Klar geht es anders. ![]()
Du hast einen eigenen Kalender mit den Abfuhrterminen, richtig.
Wie sind diese organisiert? Als Ganztages Termin?
Und was genau möchtest Du erreichen?
Gruß
Osorkon
Klar geht es anders. ![]()
Du hast einen eigenen Kalender mit den Abfuhrterminen, richtig.
Wie sind diese organisiert? Als Ganztages Termin?
Und was genau möchtest Du erreichen?
Gruß
Osorkon
Hallo zusammen,
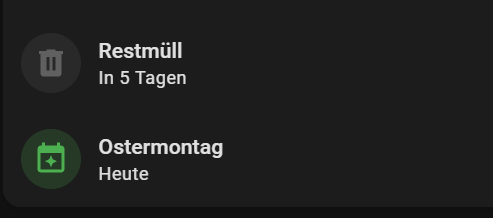
ich habe die Abholtermine manuell im lokale Kalender eingetragen und lasse mir die nächst Abholung auf dem Dashboard anzeigen:

Der yaml-code dazu sieht so aus:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
primary: '{{state_attr("sensor.abfuhr", "Art")}}'
secondary: |-
{% set tage = states("sensor.abfuhr") %} {% if tage| int == 0 %}
Heute
{% elif tage| int == 1 %}
Morgen
{% else %}
In {{tage}} Tagen
{% endif %}
icon: mdi:trash-can
icon_color: >-
{% set art = state_attr("sensor.abfuhr", "Art") %} {% if art == "Biomüll"
%}
green
{% elif art == "Restmüll" %}
dark-grey
{% elif art == "Gelber Sack" %}
yellow
{% endif %}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
In der configuration.yaml habe ich den “sensor.abfuhr” wie folgt angelegt:
- name: "Abfuhr"
state: >-
{{((state_attr("calendar.abfuhrkalender", "start_time")| as_timestamp - today_at('00:00')| as_timestamp) / 86400) | int}}
attributes:
Art: >-
{{state_attr("calendar.abfuhrkalender", "message")}}
Um alle Müllarten anzeigen zu lassen, müsste man glaube ich mit calendar.get_events arbeiten, allerdings weiß ich noch nicht so recht, ob/wie man hier die einzelnen Ereignisse rausfiltern bzw. als eigenen Sensor anlegen kann.
Mit calendar.get_events würde ich für die nächsten 21 Tage folgendes Ergebnis erhalten:
calendar.abfuhrkalender:
events:
- start: "2024-04-06"
end: "2024-04-07"
summary: Restmüll
description: ""
- start: "2024-04-12"
end: "2024-04-13"
summary: Biomüll
description: ""
- start: "2024-04-15"
end: "2024-04-16"
summary: Gelber Sack
description: ""
- start: "2024-04-19"
end: "2024-04-20"
summary: Restmüll
description: ""
Der Befehl/Dienst würde wie folgt aussehen:
service: calendar.get_events
target:
entity_id: calendar.abfuhrkalender
data:
duration:
days: 21
ja genau, ich habe einen eigenen Google Kalender mit den Abfallterminen.
und die stehen als Ganztages Termin im Kalender
ich hätte gerne einen Helfer, der ab 6 Std. vor 0 Uhr des Abholtages auf “Ein” geht und evtl. (muß aber nicht) auch noch die Müll-Art ausgibt.
dieser Helfer soll dann eine bedingte Bild-Anzeige steuern so wie zB hier beim Briefkasten
Ich habe bei mir mal testweise für morgen eine Müllabholung in meinem Kalender eingetragen:
Als nächstes habe ich einen Sensor in der configuration.yaml angelegt:
- name: "Test Müll Sensor"
state: >
{% if ((state_attr("calendar.abfuhrkalender", "start_time")| as_timestamp - now()| as_timestamp) / 3600)| round(2) <= 6 %}
true
{% else %}
false
{% endif %}
attributes:
Art: '{{state_attr("calendar.abfuhrkalender", "message")}}'
Das Ergebnis bzw. der Sensor würde dann so aussehen:
Ich denke, das dürfte in die Richtung gehen was du dir vorstellst, allerdings würden dir mit diesem Sensor alle bevorstehenden Ereignisse, die in deinem Kalender eingetragen sind, angezeigt werden. D.h. man müsste diesen noch so filtern, dass nur noch die Müll-Einträge angezeigt werden.
Oder einfach nur ein Sensor, der zwischen 18:00 und 23:59 den Typ anzeigt der morgen abgeholt werden soll. Sonst wird ein Leerer String angezeigt.
{% set termin = as_timestamp(state_attr('calendar.abfuhrkalender_2024', 'start_time')) | timestamp_custom("%d.%m.%Y") %}
{% set morgen = as_timestamp(now() + timedelta(days=1)) | timestamp_custom("%d.%m.%Y") %}
{% set typ = state_attr('calendar.abfuhrkalender_2024', 'message') %}
{{ iif(termin == morgen and 18 <= now().hour <= 23, typ, "") }}
Kannst Du mit der Bedingungen Karte kombinieren.
