Ich fange einfach mal an:
Display: Sunton ESP32-8048S070
Bildschirmschoner (Seite 3):
Startseite (Seite 1)
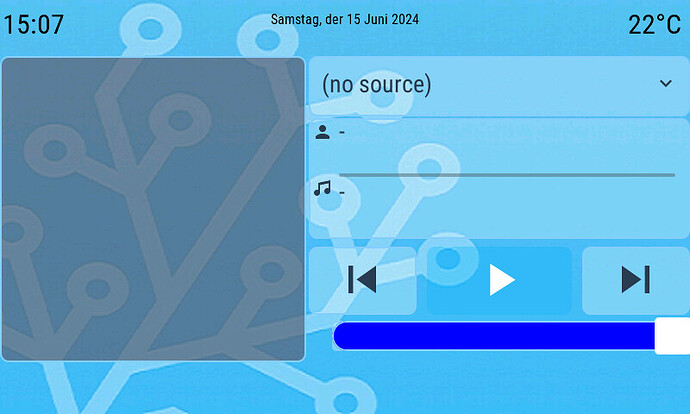
Media Player (Seite 2)
pages.jasonl
{"comment":"---------- Uhrzeit&Datum&Temperatur ---------------------------------------------------------------------------------"}
{"page":0,"id":1,"obj":"label","x":660,"y":5,"h":60,"w":100,"text":"00.0","align":2,"bg_color":"#2C3E50"}
{"page":0,"id":2,"obj":"label","x":760,"y":5,"h":60,"w":100,"text":"°C","align":0,"bg_color":"#2C3E50"}
{"page":0,"id":3,"obj":"label","x":3,"y":5,"h":60,"w":100,"text":"00:00","align":0,"bg_color":"#2C3E50"}
{"page":0,"id":4,"obj":"label","x":250,"y":10,"h":21,"w":300,"text":"Donnerstag, der DD September JJJJ","align":1,"bg_color":"#2C3E50","text_font":16}
{"comment":"---------- Seitennavigation ---------------------------------------------------------------------------------"}
{"page":0,"id":5,"obj":"btn","action":"prev","x":0,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE141","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"page":0,"id":6,"obj":"btn","action":"back","x":267,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE2DC","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":22,"bg_opa":75}
{"page":0,"id":7,"obj":"btn","action":"next","x":535,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE142","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"page":1,"comment":"---------- Seite 1--------------------------------------------------- -----------------------------------------------------------------------------------------"}
{"id":99,"obj":"img","src":"L:/large.png","auto_size":1,"h":960,"w":1600,"zoom":256,"x":0,"y":0,swipe:1}
{"comment":"Buttons und Mediaplayer Light Hintergrund--------"}
{"id":10,"obj":"obj","enabled":true,"x":20,"y":65,"w":360,"h":360,"bg_opa":75,"clip_corner":1,"border_post":1,"border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"comment":"Buttons----------------"}
{"id":11,"obj":"btn","x":5,"y":5,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"id":12,"obj":"btn","x":125,"y":5,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"id":13,"obj":"btn","x":245,"y":5,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"id":14,"obj":"btn","x":5,"y":75,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"id":15,"obj":"btn","x":125,"y":75,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"id":16,"obj":"btn","x":245,"y":75,"w":110,"h":65,"parentid":10,"toggle":true,"text":"\uE335","text_font":18,"align":1,"bg_opa":75,"bg_color01":"#FFFFFF","text_color":"#2C3E50","text_color01":"#2C3E50"}
{"comment":"Media Player Light------------------"}
{"id":17,"obj":"obj","x":5,"y":145,"w":350,"h":135,"parentid":10,"enabled":true,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"comment":"Title & Artist text"}
{"id":18,"obj":"label","enabled":false,"x":35,"y":-02,"w":315,"h":32,"parentid":17,"bg_opa":0,"bg_color":"#000000","mode":"break","text":"Artistpoiupoipoiupoiupoiu lkjhlkjhlkjh","text_color":"#2C3E50","text_font":24}
{"id":19,"obj":"label","enabled":false,"x":35,"y":68,"w":315,"h":64,"parentid":17,"bg_opa":0,"bg_color":"#000000","mode":"break","text":"Titlepoiupoiupoiupoiupoiupoiupoiu hjlkjhlkjh oiuyoiuy uytruytr","text_color":"#2C3E50","text_font":24}
