Ich arbeite momentan an einer eigenen Raumheizungsregelung (Bosch Thermostat II 230 V, Fußbodenheizung).
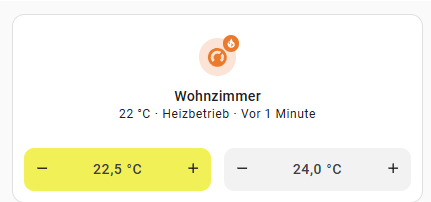
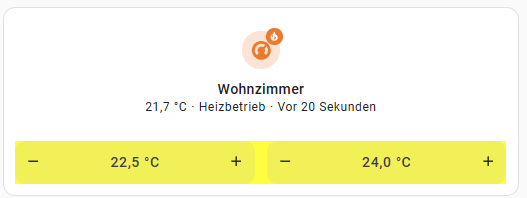
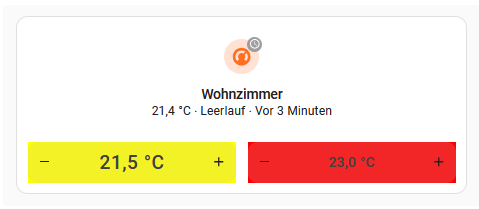
Hier verwende ich eine Climate Karte zur Steuerung des jeweiligen Thermostats.
Diese Karte bildet die Heiz-Solltemperatur (HA = target_temp_low / Z2M = Occupied heating setpoint) ab bzw. verändern → Linker Button im Bild
Genauso gibt es aber auch die Kühl-Solltemperatur (HA = target_temp_high / Z2M = Occupied cooling setpoint). → Rechter Button im Bild

Eine Kühlung wird durch die Fußbodenheizung nicht unterstützt. Naiv dachte ich anfangs, daß muß die Hysterese sein, der Korridor in dem sich eine Temperatur bewegt. Nein, ist es nicht. Die Hysterese pendelt um die target_temp_low Temperatur.
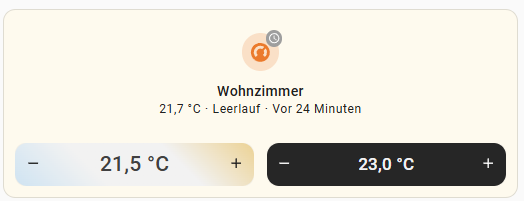
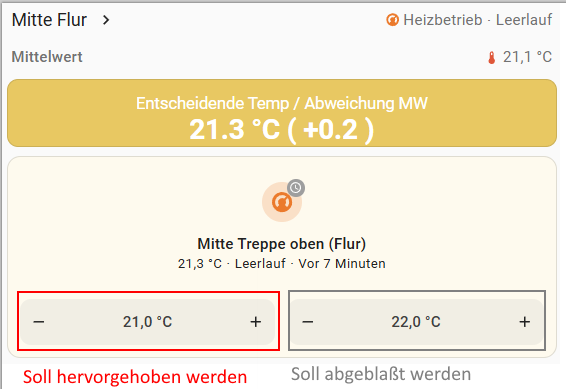
Damit es später keine Mißverständnisse gibt, möchte ich es gern visuell unterstreichen. Links irgendwie verstärken (Schrift/Hintergrund) und rechts abschwächen aber nicht ausblenden. Ich fing mit card_mod an zu experimentieren.
Über
hui-card-features
läßt sich beispielsweise die Steuerung ausblenden.

Zusammenfassung
card_mod:
style: |
ha-card {
{% set entity = 'climate.bosch_raum_thermostat_mitte_treppe_oben' %}
{% if states(entity) | lower == 'off' -%}
background: {{ states('input_text.bosch_wandthermostat_farbe_aus') }};
{% elif states(entity) | lower == 'heat' and state_attr(entity, 'hvac_action') | default('') | lower == 'idle' -%}
background: {{ states('input_text.bosch_wandthermostat_farbe_heizbetrieb') }};
{% elif states(entity) | lower == 'heat' and state_attr(entity, 'hvac_action') | default('') | lower == 'heating' -%}
background: {{ states('input_text.bosch_wandthermostat_farbe_heizen') }};
{% else -%}
background: white;
{% endif -%}
hui-card-features {
display: none;
}
}
Ok, kann doch nicht so schwer sein, dachte ich.
Aber ich schaffe es nicht ohne Hilfe oder viel Probier-Zeit. Aber eigentlich möchte ich mich nicht wirklich tief in Designmanipulation hineinarbeiten. Ich vermute, ich verstehe die DOM Navigation und Card_mod nicht richtig. Try & Error ist mühselig.
Gibt es jemanden unter Euch, der mir hier auf die Sprünge helfen kann?
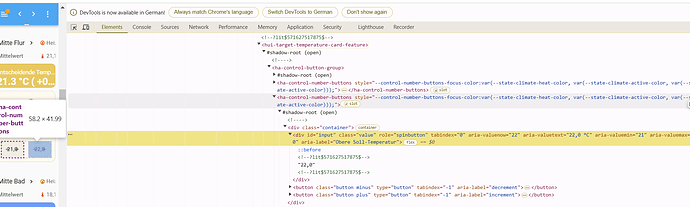
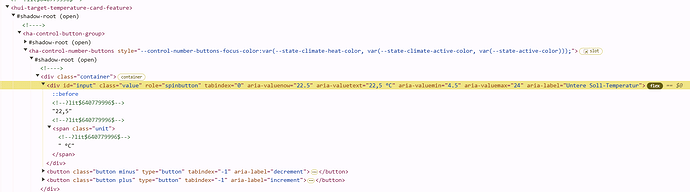
Im Folgenden sind einige kopierte Informationen aus den Chrome Browser Entwicklungstools, die helfen könnten.
