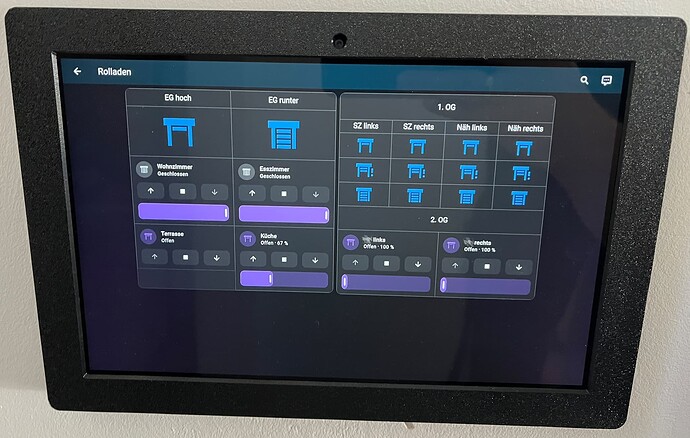
Tablet Version:
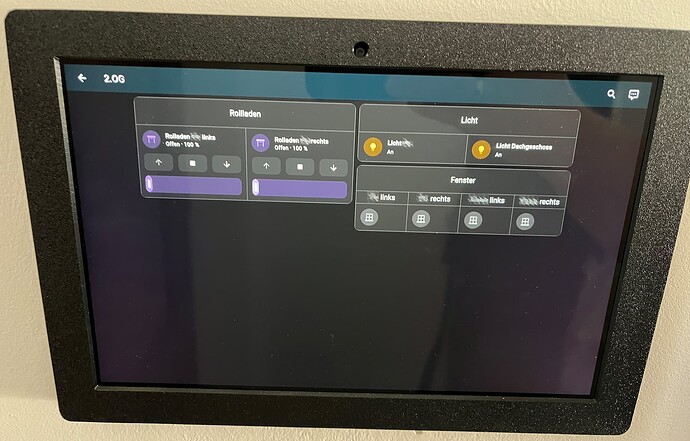
Eine Etagenansicht, sieht dann so aus, aktuell ist noch nicht alles smart, das wächst dann über Zeit.
2 OG:
Wenn man eine der 3 Kategorien Fenster, Rollladen oder Licht öffnet, sieht es so aus:
Im 1. OG sind noch alte Rollladensteuerungen, die per Funk über einen Lightmanager angesteuert werden und ich per http vom Homeassistant schalten kann, nur geben diese keinen Status zurück.
Rollladen Ansicht:
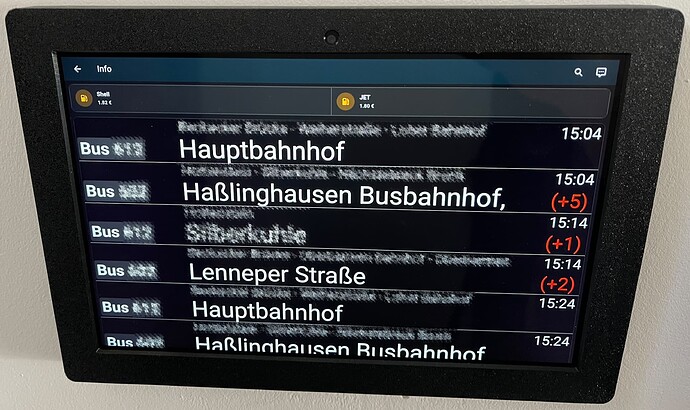
Das i auf dem Dashboard führt aktuell zu einer Übersicht der aktuellen Bezinpreise der beiden nächsten Tankstellen und einem Busfahrplan:
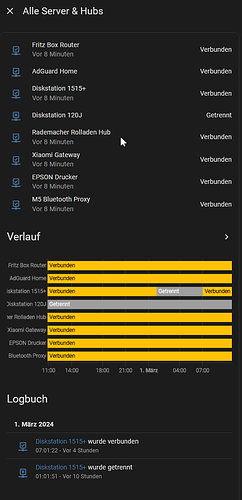
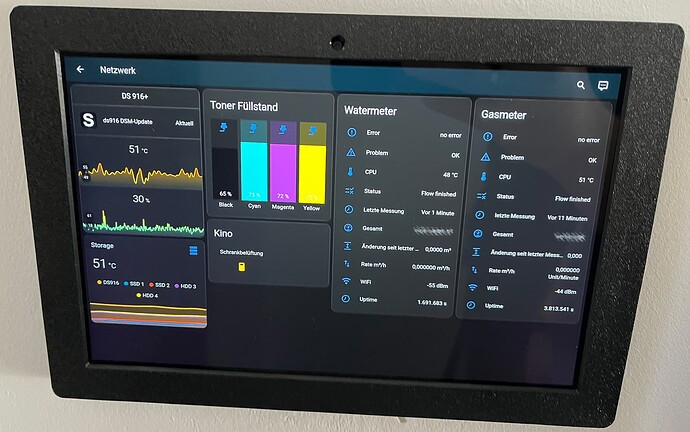
So sieht sie Netzwerkansicht aktuell aus, wenn Watermeter oder Gasmeter mal keine Werte liefern, werden die Felder rot und auch der Button auf dem Dashboard wird rot, so dass man gleich sieht, dass etwas nicht geht.