{"id":20,"obj":"bar","enabled":false,"x":35,"y":64,"w":315,"h":4,"parentid":17,"min":0,"max":100,"bg_color10":"#FFAC00","bg_opa":100,"border_opa":0,"pad_top":0,"pad_bottom":0,"pad_left":0,"pad_right":0}
{"comment":"little man next to Artist"}
{"id":21,"obj":"label","x":4,"y":000,"w":33,"h":32,"parentid":17,"click":0,"bg_opa":0,"bg_color":"#000000","border_color":"#C7BAA7","border_width":0,"text":"\ue004","text_color":"#2C3E50","text_font":24}
{"comment":"Musical notes next to title"}
{"id":22,"obj":"label","x":4,"y":065,"w":33,"h":32,"parentid":17,"click":0,"bg_opa":0,"bg_color":"#000000","border_color":"#C7BAA7","border_width":0,"text":"\ue75a","text_color":"#2C3E50","text_font":24}
{"comment":"Previous"}
{"id":23,"obj":"btn","x":5,"y":285,"w":110,"h":65,"parentid":10,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue4ae","text_color":"#2C3E50","text_font":64}
{"comment":"Play button"}
{"id":24,"obj":"btn","x":120,"y":285,"w":120,"h":65,"parentid":10,"bg_opa":75,"toggle":true,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue40a","text_color":"#2C3E50","text_font":64}
{"comment":"Next"}
{"id":25,"obj":"btn","x":245,"y":285,"w":110,"h":65,"parentid":10,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue4ad","text_color":"#2C3E50","text_font":64}
{"comment":"---------- Heizungsthermostat---------"}
{"comment":"---------- Heizungsthermostat Hintergrund----------"}
{"id":50,"obj":"obj","enabled":true,"x":420,"y":65,"w":360,"h":360,"bg_opa":75,"clip_corner":1,"border_post":1,"border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"comment":"---------- Isttemperatur bogen----------"}
{"id":51,"obj":"linemeter","x":15,"y":15,"w":330,"h":330,"parentid":50,"bg_opa10":75,"bg_opa20":200,"bg_opa":75,"bg_color01":"#FFFFFF","line_count":90,"val":90,"min":120,"max":60}
{"comment":"---------- Solltemperatur Bogen ----------"}
{"id":52,"obj":"arc","x":30,"y":30,"w":270,"h":270,"parentid":51,"bg_opa10":0,"bg_opa20":200,"border_opa":0,"bg_opa":0,"bg_color01":"#FFFFFF","val":90,"min":60,"max":120,"adjustable":"true"}
{"comment":"---------- Isttemperatur ----------"}
{"id":53,"obj":"label","enabled":false,"x":55,"y":130,"w":250,"h":50,"parentid":50,"bg_opa":0,"bg_color":"#000000","text":"100°C","text_color":"#2C3E50","text_font":48,"align":1}
{"comment":"---------- Solltemperatur ----------"}
{"id":54,"obj":"label","enabled":false,"x":55,"y":180,"w":250,"h":35,"parentid":50,"bg_opa":0,"bg_color":"#000000","text":"110°C","text_color":"#2C3E50F","text_font":32,"align":1}
{"comment":"---------- Modus ----------"}
{"id":58,"obj":"label","enabled":false,"x":55,"y":250,"w":250,"h":20,"parentid":50,"bg_opa":0,"bg_color":"#000000","text":"Offline","text_color":"#2C3E50","text_font":18,"align":1}
{"comment":"---------- Temperatureinstellung und power ----------"}
{"id":55,"obj":"btn","x":0,"y":310,"w":119,"h":45,"parentid":50,"bg_color":"#2C3E50","text":"-","text_color":"#2C3E50","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"id":56,"obj":"btn","toggle":true,"x":120,"y":310,"w":120,"h":45,"parentid":50,"bg_color":"#2C3E50","text":"power","text_color":"#2C3E50","text_color1":"#2C3E50","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"id":57,"obj":"btn","x":241,"y":310,"w":119,"h":45,"parentid":50,"bg_color":"#2C3E50","text":"+","text_color":"#2C3E50","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"page":2,"comment":"---------- Seite 2--------------------------------------------------- ------------------------------------------------------------------------------------------"}