Zusammenfassung
document.querySelector("body > home-assistant").shadowRoot.querySelector("home-assistant-main").shadowRoot.querySelector("ha-drawer > partial-panel-resolver > ha-panel-lovelace").shadowRoot.querySelector("hui-root").shadowRoot.querySelector("#view > hui-view > hui-sections-view").shadowRoot.querySelector("ha-sortable > div > div:nth-child(6) > hui-section > hui-grid-section").shadowRoot.querySelector("ha-sortable > div > div:nth-child(6) > hui-card > hui-tile-card").shadowRoot.querySelector("ha-card > div.container > hui-card-features").shadowRoot.querySelector("div > hui-card-feature").shadowRoot.querySelector("hui-target-temperature-card-feature").shadowRoot.querySelector("ha-control-button-group > ha-control-number-buttons:nth-child(2)").shadowRoot.querySelector("div")
--material-shadow-elevation-2dp: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12), 0 3px 1px -2px rgba(0, 0, 0, 0.2);
--material-shadow-elevation-3dp: 0 3px 4px 0 rgba(0, 0, 0, 0.14), 0 1px 8px 0 rgba(0, 0, 0, 0.12), 0 3px 3px -2px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-4dp: 0 4px 5px 0 rgba(0, 0, 0, 0.14), 0 1px 10px 0 rgba(0, 0, 0, 0.12), 0 2px 4px -1px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-6dp: 0 6px 10px 0 rgba(0, 0, 0, 0.14), 0 1px 18px 0 rgba(0, 0, 0, 0.12), 0 3px 5px -1px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-8dp: 0 8px 10px 1px rgba(0, 0, 0, 0.14), 0 3px 14px 2px rgba(0, 0, 0, 0.12), 0 5px 5px -3px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-12dp: 0 12px 16px 1px rgba(0, 0, 0, 0.14), 0 4px 22px 3px rgba(0, 0, 0, 0.12), 0 6px 7px -4px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-16dp: 0 16px 24px 2px rgba(0, 0, 0, 0.14), 0 6px 30px 5px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.4);
--material-shadow-elevation-24dp: 0 24px 38px 3px rgba(0, 0, 0, 0.14), 0 9px 46px 8px rgba(0, 0, 0, 0.12), 0 11px 15px -7px rgba(0, 0, 0, 0.4);
--material-disabled-text-color: var(--light-theme-disabled-color, rgba(0, 0, 0, 0.38));
--material-primary-color: var(--primary-color, #6200ee);
--material-primary-contrast-color: var(--dark-theme-base-color, #fff);
--material-primary-text-color: var(--material-primary-color);
--material-error-color: var(--error-color, #b00020);
--material-error-text-color: var(--material-error-color);
--material-disabled-color: rgba(0, 0, 0, 0.26);
--material-divider-color: rgba(0, 0, 0, 0.12);
--primary-text-color: #212121;
--secondary-text-color: #727272;
--text-primary-color: #ffffff;
--text-light-primary-color: #212121;
--disabled-text-color: #bdbdbd;
--primary-color: #03a9f4;
--dark-primary-color: #0288d1;
--light-primary-color: #b3e5fc;
--accent-color: #ff9800;
--divider-color: rgba(0, 0, 0, 0.12);
--outline-color: rgba(0, 0, 0, 0.12);
--outline-hover-color: rgba(0, 0, 0, 0.24);
--scrollbar-thumb-color: rgb(194, 194, 194);
--error-color: #db4437;
--warning-color: #ffa600;
--success-color: #43a047;
--info-color: #039be5;
--card-background-color: #ffffff;
--primary-background-color: #fafafa;
--secondary-background-color: #e5e5e5;
--clear-background-color: #ffffff;
--header-height: 56px;
--label-badge-red: var(--error-color);
--label-badge-blue: var(--info-color);
--label-badge-green: var(--success-color);
--label-badge-yellow: var(--warning-color);
--label-badge-grey: #9e9e9e;
--state-icon-color: #44739e;
--energy-grid-consumption-color: #488fc2;
--energy-grid-return-color: #8353d1;
--energy-solar-color: #ff9800;
--energy-non-fossil-color: #0f9d58;
--energy-battery-out-color: #4db6ac;
--energy-battery-in-color: #f06292;
--energy-gas-color: #8e021b;
--energy-water-color: #00bcd4;
--dark-divider-opacity: 0.12;
--dark-disabled-opacity: 0.38;
--dark-secondary-opacity: 0.54;
--dark-primary-opacity: 0.87;
--light-divider-opacity: 0.12;
--light-disabled-opacity: 0.3;
--light-secondary-opacity: 0.7;
--light-primary-opacity: 1;
--rgb-primary-color: 3,169,244;
--rgb-accent-color: 255,152,0;
--rgb-primary-text-color: 33,33,33;
--rgb-secondary-text-color: 114,114,114;
--rgb-text-primary-color: 255,255,255;
--rgb-card-background-color: 255,255,255;
--disabled-color: #bdbdbd;
--red-color: #f44336;
--pink-color: #e91e63;
--purple-color: #926bc7;
--deep-purple-color: #6e41ab;
--indigo-color: #3f51b5;
--blue-color: #2196f3;
--light-blue-color: #03a9f4;
--cyan-color: #00bcd4;
--teal-color: #009688;
--green-color: #4caf50;
--light-green-color: #8bc34a;
--lime-color: #cddc39;
--yellow-color: #ffeb3b;
--amber-color: #ffc107;
--orange-color: #ff9800;
--deep-orange-color: #ff6f22;
--brown-color: #795548;
--light-grey-color: #bdbdbd;
--grey-color: #9e9e9e;
--dark-grey-color: #606060;
--blue-grey-color: #607d8b;
--black-color: #000000;
