Ich habe meine Shellys in einer Template Card mit folgendem Code in den “sekundären Informationen” dargestellt:
{% if is_state('switch.raspberry', 'on') %}
ist eingeschaltet
{% else %}
ausgeschatet
{% endif %}
Die Karte selbst sieht so aus:

Nun würde ich halt gerne noch zusätzlich in derselben Karte den aktuellen Verbrauch darstellen, also von der Entität: sensor.raspberry_power
Wie müsste ich dann den Code anpassen. Da habe ich schon einiges versucht, aber bisher leider ohne Erfolg
Reicht es nicht, wenn du hinter ist eingeschaltet noch {{ states('sensor.raspberry_power') }} schreibst?
Wenn das nicht funktioniert, gibt es ggf. eine extra Entität für den Verbrauch. Schau dir sonst mal das Gerät an.
Ja das geht. Ich habe das jetzt so eingefügt um noch die Angabe Watt zu haben. Ich hätte de zwar lieber hinter dem Wert, aber da habe ich es nicht richtig hinbekommen
{% if is_state('switch.raspberry', 'on') %}
ist eingeschaltet - W {{ states('sensor.raspberry_power') }}
{% else %}
ausgeschatet
{% endif %}
Wo hättest du es gerne? Poste doch mal den Yaml-Code der Karte und zeige wo du es gerne hättest.
Bei mir sieht das so aus


type: custom:mushroom-template-card
primary: Homelicht
secondary: |-
{% if is_state("switch.homelicht", "on") %}
An | {{ states("sensor.homelicht_power") | round(0)}} W
{% else %}
Aus
{% endif %}
icon: mdi:lightbulb-fluorescent-tube-outline
icon_color: |-
{% if is_state("switch.homelicht", "on") %}
yellow
{% else %}
blue
{% endif %}
entity: switch.homelicht
1 „Gefällt mir“
Ich die Angabe Watt gerne hinter dem Wert
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Shelly TV/GFK
secondary: |-
{% if is_state('switch.tv_gfk', 'on') %}
ist eingeschaltet - W {{ states('sensor.tv_gfk_power') }}
{% else %}
ausgeschaltet
{% endif %}
icon: |-
{% if is_state('switch.tv_gfk', 'on') %}
mdi:power-socket-de
{% else %}
mdi:power-socket-de
{% endif %}
icon_color: |-
{% if is_state('switch.tv_gfk', 'on') %}
green
{% else %}
blue
{% endif %}
entity: switch.tv_gfk
- type: tile
entity: binary_sensor.tv_an_oder_aus
name: Der TV ist
icon: mdi:television
Versuch es so
secondary: |-
{% if is_state('switch.tv_gfk', 'on') %}
ist eingeschaltet - {{ states('sensor.tv_gfk_power', with_unit=True) }}
{% else %}
ausgeschaltet
{% endif %}
Super - Besten Dank.
Doch noch eine kleine nachfrage. Es geht bei allen Geräten, bis auf das erste.
Wenn ich bei iMac den Code einfüge und auf die entsprechenden Entitäten anpasse, wird das nicht akzeptiert. Gibt es ein ersten Eintrag irgendeine Besonderheit, welche ich beachten muss?
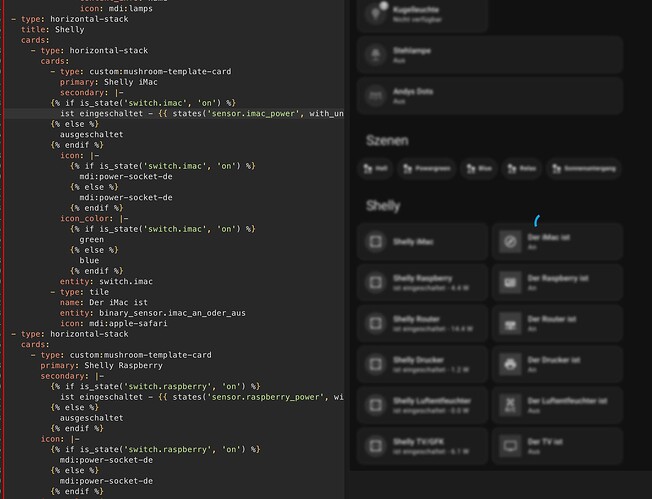
Hier der Code mit dem alten Eintrag beim iMac, da der neue hier nicht akzeptiert wird:
- type: horizontal-stack
title: Shelly
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Shelly Imac
secondary: |-
{% if is_state('switch.imac', 'on') %}
ist eingeschaltet - W {{ states('sensor.imac_power') }}
{% else %}
ausgeschatet
{% endif %}
icon: |-
{% if is_state('switch.imac', 'on') %}
mdi:power-socket-de
{% else %}
mdi:power-socket-de
{% endif %}
icon_color: |-
{% if is_state('switch.imac', 'on') %}
green
{% else %}
blue
{% endif %}
entity: switch.imac
- type: tile
name: Der iMac ist
entity: binary_sensor.imac_an_oder_aus
icon: mdi:apple-safari
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Shelly Raspberry
secondary: |-
{% if is_state('switch.raspberry', 'on') %}
ist eingeschaltet - {{ states('sensor.raspberry_power', with_unit=True) }}
{% else %}
ausgeschaltet
{% endif %}
icon: |-
Bist du sicher, das die Zeile in der richtigen Reihenfolge ist? (Das “W” vor “states('sensor.imac_powe”)
Bzw. ist das nicht so “formatiert”, wie @sirector das geschrieben hat.
Hat sich doch nicht erledigt - Sobald ich den Code für den iMac an der obersten Stelle einfüge bekomme ich dieses Bild, also es wird nicht akzeptiert. Ich habe keine Ahnung, warum es beim ersten Eintrag rumzickt.
Die Einrückung ist falsch beim ersten. Rück die so ein, wie bei icon:
Danke, ich sehe sowas immer nicht. Ist echt schlimm das ich da so blind bin.
Jetzt passt alles.