{"id":99,"obj":"img","src":"L:/large.png","auto_size":1,"h":960,"w":1600,"zoom":256,"x":0,"y":0,swipe:1}
{"comment":"----------------- MEDIA PLAYER -----------------"}
{"comment":"Box & Image for Album art"}
{"id":39,"obj":"obj","enabled":true,"x":0,"y":65,"w":355,"h":355,"bg_opa":180,"clip_corner":1,"border_post":1,"border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"id":40,"obj":"img","enabled":true,"x":0,"y":0,"w":355,"h":355,"parentid":39,"auto_size":1,"src":""}
{"id":13,"obj":"obj","x":358,"y":137,"w":442,"h":140,"enabled":false,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"id":23,"obj":"obj","x":358,"y":65,"w":442,"h":70,"enabled":false,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10}
{"comment":"Title & Artist text"}
{"id":14,"obj":"label","enabled":false,"x":35,"y":-02,"w":399,"h":32,"parentid":13,"bg_opa":0,"bg_color":"#FFFFFF","mode":"break","text":"Artistpoiupoipoiupoiupoiu lkjhlkjhlkjh","text_color":"#2C3E50","text_font":28}
{"id":15,"obj":"label","enabled":false,"x":35,"y":68,"w":399,"h":64,"parentid":13,"bg_opa":0,"bg_color":"#FFFFFF","mode":"break","text":"Titlepoiupoiupoiupoiupoiupoiupoiu hjlkjhlkjh oiuyoiuy uytruytr","text_color":"#2C3E50","text_font":28}
{"comment":"Dropdown Source"}
{"id":19,"obj":"dropdown","text_color":"#2C3E50","text_font":28,"x":2,"y":2,"w":440,"h":64,"parentid":23,"bg_opa":0,"bg_color":"#FFFFFF","border_color":"#000000","border_opa":0,"options":"Source1\nSource2\nSource3","direction":1,"max_height":300}
{"id":41,"obj":"bar","enabled":false,"x":35,"y":64,"w":390,"h":4,"parentid":13,"min":0,"max":100,"bg_color10":"#FFAC00","bg_opa":100,"border_opa":0,"pad_top":0,"pad_bottom":0,"pad_left":0,"pad_right":0}
{"comment":"Previous"}
{"id":16,"obj":"btn","x":358,"y":286,"w":125,"h":79,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue4ae","text_color":"#2C3E50","text_font":64}
{"comment":"Play button"}
{"id":17,"obj":"btn","x":495,"y":286,"w":168,"h":79,"bg_opa":75,"toggle":true,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue40a","text_color":"#2C3E50","text_font":64}
{"comment":"Next"}
{"id":18,"obj":"btn","x":675,"y":286,"w":125,"h":79,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":10,"radius1":10,"radius2":10,"text":"\ue4ad","text_color":"#2C3E50","text_font":64}
{"comment":"Volume Slider"}
{"id":20,"obj":"slider","x":385,"y":372,"w":395,"h":35,"bg_opa":75,"bg_color":"#FFFFFF","border_color":"#87CEFF","border_width":2,"radius":5,"radius1":50,"radius2":5,"value_font":32,"value_color":"#FFFFFF","value_opa":255,"value_ofs_x":170,"min":0,"max":100,"val":0,"bg_color1":"#0000ff","border_width1":2,"border_color1":"#87CEFF"}
{"comment":"little man next to Artist"}
{"id":21,"obj":"label","x":4,"y":000,"w":33,"h":32,"parentid":13,"click":0,"bg_opa":0,"bg_color":"#000000","border_color":"#87CEFF","border_width":0,"text":"\ue004","text_color":"#2C3E50","text_font":24}
{"comment":"Musical notes next to title"}
{"id":22,"obj":"label","x":4,"y":065,"w":33,"h":32,"parentid":13,"click":0,"bg_opa":0,"bg_color":"#000000","border_color":"#87CEFF","border_width":0,"text":"\ue75a","text_color":"#2C3E50","text_font":24}
{"page":3,"bg_color":"#000000","comment":"---------- Seite 3 -----------------------------------