--white-color: #ffffff;
--state-active-color: var(--amber-color);
--state-inactive-color: var(--grey-color);
--state-alarm_control_panel-armed_away-color: var(--green-color);
--state-alarm_control_panel-armed_custom_bypass-color: var(--green-color);
--state-alarm_control_panel-armed_home-color: var(--green-color);
--state-alarm_control_panel-armed_night-color: var(--green-color);
--state-alarm_control_panel-armed_vacation-color: var(--green-color);
--state-alarm_control_panel-arming-color: var(--orange-color);
--state-alarm_control_panel-disarming-color: var(--orange-color);
--state-alarm_control_panel-pending-color: var(--orange-color);
--state-alarm_control_panel-triggered-color: var(--red-color);
--state-alert-off-color: var(--orange-color);
--state-alert-on-color: var(--red-color);
--state-binary_sensor-active-color: var(--amber-color);
--state-binary_sensor-battery-on-color: var(--red-color);
--state-binary_sensor-carbon_monoxide-on-color: var(--red-color);
--state-binary_sensor-gas-on-color: var(--red-color);
--state-binary_sensor-heat-on-color: var(--red-color);
--state-binary_sensor-lock-on-color: var(--red-color);
--state-binary_sensor-moisture-on-color: var(--red-color);
--state-binary_sensor-problem-on-color: var(--red-color);
--state-binary_sensor-safety-on-color: var(--red-color);
--state-binary_sensor-smoke-on-color: var(--red-color);
--state-binary_sensor-sound-on-color: var(--red-color);
--state-binary_sensor-tamper-on-color: var(--red-color);
--state-climate-auto-color: var(--green-color);
--state-climate-cool-color: var(--blue-color);
--state-climate-dry-color: var(--orange-color);
--state-climate-fan_only-color: var(--cyan-color);
--state-climate-heat-color: var(--deep-orange-color);
--state-climate-heat-cool-color: var(--amber-color);
--state-cover-active-color: var(--purple-color);
--state-device_tracker-active-color: var(--blue-color);
--state-device_tracker-home-color: var(--green-color);
--state-fan-active-color: var(--cyan-color);
--state-humidifier-on-color: var(--blue-color);
--state-lawn_mower-error-color: var(--red-color);
--state-lawn_mower-mowing-color: var(--teal-color);
--state-light-active-color: var(--amber-color);
--state-lock-jammed-color: var(--red-color);
--state-lock-locked-color: var(--green-color);
--state-lock-locking-color: var(--orange-color);
--state-lock-unlocked-color: var(--red-color);
--state-lock-unlocking-color: var(--orange-color);
--state-lock-open-color: var(--red-color);
--state-lock-opening-color: var(--orange-color);
--state-media_player-active-color: var(--light-blue-color);
--state-person-active-color: var(--blue-color);
--state-person-home-color: var(--green-color);
--state-plant-active-color: var(--red-color);
--state-siren-active-color: var(--red-color);
--state-sun-above_horizon-color: var(--amber-color);
--state-sun-below_horizon-color: var(--indigo-color);
--state-switch-active-color: var(--amber-color);
--state-update-active-color: var(--orange-color);
--state-vacuum-active-color: var(--teal-color);
--state-valve-active-color: var(--blue-color);
--state-sensor-battery-high-color: var(--green-color);
--state-sensor-battery-low-color: var(--red-color);
--state-sensor-battery-medium-color: var(--orange-color);
--state-water_heater-eco-color: var(--green-color);
--state-water_heater-electric-color: var(--orange-color);
--state-water_heater-gas-color: var(--orange-color);
--state-water_heater-heat_pump-color: var(--orange-color);
--state-water_heater-high_demand-color: var(--deep-orange-color);
--state-water_heater-performance-color: var(--deep-orange-color);
--history-unavailable-color: transparent;
--history-unknown-color: var(--dark-grey-color);
--input-idle-line-color: rgba(0, 0, 0, 0.42);
--input-hover-line-color: rgba(0, 0, 0, 0.87);
--input-disabled-line-color: rgba(0, 0, 0, 0.06);
--input-outlined-idle-border-color: rgba(0, 0, 0, 0.38);
--input-outlined-hover-border-color: rgba(0, 0, 0, 0.87);
--input-outlined-disabled-border-color: rgba(0, 0, 0, 0.06);
--input-fill-color: rgb(245, 245, 245);
--input-disabled-fill-color: rgb(250, 250, 250);
--input-ink-color: rgba(0, 0, 0, 0.87);
--input-label-ink-color: rgba(0, 0, 0, 0.6);
--input-disabled-ink-color: rgba(0, 0, 0, 0.37);
--input-dropdown-icon-color: rgba(0, 0, 0, 0.54);
--material-h6-font-size: 1.25rem;
--material-small-font-size: 0.875rem;
--material-caption-font-size: 0.75rem;
--material-button-font-size: 0.875rem;
--shadow-transition: {transition:box-shadow .28s cubic-bezier(.4, 0, .2, 1)};
--shadow-none: {box-shadow:none};
--shadow-elevation-2dp: {box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.2)};
