Hallo,
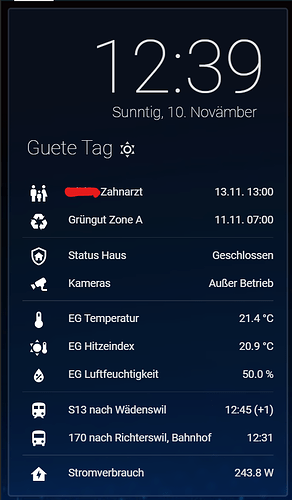
besteht die Möglichkeit die im Screenshot von mir rot nachgezogenen Linien bzw Rahmen zu entfernen?
type: custom:stack-in-card
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: more-info
entity: lock.nuki_wohnungstur_lock
icon_height: 100px
show_state: false
name: Nuki
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: tile
entity: binary_sensor.haustur_zu_window
name: Status
vertical: false
state_content:
- state
- last_changed
- type: tile
entity: sensor.haustur_zu_battery
name: Batterie
- type: entities
entities:
- entity: binary_sensor.nuki_wohnungstur_locked
name: Status
secondary_info: last-updated
- entity: sensor.nuki_wohnungstur_battery
name: Akku
- entity: switch.nuki_wohnungstur_auto_lock
name: Auto Lock
show_header_toggle: false