Moinsen,
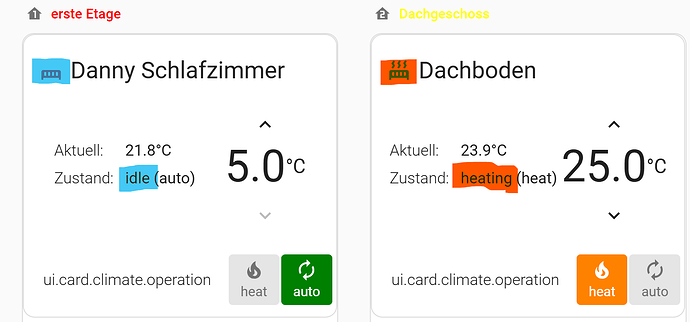
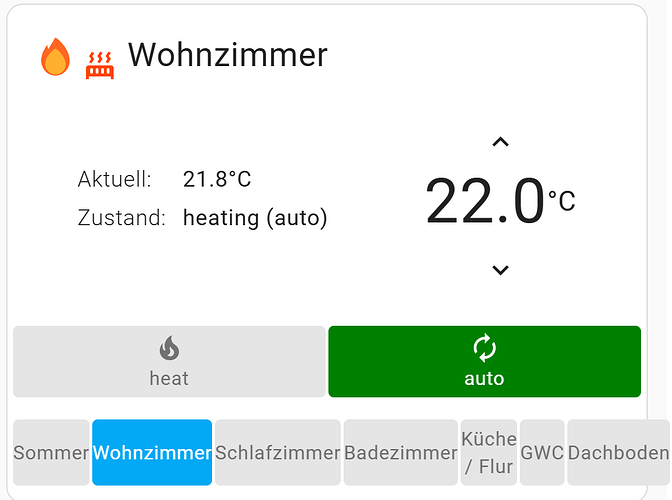
ich würde gerne den Text des Zustandes und das Icon in der custom:simple-thermostat in verschiedenen Farben darstellen. Blau bei “idle” und Rot bei “heating” (Eintrag in der Klammer ist unrelevant).
Leider hab ich so gar keine Idee, wie ich das bewerkstelligen könnte.
Kann mir da jemand bitte einen Schubs in die richtige Richtung geben?
Hier mal der Code aus der ersten Etage:
type: custom:vertical-stack-in-card
cards:
- cards:
- cards:
- type: vertical-stack
cards:
- entity: climate.schlafzimmer
name: Heizung Schlafzimmer
control:
- hvac
type: custom:simple-thermostat
- align_state: center
type: custom:mini-graph-card
entities:
- color: "#DAF7A6"
entity: sensor.device8_actual_temperature
index: 0
name: Schlafzimmer
- type: vertical-stack
cards:
- entity: climate.bad
name: Heizung Bad
control:
- hvac
type: custom:simple-thermostat
- align_state: center
type: custom:mini-graph-card
entities:
- color: "#DAF7A6"
entity: sensor.device6_actual_temperature
index: 0
name: Bad
- type: vertical-stack
cards:
- entity: climate.danny
name: Heizung Danny Büro
control:
- hvac
type: custom:simple-thermostat
- align_state: center
type: custom:mini-graph-card
entities:
- color: "#DAF7A6"
entity: sensor.device9_actual_temperature
index: 0
name: Danny Büro
- type: vertical-stack
cards:
- entity: climate.danny_schlafzimmer
name: Heizung Danny Schlafzimmer
control:
- hvac
type: custom:simple-thermostat
- align_state: center
type: custom:mini-graph-card
entities:
- color: "#DAF7A6"
entity: sensor.device10_actual_temperature
index: 0
name: Danny Schlafzimmer
type: custom:swipe-card
parameters:
autoplay:
delay: 5000
effect: flip
flipEffect:
slideShadows: false
type: horizontal-stack
VG
Marco