--shadow-elevation-3dp: {box-shadow:0 3px 4px 0 rgba(0,0,0,.14),0 1px 8px 0 rgba(0,0,0,.12),0 3px 3px -2px rgba(0,0,0,.4)};
--shadow-elevation-4dp: {box-shadow:0 4px 5px 0 rgba(0,0,0,.14),0 1px 10px 0 rgba(0,0,0,.12),0 2px 4px -1px rgba(0,0,0,.4)};
--shadow-elevation-6dp: {box-shadow:0 6px 10px 0 rgba(0,0,0,.14),0 1px 18px 0 rgba(0,0,0,.12),0 3px 5px -1px rgba(0,0,0,.4)};
--shadow-elevation-8dp: {box-shadow:0 8px 10px 1px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12),0 5px 5px -3px rgba(0,0,0,.4)};
--shadow-elevation-12dp: {box-shadow:0 12px 16px 1px rgba(0,0,0,.14),0 4px 22px 3px rgba(0,0,0,.12),0 6px 7px -4px rgba(0,0,0,.4)};
--shadow-elevation-16dp: {box-shadow:0 16px 24px 2px rgba(0,0,0,.14),0 6px 30px 5px rgba(0,0,0,.12),0 8px 10px -5px rgba(0,0,0,.4)};
--shadow-elevation-24dp: {box-shadow:0 24px 38px 3px rgba(0,0,0,.14),0 9px 46px 8px rgba(0,0,0,.12),0 11px 15px -7px rgba(0,0,0,.4)};
--paper-font-common-base: {font-family:Roboto,Noto,sans-serif;-webkit-font-smoothing:antialiased};
--paper-font-common-code: {font-family:"Roboto Mono",Consolas,Menlo,monospace;-webkit-font-smoothing:antialiased};
--paper-font-common-expensive-kerning: {text-rendering:optimizeLegibility};
--paper-font-common-nowrap: {white-space:nowrap;overflow:hidden;text-overflow:ellipsis};
--paper-font-display4: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:112px;font-weight:300;letter-spacing:-.044em;line-height:120px};
--paper-font-display3: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:56px;font-weight:400;letter-spacing:-.026em;line-height:60px};
--paper-font-display2: {@apply --paper-font-common-base;font-size:45px;font-weight:400;letter-spacing:-.018em;line-height:48px};
--paper-font-display1: {@apply --paper-font-common-base;font-size:34px;font-weight:400;letter-spacing:-.01em;line-height:40px};
--paper-font-headline: {@apply --paper-font-common-base;font-size:24px;font-weight:400;letter-spacing:-.012em;line-height:32px};
--paper-font-title: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:20px;font-weight:500;line-height:28px};
--paper-font-subhead: {@apply --paper-font-common-base;font-size:16px;font-weight:400;line-height:24px};
--paper-font-body2: {@apply --paper-font-common-base;font-size:14px;font-weight:500;line-height:24px};
--paper-font-body1: {@apply --paper-font-common-base;font-size:14px;font-weight:400;line-height:20px};
--paper-font-caption: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:12px;font-weight:400;letter-spacing:.011em;line-height:20px};
--paper-font-menu: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:13px;font-weight:500;line-height:24px};
--paper-font-button: {@apply --paper-font-common-base;@apply --paper-font-common-nowrap;font-size:14px;font-weight:500;letter-spacing:.018em;line-height:24px;text-transform:uppercase};
--paper-font-code2: {@apply --paper-font-common-code;font-size:14px;font-weight:700;line-height:20px};
--paper-font-code1: {@apply --paper-font-common-code;font-size:14px;font-weight:500;line-height:20px};
--margin-title-ltr: 0 0 0 24px;
--margin-title-rtl: 0 24px 0 0;
--state-icon-error-color: var(--error-state-color, var(--error-color));
--state-unavailable-color: var(--state-icon-unavailable-color, var(--disabled-text-color));
--sidebar-text-color: var(--primary-text-color);
--sidebar-background-color: var(--card-background-color);
--sidebar-selected-text-color: var(--primary-color);
--sidebar-selected-icon-color: var(--primary-color);
--sidebar-icon-color: rgba(var(--rgb-primary-text-color), 0.6);
--switch-checked-color: var(--primary-color);
--switch-checked-button-color: var(--switch-checked-color, var(--primary-background-color));
--switch-checked-track-color: var(--switch-checked-color, #000000);
--switch-unchecked-button-color: var(--switch-unchecked-color, var(--primary-background-color));
--switch-unchecked-track-color: var(--switch-unchecked-color, #000000);
--slider-color: var(--primary-color);
--slider-secondary-color: var(--light-primary-color);
--slider-track-color: var(--scrollbar-thumb-color);
--label-badge-background-color: var(--card-background-color);
--label-badge-text-color: rgba(var(--rgb-primary-text-color), 0.8);
--paper-listbox-background-color: var(--card-background-color);
--paper-item-icon-color: var(--state-icon-color);
--paper-item-icon-active-color: var(--state-icon-active-color);
--table-header-background-color: var(--input-fill-color);
--table-row-background-color: var(--primary-background-color);
--table-row-alternative-background-color: var(--secondary-background-color);
--data-table-background-color: var(--card-background-color);
--markdown-code-background-color: var(--primary-background-color);
--mdc-theme-primary: var(--primary-color);
