Hallo,
Ich versuche mich mal in einer Basis-Anleitung am Beispiel eines Sunton ESP32-8048S070C (auch als Cheap Yellow Display bekannt).
Ich nutze Windows mit einem Google Chrome-Browser.
Der MQTT-Broker, File Editor, und HACS müssen bereits eingerichtet sein.
Zuallererst auf https://openhasp.com/0.7.0/hardware/ nachsehen ob das ESP Display Modul, out of the Box, unterstütz wird.
Ich lege euch für alle Schritte auch die ofizelle Seite von Openhasp und Github ans Herz:
OpenHasp
OpenHasp GitHub
In meinem Fall wird es unterstürzt und eine Installation ist über openHASP Nightly Development Build möglich.
Einfach das passende Model auswählen:
und dann über “Install” die Installation starten.(Vorher das Panel per USB am Computer anschließen)
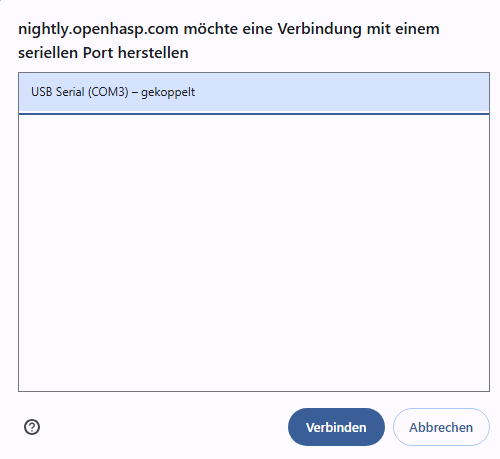
Den passende COM-Port auswählen und auf “Verbinden” klicken:

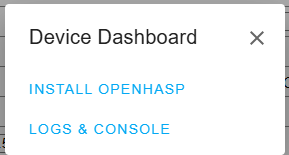
“INSTALL OPENHASP” auswählen:

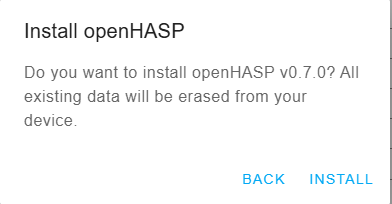
Den Hacken bei “Erase device” setzen und dann auf “Next”

Dann noch mal mit “Install” bestätigen:

Dann heißt es warten:

Installation geschafft:

Jetzt machen wir erst einmal auf dem Panel weiter:
Entweder wir geben unsere WLan Zugangsdaten über den Touchscreen ein oder verbinden uns mit dem “HotSpot” den das Panel erstellt. Ich zeige es hier mit der “HotSpot” konfiguration:
- angezeigtes WLan Netzwerk auswählen
- “haspadmin” als Passwort eingeben und dann verbinden
- Browser öffnen und die Adresse 192.168.4.1 aufrufen
- Dort eure WLAN Zugangsdaten angeben und auf “Safe Settings” klicken:
Wenn das Panel erfolgreich mit dem WLan verbunden wurde sollte es so aussehen(IP-Adresse merken):
Jetzt wieder mit eurem WLan verbinden, und im Browser die angezeigte IP-Adresse aufrufen:
als erstes führen wir die Konfiguration durch:
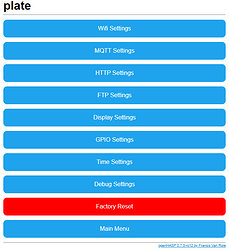
Dazu auf “Configuration” klicken.
Wir fangen mit der MQTT Konfiguration an (auf “MQTT Settings” klicken):
Dann die Felder wie gewünscht ausfüllen:
- “Hostname”: Euer Name für das Panel (default ist “plate”)
- “Broker”: Die IP-Adresse eures Brokers (bei mir Home Assistant)
- “Port”: wenn Ihr bei MQTT den Standard Port nutzt, braucht es nicht geändert werden
- “Username”: Euer zu MQTT Berechtigter User
- “Password”: Das entsprechende Passwort
- die Topics ändere ich nicht
- Dann auf “Save Settings” klicken
Dann auf “Display Settings” klicken:
- “Short Idle” die zeit in Sekunden bis die Helligkeit bei nichtbedienung abgedunkelt wird
- “Long Idle” die zeit in Sekunden bis das Display bei nichtbedienung ausgeschaltet wird
- “Orientation”: die Ausrichtung des Displays
- Dann auf “Save Settings”
Ansonsten ändere ich erst einmal nichts.
- “Main Menu” anklicken
- “Restart” auswählen (Dies ist immer Notwendig um Änderungen anzuwenden)
Jetzt geht es in Home Assistant(auch nachzulesen auf Openhasp Home Assitant Integration):
- “HACS” öffnen
- “openHasp” suchen und Installieren
- Unter “Geräte & Dienste” → “+ INTEGRATION HINZUFÜGEN” auswählen
- “openHasp” suchen und hinzufügen
- Es sollte automatisch das Panel untere eurem Namen erkannt werden.(eventuell ist ein Neustart von Home Assistant und/oder des Panels notwendig)
- Dann bei “Entdeckt” “Hinzufügen” auswählen