Energiedashboard, denke selbsterklärend:
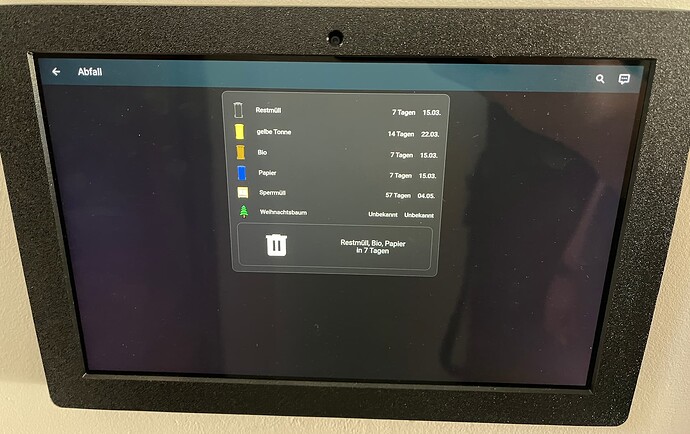
Und zu guter Letzt noch die Übersicht über die nächsten Termine der Müllabfuhr.
Vielen Dank fürs lesen.
Gruß Jan
WOW heftig… wie hast du dein Switch von UDM so abgebildet bekommen ? hab auch ein 48 Port teil würde das gerne auch so darstellen bei mir auf HA
du kannst bei den Entities Cards eine Kopf und Fußzeile mit zb. Bild oder Graphen hinzufügen. Das Bild habe ich im www Ordner gespeichert. Hier mal eine aufgekürzte Karte als Beispiel:
- type: entities
entities:
- entity: sensor.dream_machine_pro_uptime
name: Uptime
- entity: update.dream_machine_pro
name: Firmware
icon: mdi:package
show_header_toggle: false
header:
type: picture
image: /local/udm-pro.png
tap_action:
action: none
hold_action:
action: none
Bin gerade fleißig am nachabuen, das gefällt mir wirklich sehr gut.
Kannst du mir verraten wie du das mit dem Briefkasten umgesetzt hast?
Freut mich wenn ich einige inspieren konnte. ![]()
Öhm habe zwei Kontaktsensoren im Briefkasten. Einmal für die Einwurfklappe und einmal für die Entleerungsklappe. In HA wird dann über eine Automation ein Input_Boolean Helfer auf ein gestellt, wenn etwas eingeworfen wurde und auf aus wenn der Kasten entleert wurde. Wenn was eingeworfen wurde gibt es eine Benachrichtigung. Die Anzeige ist dann per Mushroom Template card. Hier der Code:
- type: custom:mushroom-template-card
primary: Briefkasten
name: Briefkasten
secondary: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
Post ist da
{% else %}
Keine Post
{% endif %}
icon: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
mdi:mailbox-up-outline
{% else %}
mdi:mailbox-outline
{% endif %}
icon_color: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
var(--rgb-accent-color)
{% endif %}
Danke für den Code. ![]()
Weißt du noch welche Sensoren du verwendet hast? Bin da gerade auf der Suche nach einer Lösung.
Gerne ![]() Aqara Tür.- und Fenstersensor
Aqara Tür.- und Fenstersensor
Eine Frage an die Dashboard-Experten hier. Ich habe schon im Netz gesucht und keine klare Antwort erhalten:
Gibt es eine Möglichkeit den App-Header für eine einzelne Ansicht (View) zu ändern oder auszublenden?
Ich möchte dafür aber kein Theme im Benutzerprofil hinterlegen müssen, da es das Home Assistant Aussehen vollständig ändert und nicht nur das Dashboard.
Geht das?