--mdc-theme-secondary: var(--accent-color);
--mdc-theme-background: var(--primary-background-color);
--mdc-theme-surface: var(--card-background-color);
--mdc-theme-on-primary: var(--text-primary-color);
--mdc-theme-on-secondary: var(--text-primary-color);
--mdc-theme-on-surface: var(--primary-text-color);
--mdc-theme-text-disabled-on-light: var(--disabled-text-color);
--mdc-theme-text-primary-on-background: var(--primary-text-color);
--mdc-theme-text-secondary-on-background: var(--secondary-text-color);
--mdc-theme-text-hint-on-background: var(--secondary-text-color);
--mdc-theme-text-icon-on-background: var(--secondary-text-color);
--mdc-theme-error: var(--error-color);
--app-header-text-color: var(--text-primary-color);
--app-header-background-color: var(--primary-color);
--app-theme-color: var(--app-header-background-color);
--mdc-checkbox-unchecked-color: rgba(var(--rgb-primary-text-color), 0.54);
--mdc-checkbox-disabled-color: var(--disabled-text-color);
--mdc-radio-unchecked-color: rgba(var(--rgb-primary-text-color), 0.54);
--mdc-radio-disabled-color: var(--disabled-text-color);
--mdc-tab-text-label-color-default: var(--primary-text-color);
--mdc-button-disabled-ink-color: var(--disabled-text-color);
--mdc-button-outline-color: var(--outline-color);
--mdc-dialog-scroll-divider-color: var(--divider-color);
--mdc-dialog-heading-ink-color: var(--primary-text-color);
--mdc-dialog-content-ink-color: var(--primary-text-color);
--mdc-text-field-idle-line-color: var(--input-idle-line-color);
--mdc-text-field-hover-line-color: var(--input-hover-line-color);
--mdc-text-field-disabled-line-color: var(--input-disabled-line-color);
--mdc-text-field-outlined-idle-border-color: var(--input-outlined-idle-border-color);
--mdc-text-field-outlined-hover-border-color: var(--input-outlined-hover-border-color);
--mdc-text-field-outlined-disabled-border-color: var(--input-outlined-disabled-border-color);
--mdc-text-field-fill-color: var(--input-fill-color);
--mdc-text-field-disabled-fill-color: var(--input-disabled-fill-color);
--mdc-text-field-ink-color: var(--input-ink-color);
--mdc-text-field-label-ink-color: var(--input-label-ink-color);
--mdc-text-field-disabled-ink-color: var(--input-disabled-ink-color);
--mdc-select-idle-line-color: var(--input-idle-line-color);
--mdc-select-hover-line-color: var(--input-hover-line-color);
--mdc-select-outlined-idle-border-color: var(--input-outlined-idle-border-color);
--mdc-select-outlined-hover-border-color: var(--input-outlined-hover-border-color);
--mdc-select-outlined-disabled-border-color: var(--input-outlined-disabled-border-color);
--mdc-select-fill-color: var(--input-fill-color);
--mdc-select-disabled-fill-color: var(--input-disabled-fill-color);
--mdc-select-ink-color: var(--input-ink-color);
--mdc-select-label-ink-color: var(--input-label-ink-color);
--mdc-select-disabled-ink-color: var(--input-disabled-ink-color);
--mdc-select-dropdown-icon-color: var(--input-dropdown-icon-color);
--mdc-select-disabled-dropdown-icon-color: var(--input-disabled-ink-color);
--ha-assist-chip-filled-container-color: rgba(var(--rgb-primary-text-color),0.15);
--ha-assist-chip-active-container-color: rgba(var(--rgb-primary-color),0.15);
--chip-background-color: rgba(var(--rgb-primary-text-color), 0.15);
--material-body-text-color: var(--primary-text-color);
--material-background-color: var(--card-background-color);
--material-secondary-background-color: var(--secondary-background-color);
--material-secondary-text-color: var(--secondary-text-color);
--layout_-_display: flex;
--layout-inline_-_display: inline-flex;
--layout-horizontal_-_display: var(--layout_-_display);
--layout-horizontal_-_-ms-flex-direction: row;
--layout-horizontal_-_-webkit-flex-direction: row;
--layout-horizontal_-_flex-direction: row;
--layout-horizontal-reverse_-_display: var(--layout_-_display);
--layout-horizontal-reverse_-_-ms-flex-direction: row-reverse;
--layout-horizontal-reverse_-_-webkit-flex-direction: row-reverse;
--layout-horizontal-reverse_-_flex-direction: row-reverse;
--layout-vertical_-_display: var(--layout_-_display);
--layout-vertical_-_-ms-flex-direction: column;
--layout-vertical_-_-webkit-flex-direction: column;
--layout-vertical_-_flex-direction: column;
--layout-vertical-reverse_-_display: var(--layout_-_display);
--layout-vertical-reverse_-_-ms-flex-direction: column-reverse;
--layout-vertical-reverse_-_-webkit-flex-direction: column-reverse;
--layout-vertical-reverse_-_flex-direction: column-reverse;
--layout-wrap_-_-ms-flex-wrap: wrap;
--layout-wrap_-_-webkit-flex-wrap: wrap;
--layout-wrap_-_flex-wrap: wrap;
--layout-wrap-reverse_-_-ms-flex-wrap: wrap-reverse;