-----------------------------------------------------------------------------------------------"}
{"id": 1, "obj": "label", "x": 200, "y": 200, "w": 400, "h": 150, "text_font": 144, "text_color": "#B00000", "align": "center", "text": "98:80" , "template": "%H:%M"}
{"id":2,"obj":"label","x":150,"y":170,"h":35,"w":500,"text":"Donnerstag, der DD September JJJJ","align":"center", "text_color": "#B00000","text_font":30}
{"id":3,"obj":"label","x":50,"y":135,"h":42,"w":700,"text":"XX.X°C","align":"center","text_color": "#B00000","text_font":26}
{"id":4,"obj":"spinner","x":175,"y":15,"w":450,"h":450,"bg_opa":0,"border_width":0,"line_width":7,"line_width10":7,"type":2,"angle":10,"speed":1000000000,"line_color10":"#B00000","line_width":0,"value_str":3}
{"comment":"---------- Limit page prev/next between 1 and 2 ----------"}
{"page":1,"id":0,"prev":2}
{"page":2,"id":0,"next":3}
idle_off.cmd
json ['page 1']
jsonl {"page":0,"id":5,"hidden":false}
jsonl {"page":0,"id":6,"hidden":false}
jsonl {"page":0,"id":7,"hidden":false}
idle_short.cmd
json ['page 3']
jsonl {"page":0,"id":5,"hidden":true}
jsonl {"page":0,"id":6,"hidden":true}
jsonl {"page":0,"id":7,"hidden":true}
In Home Assitant
objects:
# Seitenübergreifend-------------------------------------------------
# temperature label on all pages
- obj: "p0b1"
properties:
"text": "{{ state_attr('climate.heizkorperthermostat_3','current_temperature') | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
# time label on all pages
- obj: "p0b3"
properties:
"text": '{{ states("sensor.Time") }}'
# Datum label on all pages
- obj: "p0b4"
properties:
"text": '{{ states("sensor.datum")}}'
# Seite 3-------------------------------------------------
- obj: "p3b1" # Time label Bildschirmschoner
properties:
"text": '{{ states("sensor.time")}}'
- obj: "p3b2" # Datum label Bildschirmschoner
properties:
"text": '{{ states("sensor.datum")}}'
- obj: "p3b3" # Weather label Bildschirmschoner
properties:
"text": '{{ states("sensor.wetterstation_2_temperatur") }} °C | {{ states("sensor.wetterstation_2_rainfall_rate") }} mm/h | {{ states("sensor.wetterstation_2_luftfeuchtigkeit") }} % | {{ states("sensor.wetterstation_2_light_intensity") }} lux'
# Seite 1-------------------------------------------------
# Buttons-------------------------------------------------
# light-switch toggle button LED Bett
- obj: "p1b11"
properties:
"val": '{{ 1 if states("light.beleuchtung_bett") == "on" else 0 }}'
"text": '{{ "#FF0000 \uE6E8#\nLED Bett" if is_state("light.beleuchtung_bett", "on") else "\uE335\nLED Bett" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.beleuchtung_bett"
# light-switch toggle button Heizdecke Mausi
- obj: "p1b12"
properties:
"val": '{{ 1 if states("switch.sonoff_1001eac458_1") == "on" else 0 }}'
"text": '{{ "#FF0000 \uE2E3#\nH Mausi" if is_state("switch.sonoff_1001eac458_1", "on") else "\uE2E3\nH Mausi" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "switch.sonoff_1001eac458_1"
# light-switch toggle button Heizdecke Nubbi
- obj: "p1b13"
properties:
"val": '{{ 1 if states("switch.sonoff_1001eac3d0_1") == "on" else 0 }}'
"text": '{{ "#FF0000 \uE2E3#\nH Nubbi" if is_state("switch.sonoff_1001eac3d0_1", "on") else "\uE2E3\nH Nubbi" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "switch.sonoff_1001eac3d0_1"
# light-switch toggle button Rollade Schlafzimmer
- obj: "p1b14"
properties:
