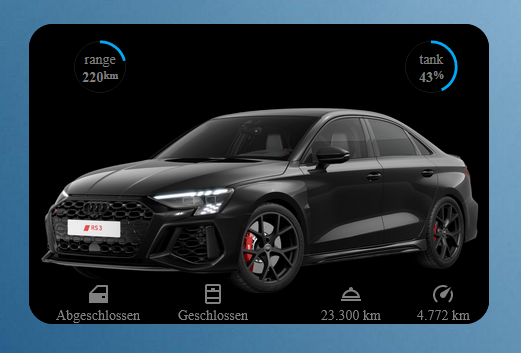
Moin…gibt es irgendeine möglichkeit, den Bereich um das Auto, transparent erscheinen zu lassen?
Das Bild vom Auto ist bereits komplett ausgeschnitten…mit card mod komme ich hier auch nicht wirklich weiter.

Grüße!
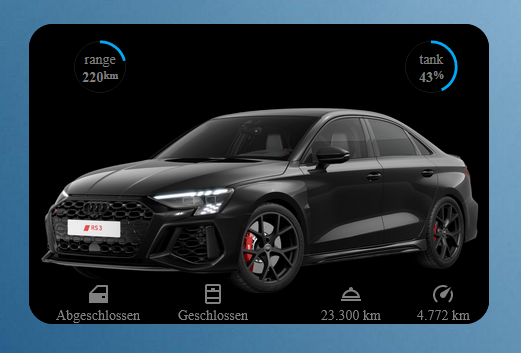
Moin…gibt es irgendeine möglichkeit, den Bereich um das Auto, transparent erscheinen zu lassen?
Das Bild vom Auto ist bereits komplett ausgeschnitten…mit card mod komme ich hier auch nicht wirklich weiter.

Grüße!
Kannst du ein bisschen HTML/CSS, dann kannst du eine Markdown-Card dafür missbrauchen…
puhh…ich glaub da hört es dann doch auf bei mir ![]()
Wie oben schon erwähnt Card-Mod installieren.
Beispiel:
Die Karte auf Yaml umschalten.
Hier erst der Ausschnitt. Den mußt Du an passender Stelle (siehe ganze Karte unten) dann einfügen. Achte auf die Einrückungen.
transform: Kannst Du vergrößern und verkleinern.
background-color:rgba: Kannst du Hintergrundfarbe verändern. Die Zahl 0.1 hinten ist für die Transparenz. Geht von 0-1
margin-top: Abstand vom Objekt oben ändern.
width: Breite verändern.
Einfach das was Du nicht brauchst weglassen. Für weiteres suche nach CSS oder Frage wieder.
card_mod:
style: |
ha-card {
transform: scale(0.8,0.8);
background-color:rgba(255,255,255,0.1);
margin-top: -40px;
width: 104%;
}
- type: conditional
conditions:
- condition: state
entity: sensor.balkonkraftwerk_power
state_not: unavailable
card:
type: gauge
entity: sensor.balkonkraftwerk_power
severity:
green: 1
yellow: 3
red: 2
needle: true
min: 1
max: 1125
card_mod:
style: |
ha-card {
transform: scale(0.8,0.8);
background-color:rgba(255,255,255,0.1);
margin-top: -40px;
width: 104%;
}
@Tialk das funktioniert leider so nicht mit der Picture Karte.
Ich stehe vor der gleichen Frage, nämlich wie ich eine Bildkarte verkleinern kann? Weiß das jemand?
Ich würde dir empfehlen dich mit der Custom:Button-Card auseinander zu setzen. Man benötigt zwar etwas um reinzukommen, allerdings sind die Möglichkeiten eigene komplexe Karten aufzubauen sehr umfassend.