--layout-wrap-reverse_-_-webkit-flex-wrap: wrap-reverse;
--layout-wrap-reverse_-_flex-wrap: wrap-reverse;
--layout-flex-auto_-_-ms-flex: 1 1 auto;
--layout-flex-auto_-_-webkit-flex: 1 1 auto;
--layout-flex-auto_-_flex: 1 1 auto;
--layout-flex-none_-_-ms-flex: none;
--layout-flex-none_-_-webkit-flex: none;
--layout-flex-none_-_flex: none;
--layout-flex_-_-ms-flex: 1 1 0.000000001px;
--layout-flex_-_-webkit-flex: 1;
--layout-flex_-_flex: 1;
--layout-flex_-_-webkit-flex-basis: 0.000000001px;
--layout-flex_-_flex-basis: 0.000000001px;
--layout-flex-2_-_-ms-flex: 2;
--layout-flex-2_-_-webkit-flex: 2;
--layout-flex-2_-_flex: 2;
--layout-flex-3_-_-ms-flex: 3;
--layout-flex-3_-_-webkit-flex: 3;
--layout-flex-3_-_flex: 3;
--layout-flex-4_-_-ms-flex: 4;
--layout-flex-4_-_-webkit-flex: 4;
--layout-flex-4_-_flex: 4;
--layout-flex-5_-_-ms-flex: 5;
--layout-flex-5_-_-webkit-flex: 5;
--layout-flex-5_-_flex: 5;
--layout-flex-6_-_-ms-flex: 6;
--layout-flex-6_-_-webkit-flex: 6;
--layout-flex-6_-_flex: 6;
--layout-flex-7_-_-ms-flex: 7;
--layout-flex-7_-_-webkit-flex: 7;
--layout-flex-7_-_flex: 7;
--layout-flex-8_-_-ms-flex: 8;
--layout-flex-8_-_-webkit-flex: 8;
--layout-flex-8_-_flex: 8;
--layout-flex-9_-_-ms-flex: 9;
--layout-flex-9_-_-webkit-flex: 9;
--layout-flex-9_-_flex: 9;
--layout-flex-10_-_-ms-flex: 10;
--layout-flex-10_-_-webkit-flex: 10;
--layout-flex-10_-_flex: 10;
--layout-flex-11_-_-ms-flex: 11;
--layout-flex-11_-_-webkit-flex: 11;
--layout-flex-11_-_flex: 11;
--layout-flex-12_-_-ms-flex: 12;
--layout-flex-12_-_-webkit-flex: 12;
--layout-flex-12_-_flex: 12;
--layout-start_-_-ms-flex-align: start;
--layout-start_-_-webkit-align-items: flex-start;
--layout-start_-_align-items: flex-start;
--layout-center_-_-ms-flex-align: center;
--layout-center_-_-webkit-align-items: center;
--layout-center_-_align-items: center;
--layout-end_-_-ms-flex-align: end;
--layout-end_-_-webkit-align-items: flex-end;
--layout-end_-_align-items: flex-end;
--layout-baseline_-_-ms-flex-align: baseline;
--layout-baseline_-_-webkit-align-items: baseline;
--layout-baseline_-_align-items: baseline;
--layout-start-justified_-_-ms-flex-pack: start;
--layout-start-justified_-_-webkit-justify-content: flex-start;
--layout-start-justified_-_justify-content: flex-start;
--layout-center-justified_-_-ms-flex-pack: center;
--layout-center-justified_-_-webkit-justify-content: center;
--layout-center-justified_-_justify-content: center;
--layout-end-justified_-_-ms-flex-pack: end;
--layout-end-justified_-_-webkit-justify-content: flex-end;
--layout-end-justified_-_justify-content: flex-end;
--layout-around-justified_-_-ms-flex-pack: distribute;
--layout-around-justified_-_-webkit-justify-content: space-around;
--layout-around-justified_-_justify-content: space-around;
--layout-justified_-_-ms-flex-pack: justify;
--layout-justified_-_-webkit-justify-content: space-between;
--layout-justified_-_justify-content: space-between;
--layout-center-center_-_-ms-flex-align: var(--layout-center_-_-ms-flex-align);
--layout-center-center_-_-webkit-align-items: var(--layout-center_-_-webkit-align-items);
--layout-center-center_-_align-items: var(--layout-center_-_align-items);
--layout-center-center_-_-ms-flex-pack: var(--layout-center-justified_-_-ms-flex-pack);
--layout-center-center_-_-webkit-justify-content: var(--layout-center-justified_-_-webkit-justify-content);
--layout-center-center_-_justify-content: var(--layout-center-justified_-_justify-content);
--layout-self-start_-_-ms-align-self: flex-start;
--layout-self-start_-_-webkit-align-self: flex-start;
--layout-self-start_-_align-self: flex-start;
--layout-self-center_-_-ms-align-self: center;
--layout-self-center_-_-webkit-align-self: center;
--layout-self-center_-_align-self: center;
--layout-self-end_-_-ms-align-self: flex-end;
--layout-self-end_-_-webkit-align-self: flex-end;
--layout-self-end_-_align-self: flex-end;
--layout-self-stretch_-_-ms-align-self: stretch;
--layout-self-stretch_-_-webkit-align-self: stretch;
--layout-self-stretch_-_align-self: stretch;
--layout-self-baseline_-_-ms-align-self: baseline;
--layout-self-baseline_-_-webkit-align-self: baseline;
--layout-self-baseline_-_align-self: baseline;
--layout-start-aligned_-_-ms-flex-line-pack: start;
--layout-start-aligned_-_-ms-align-content: flex-start;
--layout-start-aligned_-_-webkit-align-content: flex-start;
--layout-start-aligned_-_align-content: flex-start;
--layout-end-aligned_-_-ms-flex-line-pack: end;
--layout-end-aligned_-_-ms-align-content: flex-end;
--layout-end-aligned_-_-webkit-align-content: flex-end;
--layout-end-aligned_-_align-content: flex-end;
--layout-center-aligned_-_-ms-flex-line-pack: center;