"val": '{{ 1 if states("cover.rolladen_schlafzimmer") == "open" else 0 }}'
"text": '{{ "#FF0000 \uF11E#\nRolladen" if is_state("cover.rolladen_schlafzimmer", "open") else "\uF11C\nRolladen" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "cover.rolladen_schlafzimmer"
# light-switch toggle button Gute Nacht
- obj: "p1b15"
properties:
"val": '{{ 1 if states("cover.rolladen_schlafzimmer") == "open" else 0 }}'
"text": '{{ "#FF0000 \uE594#\nGute Nacht" if is_state("cover.rolladen_schlafzimmer", "open") else "\uE594\nGute Nacht" | e }}'
event:
"up":
- service: media_player.play_media
target:
device_id: b3e0bb31f1394f6e2d73a0f723aa0248
data:
media_content_type: routine
media_content_id: gute nacht
# light-switch toggle button Guten Morgen
- obj: "p1b16"
properties:
"val": '{{ 1 if states("cover.rolladen_schlafzimmer") == "open" else 0 }}'
"text": '{{ "#FF0000 \uE594#\nGuten Morgen" if is_state("cover.rolladen_schlafzimmer", "open") else "\uE594\nGuten Morgen" | e }}'
event:
"up":
- service: media_player.play_media
target:
device_id: b3e0bb31f1394f6e2d73a0f723aa0248
data:
media_content_type: routine
media_content_id: Guten morgen
# Mediaplayer light
- obj: "p1b18" # artist label
properties:
"text": "{{ state_attr('media_player.spotify_H-Climber','media_artist') if state_attr('media_player.spotify_H-Climber','media_artist') else '-' }}"
- obj: "p1b19" # title label
properties:
"text": "{{ state_attr('media_player.spotify_H-Climber','media_title') if state_attr('media_player.spotify_H-Climber','media_title') else '-' }}"
- obj: "p1b24" # play/pause/stop
properties:
"text": >
{% if is_state('media_player.spotify_H-Climber', 'playing') %}
{{ "\uE3E4" | e }}
{%-else %}
{{ "\uE40A" | e }}
{%-endif %}
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_play_pause
target:
entity_id: media_player.spotify_H-Climber
"long":
- service: media_player.media_stop
target:
entity_id: media_player.spotify_H-Climber
- obj: "p1b23" # prev
properties:
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_previous_track
target:
entity_id: media_player.spotify_H-Climber
- obj: "p1b25" # next
properties:
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_next_track
target:
entity_id: media_player.spotify_H-Climber
# Heizungsthermostat-------------------------------------------------
- obj: "p1b52" # arc slider
properties:
"val": "{{ state_attr('climate.heizkorperthermostat_3','temperature') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
"min": "{{ state_attr('climate.heizkorperthermostat_3','min_temp') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
"max": "{{ state_attr('climate.heizkorperthermostat_3','max_temp') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
"line_color1": >
{% if is_state('climate.heizkorperthermostat_3', 'heat') %}
{{ "#FF0000" }}
{%-else %}
{{ "#9f96b0" }}
{% endif %}
event:
"changed":
- service: climate.set_temperature
target:
entity_id: climate.heizkorperthermostat_3
data:
temperature: "{{ val | int / 10 }}"
"up":
- service: climate.set_temperature
target:
entity_id: climate.heizkorperthermostat_3
data:
temperature: "{{ val | int / 10 }}"
- obj: "p1b51" # linemeter current temp
properties:
"val": "{{ state_attr('climate.heizkorperthermostat_3','current_temperature') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
"min": "{{ state_attr('climate.heizkorperthermostat_3','min_temp') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