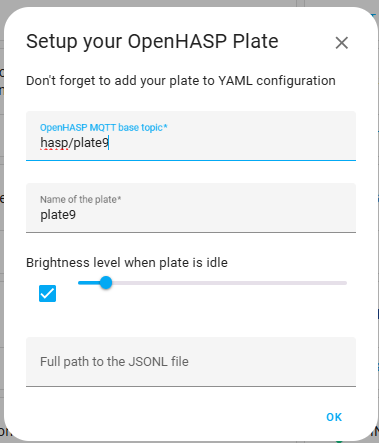
Dann das Setup mit “OK” bestätigen:

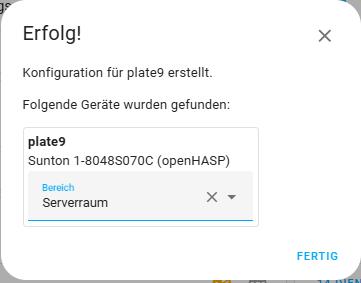
“Bereich” auswählen und mit “FERTIG” bestätigen:

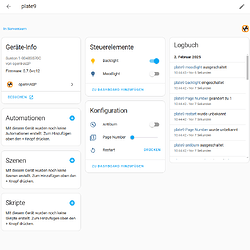
Wenn alles geklappt hat sollte es so aussehen:
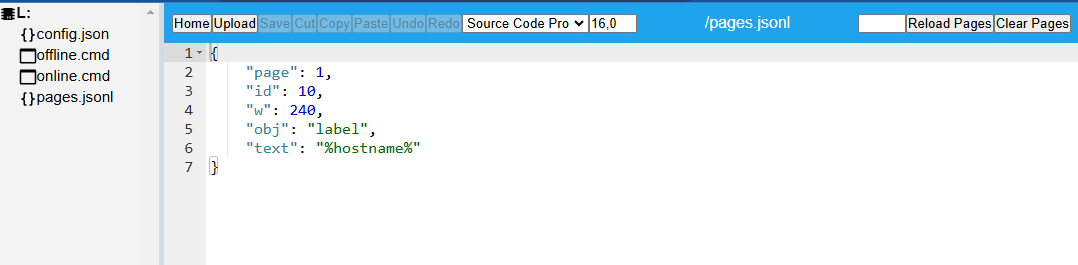
Jetzt erstellen wir ein paar Grundlegende Elemente auf dem Panel (192.168.XXX.XXX aufrufen) und “File Editor” anklicken:
Das sollte dann so aussehen:
Dann links auf “{}pages.jsonl” klicken:
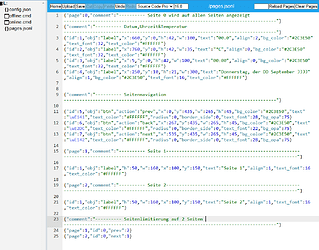
Jetzt erstellen wir eine kleine Grundkonfiguration: - Text kopieren und bei “pages.jsonl” einfügen
- Auf “Save” klicken:
- Auf “Home” klicken
- Auf**“Restart”**klicken
{"page":0,"comment":"---------- Seite 0 wird auf allen Seiten angezeigt ---------------------------------------------------------------------------------"}
{"comment":"---------- Datum,Uhrzeit&Temperatur ---------------------------------------------------------------------------------"}
{"id":1,"obj":"label","x":660,"y":0,"h":42,"w":100,"text":"00.0","align":2,"bg_color":"#2C3E50","text_font":32,"text_color":"#FFFFFF"}
{"id":2,"obj":"label","x":760,"y":0,"h":42,"w":35,"text":"°C","align":0,"bg_color":"#2C3E50","text_font":32,"text_color":"#FFFFFF"}
{"id":3,"obj":"label","x":5,"y":0,"h":42,"w":100,"text":"00:00","align":0,"bg_color":"#2C3E50","text_font":32,"text_color":"#FFFFFF"}
{"id":4,"obj":"label","x":250,"y":10,"h":21,"w":300,"text":"Donnerstag, der DD September JJJJ","align":1,"bg_color":"#2C3E50","text_font":16,"text_color":"#FFFFFF"}
{"comment":"---------- Seitennavigation ---------------------------------------------------------------------------------"}
{"id":5,"obj":"btn","action":"prev","x":0,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE141","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"id":6,"obj":"btn","action":"back","x":267,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE2DC","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":22,"bg_opa":75}