--layout-center-aligned_-_-ms-align-content: center;
--layout-center-aligned_-_-webkit-align-content: center;
--layout-center-aligned_-_align-content: center;
--layout-between-aligned_-_-ms-flex-line-pack: justify;
--layout-between-aligned_-_-ms-align-content: space-between;
--layout-between-aligned_-_-webkit-align-content: space-between;
--layout-between-aligned_-_align-content: space-between;
--layout-around-aligned_-_-ms-flex-line-pack: distribute;
--layout-around-aligned_-_-ms-align-content: space-around;
--layout-around-aligned_-_-webkit-align-content: space-around;
--layout-around-aligned_-_align-content: space-around;
--layout-block_-_display: block;
--layout-invisible_-_visibility: hidden !important;
--layout-relative_-_position: relative;
--layout-fit_-_position: absolute;
--layout-fit_-_top: 0;
--layout-fit_-_right: 0;
--layout-fit_-_bottom: 0;
--layout-fit_-_left: 0;
--layout-scroll_-_-webkit-overflow-scrolling: touch;
--layout-scroll_-_overflow: auto;
--layout-fullbleed_-_margin: 0;
--layout-fullbleed_-_height: 100vh;
--layout-fixed-top_-_position: fixed;
--layout-fixed-top_-_top: 0;
--layout-fixed-top_-_left: 0;
--layout-fixed-top_-_right: 0;
--layout-fixed-right_-_position: fixed;
--layout-fixed-right_-_top: 0;
--layout-fixed-right_-_right: 0;
--layout-fixed-right_-_bottom: 0;
--layout-fixed-bottom_-_position: fixed;
--layout-fixed-bottom_-_right: 0;
--layout-fixed-bottom_-_bottom: 0;
--layout-fixed-bottom_-_left: 0;
--layout-fixed-left_-_position: fixed;
--layout-fixed-left_-_top: 0;
--layout-fixed-left_-_bottom: 0;
--layout-fixed-left_-_left: 0;
--paper-font-common-base_-_font-family: Roboto,Noto,sans-serif;
--paper-font-common-base_-_-webkit-font-smoothing: antialiased;
--paper-font-common-code_-_font-family: 'Roboto Mono',Consolas,Menlo,monospace;
--paper-font-common-code_-_-webkit-font-smoothing: antialiased;
--paper-font-common-expensive-kerning_-_text-rendering: optimizeLegibility;
--paper-font-common-nowrap_-_white-space: nowrap;
--paper-font-common-nowrap_-_overflow: hidden;
--paper-font-common-nowrap_-_text-overflow: ellipsis;
--paper-font-display4_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-display4_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-display4_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-display4_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-display4_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-display4_-_font-size: 112px;
--paper-font-display4_-_font-weight: 300;
--paper-font-display4_-_letter-spacing: -.044em;
--paper-font-display4_-_line-height: 120px;
--paper-font-display3_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-display3_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-display3_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-display3_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-display3_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-display3_-_font-size: 56px;
--paper-font-display3_-_font-weight: 400;
--paper-font-display3_-_letter-spacing: -.026em;
--paper-font-display3_-_line-height: 60px;
--paper-font-display2_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-display2_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-display2_-_font-size: 45px;
--paper-font-display2_-_font-weight: 400;
--paper-font-display2_-_letter-spacing: -.018em;
--paper-font-display2_-_line-height: 48px;
--paper-font-display1_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-display1_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-display1_-_font-size: 34px;
--paper-font-display1_-_font-weight: 400;
--paper-font-display1_-_letter-spacing: -.01em;
--paper-font-display1_-_line-height: 40px;
--paper-font-headline_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-headline_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-headline_-_font-size: 24px;
--paper-font-headline_-_font-weight: 400;
--paper-font-headline_-_letter-spacing: -.012em;
--paper-font-headline_-_line-height: 32px;
--paper-font-title_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-title_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-title_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-title_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-title_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-title_-_font-size: 20px;
--paper-font-title_-_font-weight: 500;
--paper-font-title_-_line-height: 28px;
--paper-font-subhead_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-subhead_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-subhead_-_font-size: 16px;
--paper-font-subhead_-_font-weight: 400;
--paper-font-subhead_-_line-height: 24px;
