Hallo, aufgrund Wunsch meiner Frau versuche ich den Bereich für die Rolladensteuerung in meinen Dashboards zu optimieren, wobei die Möglichkeit in Sektionen Breite anzugebene erstmal vielversprechend erschien, dies aber nicht auf die einzelnen Karten anwendbar zu sein schein?
Ich suche eine Möglichkeit die Standardfunktionen Hoch/Stop/Runter zusammen mit dem Namen jeweils komprimiert/platzsparend umzusetzen.
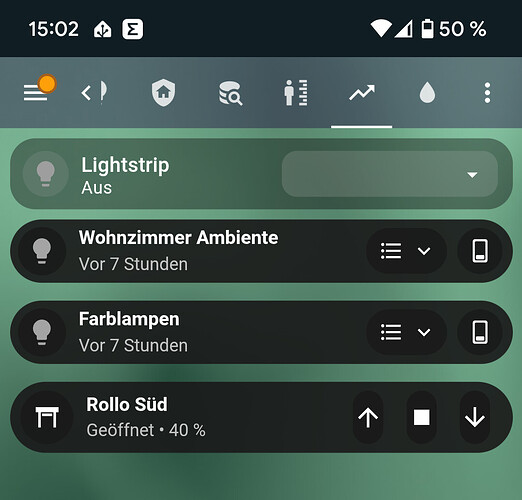
Die normale Variante sieht am Laptop oder Tablet gut aus

ist aber mobil praktisch unbenutzbar, weil die sich nicht herunterfahren (bzw. Markise schließen) lassen:
Ich habe nun überlegt, die Rolladensteuerung (Entities-Card) auf 75% Breite zu setzen und daneben einen Schalter (Glance Card?), der über ein Skript auf “Spalt” bzw. bei der Markise auf einen vorher festgesetzten Wert fährt. Leider lässt sich die Kartenbreite im Horizontal Stack nicht einstellen, nur für das gesamte Horizontal Stack.
Ich habe das auf 9 gesetzt, daneben ein Stack mit 3 probiert, aber da passen dann die Höhen nicht. Bei der Höhe kann ich auch mit “precise” keine 1,5 setzen (im YAML “rows” nur mit ganzzahligen Werten.

Ich habe auch versucht, den Code 1:1 zu kopieren und lediglich die Entities zu ersetzen, wie man sieht stimmt dann aber die Höhe nicht ![]()

Abgesehen davon, dass ich da nur das Icon zum Antippen bräuchte um die Aktion auszulösen.
Ich habe zwei Varianten, eine klassische Masonry, eine mit Sections, wobei die Sections auch zu viel Platz zwischen den Sections verbrennt. Und in Sections ist der Pfeil nach Unten nicht mal erahnbar ![]()
Gibt es da Ideen, wie ich die Rollläden (bzw. die Markise) kompakter bekomme?
Das Semiclose kann ich auch woanders hin packen, wobei das neben der Steuerung einfach am sinnvollsten wäre.
Vielleicht gibt es ja noch mehr Leute, die den Rolladen gern auf Spalt steuern. “Smart” wäre es aus meiner Sicht, wenn ich links auf Pfeil-runter tippe und er fährt auf die Zwischenposition, nochmal drauf tippen fährt dann ganz aus. Da traue ich mich aber ohne Hilfe erst recht nicht dran.
Danke für Tipps und Ideen!
Code linker Bereich:
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: cover.living_room_blinds
name: Living Room
show_header_toggle: false
state_color: false
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: cover.terrace_blinds_shelly
name: Terrace
show_header_toggle: false
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: cover.awning
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: cover.kitchen_blinds
name: Kitchen Blinds
show_header_toggle: false
grid_options:
rows: auto
columns: 9
Code rechter Bereich (und ja, ich habe erst Mal den Terrassenrollladen mehrfach kopiert, da muss ich dann noch die Skripte anpassen, was aber hier wohl irrelevant für das Layoutproblem ist):
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: script.semi_close_terrace_blinds
name: Living Room
show_header_toggle: false
state_color: false
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: script.semi_close_terrace_blinds
name: Terrace
show_header_toggle: false
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: script.awning_30
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: script.semi_close_terrace_blinds
name: Kitchen Blinds
show_header_toggle: false
grid_options:
rows: auto
columns: 3