Da ich jetzt für mich zufrieden bin mit dem Ergebnis und auch die Familie mit den Angaben und der Darstellung fein ist, teile ich meine Herangehensweise gern mal mit euch. Vielleicht kann ja jemand darauf aufbauen.
Mein Ziel war folgendes:
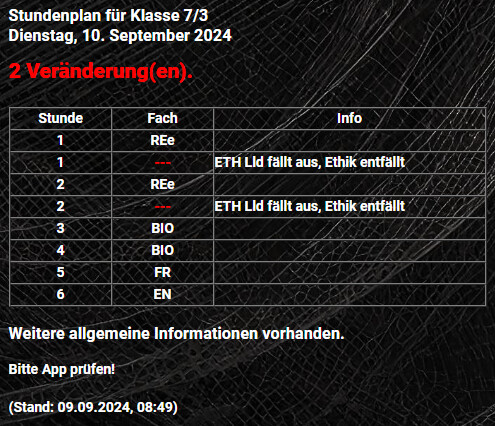
Ich möchte für beide Kinder den Vertretungsplan für den nächsten Tag darstellen. Darin sollen die Änderungen, die ein Fach betreffen vermerkt und gekennzeichnet sein. Ursprünglich dachte ich daran, die gesamte Woche darzustellen, aber das ist nicht nötig. Das ganze sieht dann so aus:

Der angezeigte Tag ändert sich immer morgens um 8 Uhr, damit man ggf. früh vor der Schule nochmal schauen kann.
Unter der Tabelle ist noch vermerkt, dass es allgemeine Informationen (.z.B. Kurzplan wegen Hitze u.ä.) gibt. Ursprünglich hatte ich die auch angezeigt. Allerdings ist das tw. soviel, dass es mir das Layout sprengte. Deshalb nur der Hinweis auf die App.
Am Ende wird noch der Stand des Plans angezeigt.
Den Abruf der Daten habe ich über NodeRed gelöst. Hier der Flow zum importieren und anpassen: flows-abruf-vertretungsplan1.txt (10,3 KB)
Hinweise zum Flow:
-
In der funktion-Node “Variablen … festlegen” gibt man die gewünschte Klasse und die Schulnummer ein.
-
in der function-Node “URLs … zusamenfügen” werden die URLs für den Abruf der Daten zusammengesetzt. Da ich ursprünglich mehr Tage als heute und morgen abgefragt habe, ist dies noch im Script enthalten. Vielleicht braucht es jemand. Am Ende übergebe ich nur “urlTag0” (heute) und “urlTag1” morgen als payload.
-
Die Node “Time Range” entscheidet nach der aktuellen Uhrzeit, welcher Plan abgerufen wird. Das könnte man auch in der vorhergegenden function-Node machen, hab ich aber nicht.
-
In den http-Request-Nodes “Plan heute” & “Plan morgen” müsst ihr eure Zugangsdaten eintragen. Benutzername ist meist “schueler”, Kennwort solltet ihr von der Schule erhalten haben.
-
Die xml-Node macht aus den Daten ein json.
-
Die function-Node “Zusammenstellen Plan …” macht dann aus allem die gewünschte Darstellung. Ich habe mich dafür entschieden, gleich fertiges HTML zu übergeben, da ich dann freier in der Darstellung bin.
-
Die Sensor-Node müsst ihr auch bearbeiten. Also einen Sensor anlegen, den rictigen HA-Server auswählen usw. Ich übergebe dann die Anzahl der Änderungen als State, den Rest als Attribute.
-
Bei der inject-Node am Anfang müsst ihr noch einstellen, wie sie auslösen soll. Ich habe 1 Sekunde nach Start des Flows, dann alle 10 Minuten.
Zur Darstellung auf dem Dashboard nutze ich die “Lovelace HTML Jinja2 Template card”:
type: custom:html-template-card
title: null
ignore_line_breaks: true
content: >-
{{ state_attr('sensor.plan_kind1', 'kopf') }} {% if
is_state('sensor.plan_kind1', '0') %} <span style="font-weight:900;
color: lime;">Keine Änderungen.</span>
{% else %} <span style="font-size: 1.5em; font-weight:900; color: red;">{{ states('sensor.plan_kind1') }} Veränderung(en).</br></br></span>
{% endif %}
{{ state_attr('sensor.plan_kind1', 'tabelle') }} {{
state_attr('sensor.plan_kind1', 'stand') }} <style>
ha-card {
background: none;
color: #fff;
margin: -10px;
}
</style>
Natürlich müsst ihr den richtigen Sensor eintragen, damit etwas angezeigt wird.
Hinweis zur Karte: Card-mod funktioniert auch, allerdings bei mir nicht ganz sauber. Deshalb habe ich meine Formatierungen in den -Bereich eingetragen.
Alles in allem ist es eine recht fummelige Arbeit gewesen, die richtigen Daten zu filtern. Für mich habe ich die passende Lösung mit etwas Hilfe von ChatGPT gefunden.