"max": "{{ state_attr('climate.heizkorperthermostat_3','max_temp') * 10 | int if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
- obj: "p1b53" # current temp
properties:
"text": "{{ state_attr('climate.heizkorperthermostat_3','current_temperature') if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
- obj: "p1b58" # current modus
properties:
"text": "{{ state_attr('climate.heizkorperthermostat_3','hvac_action') if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
- obj: "p1b54" # current temp
properties:
"text": "{{ state_attr('climate.heizkorperthermostat_3','temperature') if not (is_state('climate.heizkorperthermostat_3','unavailable')) }}"
- obj: "p1b55" # Button -
event:
"up":
- service: climate.set_temperature
target:
entity_id: climate.heizkorperthermostat_3
data:
temperature: "{{ state_attr('climate.heizkorperthermostat_3','temperature') - state_attr('climate.heizkorperthermostat_3','target_temp_step') | float(default=0)}}"
- obj: "p1b57" # Button +
event:
"up":
- service: climate.set_temperature
target:
entity_id: climate.heizkorperthermostat_3
data:
temperature: "{{ state_attr('climate.heizkorperthermostat_3','temperature') + state_attr('climate.heizkorperthermostat_3','target_temp_step') | float(default=0)}}"
- obj: "p1b56" # on/off switch
properties:
"val": "{{ 0 if (is_state('climate.heizkorperthermostat_3', 'off') or is_state('climate.heizkorperthermostat_3', 'unavailable')) else 1 }}"
"text": '{{ "aus" if is_state("climate.heizkorperthermostat_3", "off") else "Automatik" | e }}'
event:
"down":
- service: climate.set_hvac_mode
target:
entity_id: climate.heizkorperthermostat_3
data:
hvac_mode: '{{ "auto" if is_state("climate.heizkorperthermostat_3", "off") else "off" | e }}'
# Seite 2-------------------------------------------------
#
#
#Media Player
#
- obj: "p2b14" # artist label
properties:
"text": "{{ state_attr('media_player.spotify_H-Climber','media_artist') if state_attr('media_player.spotify_H-Climber','media_artist') else '-' }}"
- obj: "p2b15" # title label
properties:
"text": "{{ state_attr('media_player.spotify_H-Climber','media_title') if state_attr('media_player.spotify_H-Climber','media_title') else '-' }}"
- obj: "p2b19" # sources list
properties:
"options": >
{% if (state_attr('media_player.spotify_H-Climber','source_list') != none and states('media_player.spotify_H-Climber') not in ['unavailable', 'unknown']) %}
{{"(no source)\n"|e}}
{%- for source in state_attr('media_player.spotify_H-Climber','source_list') -%}
{{source+"\n"|e}}{%-if not loop.last%}{%-endif%}{%-endfor%}{%-endif %}
"val": >
{% if states('media_player.spotify_H-Climber') not in ['unavailable', 'unknown'] %}
{% if state_attr('media_player.spotify_H-Climber','source') == None %}0{% else %}
{%for source in state_attr('media_player.spotify_H-Climber','source_list')%}
{{loop.index if source == state_attr('media_player.spotify_H-Climber','source') }}
{%-endfor%}{%-endif %}{%-endif %}
"click": "{{ 'false' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else 'true' }}"
event:
"changed":
- service: media_player.select_source
data:
entity_id: media_player.spotify_H-Climber
source: "{{ text }}"