{"id":7,"obj":"btn","action":"next","x":535,"y":435,"w":265,"h":45,"bg_color":"#2C3E50","text":"\uE142","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28,"bg_opa":75}
{"page":1,"comment":"---------- Seite 1--------------------------------------------------- -----------------------------------------------------------------------------------------"}
{"id":1,"obj":"label","h":50,"w":160,"x":100,"y":150,"text":"Seite 1","align":1,"text_font":16,"text_color":"#FFFFFF"}
{"page":2,"comment":"---------- Seite 2--------------------------------------------------- -----------------------------------------------------------------------------------------"}
{"id":1,"obj":"label","h":50,"w":160,"x":100,"y":150,"text":"Seite 2","align":1,"text_font":16,"text_color":"#FFFFFF"}
{"comment":"---------- Seitenlimitierung auf 2 Seiten ---------------------------------------------------------------------------------"}
{"page":1,"id":0,"prev":2}
{"page":2,"id":0,"next":1}
Um die Label 1-4 auf Seite 0 mit Daten zu “füttern” müssen wir mit dem File Editor in die “configuration.yaml” folgendes hinzufügen:
openhasp:
plate9:
objects:
# Seitenübergreifend-------------------------------------------------
- obj: "p0b1" # temperature label on all pages
properties:
"text": '{{ states("sensor.steuerungen_heizung_temperatur") }} °C'
- obj: "p0b3" # time label on all pages
properties:
"text": '{{ states("sensor.time")}}'
- obj: "p0b4" # Datum label on all pages
properties:
"text": '{{ states("sensor.datum")}}'
Es sollte jetzt so aussehen (Bilder kann man über den Browser über “Screenshot” machen)
Ich habe die einzelnen Panels ausgelagert. Bitte die Anleitung hierfür auf Openhasp Home Assitant Integration nachlesen und bei Simon42 gibt es auch allgemeine Anleitung zum auslagern von Dateien.
Jetzt habt Ihr euer erstes OpenHasp Panel konfiguriert. Weitere Design-Anregungen findet Ihr hier im Forum unter OpenHasp Designbeispiele.
Viel Spaß beim Programmieren.
p.S.: es gibt einen OpenHasp Designer, ich komme allerdings nicht mit diesem klar ![]() nutze ihn aber machmal um das Grunddesign zu visualisieren.
nutze ihn aber machmal um das Grunddesign zu visualisieren.