--paper-font-body2_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-body2_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-body2_-_font-size: 14px;
--paper-font-body2_-_font-weight: 500;
--paper-font-body2_-_line-height: 24px;
--paper-font-body1_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-body1_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-body1_-_font-size: 14px;
--paper-font-body1_-_font-weight: 400;
--paper-font-body1_-_line-height: 20px;
--paper-font-caption_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-caption_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-caption_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-caption_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-caption_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-caption_-_font-size: 12px;
--paper-font-caption_-_font-weight: 400;
--paper-font-caption_-_letter-spacing: .011em;
--paper-font-caption_-_line-height: 20px;
--paper-font-menu_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-menu_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-menu_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-menu_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-menu_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-menu_-_font-size: 13px;
--paper-font-menu_-_font-weight: 500;
--paper-font-menu_-_line-height: 24px;
--paper-font-button_-_font-family: var(--paper-font-common-base_-_font-family);
--paper-font-button_-_-webkit-font-smoothing: var(--paper-font-common-base_-_-webkit-font-smoothing);
--paper-font-button_-_white-space: var(--paper-font-common-nowrap_-_white-space);
--paper-font-button_-_overflow: var(--paper-font-common-nowrap_-_overflow);
--paper-font-button_-_text-overflow: var(--paper-font-common-nowrap_-_text-overflow);
--paper-font-button_-_font-size: 14px;
--paper-font-button_-_font-weight: 500;
--paper-font-button_-_letter-spacing: .018em;
--paper-font-button_-_line-height: 24px;
--paper-font-button_-_text-transform: uppercase;
--paper-font-code2_-_font-family: var(--paper-font-common-code_-_font-family);
--paper-font-code2_-_-webkit-font-smoothing: var(--paper-font-common-code_-_-webkit-font-smoothing);
--paper-font-code2_-_font-size: 14px;
--paper-font-code2_-_font-weight: 700;
--paper-font-code2_-_line-height: 20px;
--paper-font-code1_-_font-family: var(--paper-font-common-code_-_font-family);
--paper-font-code1_-_-webkit-font-smoothing: var(--paper-font-common-code_-_-webkit-font-smoothing);
--paper-font-code1_-_font-size: 14px;
--paper-font-code1_-_font-weight: 500;
--paper-font-code1_-_line-height: 20px;
--swiper-theme-color: #007aff;
--swiper-navigation-size: 44px;
--direction: ltr;
--float-start: left;
--float-end: right;
--margin-title: var(--margin-title-ltr);
--scale-direction: 1;
--mdc-drawer-width: unset;
--mdc-top-app-bar-width: unset;
direction: var(--direction);
user-select: none;
--column-max-width: var(--ha-view-sections-column-max-width, 500px);
--column-min-width: var(--ha-view-sections-column-min-width, 320px);
--column-count: min(
var(--max-column-count),
var(--total-section-count)
);
--total-section-count: 15;
--max-column-count: 1;
--column-span: 1;
--row-span: 1;
font-family: var(--paper-font-body1_-_font-family);
-webkit-font-smoothing: var(--paper-font-body1_-_-webkit-font-smoothing);
font-size: var(--paper-font-body1_-_font-size);
line-height: var(--paper-font-body1_-_line-height);
--base-column-count: 12;
--row-gap: var(--ha-section-grid-row-gap, 8px);
--column-gap: var(--ha-section-grid-column-gap, 8px);
--row-height: var(--ha-section-grid-row-height, 56px);
--grid-column-count: calc(
var(--base-column-count) * var(--column-span, 1)
);
--row-size: 3;
--ha-ripple-color: var(--tile-color);
--ha-ripple-hover-opacity: 0.04;
--ha-ripple-pressed-opacity: 0.12;
--tile-color: var(--state-climate-heat-color, var(--state-climate-active-color, var(--state-active-color)));
--feature-padding: 12px;
--feature-height: 42px;
--feature-border-radius: 12px;
--feature-button-spacing: 12px;
--feature-color: var(--tile-color);
--control-button-group-spacing: var(--feature-button-spacing);
--control-button-group-thickness: var(--feature-height);
--control-number-buttons-background-color: var(--disabled-color);
--control-number-buttons-background-opacity: 0.2;
--control-number-buttons-border-radius: 10px;
--mdc-icon-size: 16px;
color: var(--primary-text-color);
-webkit-tap-highlight-color: transparent;
font-style: normal;
font-weight: 500;
--control-number-buttons-focus-color: var(--state-climate-heat-color, var(--state-climate-active-color, var(--state-active-color)));
position: relative;
width: 100%;
height: 100%;
container: container / inline-size;
DANKE !