# - obj: "p2b16" # sound modes list
# properties:
# "options": >
# {% if (state_attr('media_player.shop','sound_mode_list') != none and states('media_player.shop') not in ['unavailable', 'unknown']) %}
# {%-for soundmode in state_attr('media_player.shop','sound_mode_list')-%}
# {{soundmode+"\n"|e}}{%-if not loop.last%}{%-endif%}{%-endfor%}{%-endif %}
# "val": >
# {% if states('media_player.shop') not in ['unavailable', 'unknown'] %}{%for source in state_attr('media_player.shop','sound_mode_list')%}
# {{loop.index -1 if source == state_attr('media_player.shop','sound_mode') }}
# {%-endfor%}{% endif %}
# "click": "{{ 'false' if states('media_player.shop') in ['unavailable', 'unknown'] else 'true' }}"
# event:
# "changed":
# - service: media_player.select_sound_mode
# data:
# entity_id: media_player.shop
# sound_mode: "{{ text }}"
- obj: "p2b17" # play/pause/stop
properties:
"text": >
{% if is_state('media_player.spotify_H-Climber', 'playing') %}
{{ "\uE3E4" | e }}
{%-else %}
{{ "\uE40A" | e }}
{%-endif %}
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_play_pause
target:
entity_id: media_player.spotify_H-Climber
"long":
- service: media_player.media_stop
target:
entity_id: media_player.spotify_H-Climber
- obj: "p2b16" # prev
properties:
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_previous_track
target:
entity_id: media_player.spotify_H-Climber
- obj: "p2b18" # next
properties:
"text_opa": "{{ '80' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else '255' }}"
event:
"down":
- service: media_player.media_next_track
target:
entity_id: media_player.spotify_H-Climber
- obj: "p2b20" # volume slider
properties:
"val": >
{% if (state_attr('media_player.spotify_H-Climber','volume_level') != none and states('media_player.spotify_H-Climber') not in ['unavailable', 'unknown']) %}
{{ state_attr('media_player.spotify_H-Climber','volume_level') * 100 | int(default=40) }}
{%-endif %}
"click": "{{ 'false' if states('media_player.spotify_H-Climber') in ['unavailable', 'unknown'] else 'true' }}"
event:
"changed":
- service: media_player.volume_set
data:
entity_id: media_player.spotify_H-Climber
volume_level: "{{ val | int / 100 }}"
"up":
- service: media_player.volume_set
data:
entity_id: media_player.spotify_H-Climber
volume_level: "{{ val | int / 100 }}"
In automations.yaml (um das Albumcover hochzuladen)
- id: '1708859386723'
alias: Openhasp Plate3 Albumcover
description: ''
trigger:
- platform: state
entity_id: media_player.spotify_H-Climber
condition:
- condition: template
value_template: "{{ trigger.from_state.attributes.entity_picture !=\n trigger.to_state.attributes.entity_picture
}}\n"
action:
- choose:
- conditions:
- condition: template
value_template: '{{ state_attr(''media_player.spotify_H-Climber'',''entity_picture'')
!= None }}'
sequence:
- service: openhasp.push_image
target:
entity_id: openhasp.plate3
data:
image: http://192.168.68.151:8123{{ state_attr('media_player.spotify_H-Climber','entity_picture')
}}
obj: p2b40
width: 355
height: 355
- service: openhasp.command
target:
entity_id: openhasp.plate3
data:
keyword: p2b40.hidden
parameters: '0'
- conditions:
- condition: template
value_template: '{{ state_attr(''media_player.spotify_H-Climber'',''entity_picture'')
== None }}'
sequence:
- service: openhasp.command
target:
entity_id: openhasp.plate3
data:
keyword: p2b40.hidden
parameters: '1'
mode: single
PS: Ich habe den Code größtenteils zusammenkopiert, weiß aber nicht bei allem woher. Also Entschuldigung falls ich eueren Code benutze