Wenn Zustand nicht gleich ‘’
Dann Karte sichtbar machen
type: conditional
conditions:
- condition: state
entity: sensor.morgen_wird_abgeholt
state_not: ''
card:
type: entity
entity: sensor.morgen_wird_abgeholt
So wie Du siehst gibt es mehrere Möglichkeiten, einzig und alleine Deine Fantasie setzt die Grenzen. ![]()
Gruß
Osorkon
Ein kurzes Update von meiner Seite:
Habe es inzwischen tatsächlich mit etwas Recherche geschafft, dass die Abholtermine aus dem lokalen Kalender ausgelesen werden, so dass ich nun alle Abfuhrtermine auf dem Dashboard anzeigen kann:
Wie in einem meiner vorherigen Posts geschrieben, muss man hierzu das Ergebnis von calendar.get_events weiterverarbeiten und dann für die einzelnen Müllarten jeweils einen Sensor anlegen
Kurze Frage stellt ihr auch aktuell Probleme mit Abfallkalender fest - seit gestern bekomme ich keine Daten mehr
Hallo @Chris33,
ich habe tatsächlich auch dieses Problem und schon einige Stunden mit der Fehlersuche verbracht.
Meinen Abfallkalender habe ich genauso nach der Anleitung von @RobertoCravallo erstellt und er hat bis vor etwa zwei Wochen bestens funktioniert.
Jetzt habe ich die Anfrage mit “python app_abfallplus_de.py” noch einmal durchlaufen lassen und es wird der folgende Fehler ausgegeben.
Traceback (most recent call last):
File "/config/custom_components/waste_collection_schedule/waste_collection_schedule/wizard/app_abfallplus_de.py", line 211, in <module>
main()
File "/config/custom_components/waste_collection_schedule/waste_collection_schedule/wizard/app_abfallplus_de.py", line 171, in main
bezirk_needed = "bezirk" in app.init_connection() and app.get_bezirke() != []
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
TypeError: argument of type 'NoneType' is not iterable
Leidere habe ich nicht die Möglichkeit in der App nachzuschauen, ob es eventuell dort neue Eingabefelder für “bezirk” gibt.
Gruß Crashandy
Ergänzung:
Ein anderer Kalender mit “python abfall_io.py” funktioniert noch immer einwandfrei.
Wurde schon öfter diskutiert
Vielen Dank für den Hinweis.
Leider habe ich nur nach dem Begriff Abfallkalender gesucht und bin nicht auf das Problem mit der Abfallplus App gekommen.
Nun heißt es also abwarten bis der Fehler gefixt wird und alle Einstellungen erst einmal so belassen.
Ich habe mir den Beitrag bei GitHub jetzt markiert.
Hallo @Crashandy, von ReneNulschDE gibt es einen Fix damit konnte ich meine Probleme mit dem Abfallkalender lösen.
“hacs_waste_collection_schedule/custom_components/waste_collection_schedule/waste_collection_schedule
/service/” and there is the new “AppAbfallplusDe.py”. Copied the file to the local directory and bingo. It worked for me
Ich mache das nach wie vor über eine ICS Kalender der Stadtwerke. Da steckt dann kein Dritter dazwischen und es läuft einfach. Ok, außer in einem Schaltjahr, aber da war wohl HA Schuld. ![]()
Okay @RobertoCravallo, ich habe Deine hervorragende grafische Darstellung gemeint, das hatte ich wohl verwechselt. ![]()
Dank des Hinweises von @Chris33 funktioniert es jetzt auch bei mir. Ich habe jetzt nur noch etwas mehr Inhalt von anderen Gemeinden bei den Schadstoffen drin, welche mich nicht betreffen, sonst passen die Termine. Da muss ich erst noch einmal nachschauen, woran das liegt. ![]()
So sieht es bei mir aus. Deine Variante verbraucht mir zu viel Platz, ich optimiere alles fürs Handy.
Darüber freut sich der alte Mann… ![]()
![]()
Moin @RobertoCravallo ,
ich würde das auch gerne auch umsetzen, haper nur an der Umsetzung…
Waste Collektion Shedulle ist vorhanden, ics wird zur Verfügung gestellt.
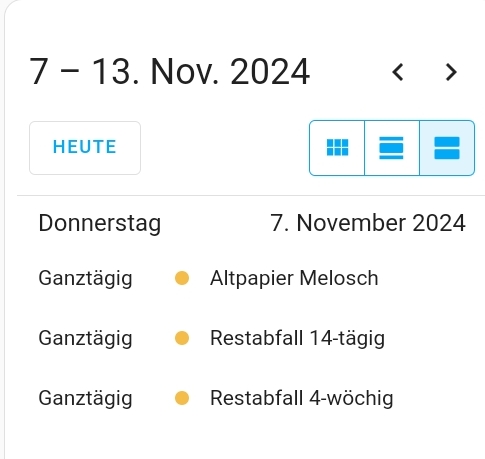
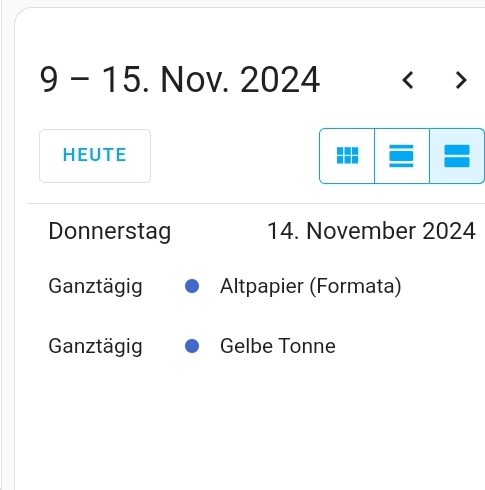
Ich sehe zwar meine Abholtermine

Aber ich finde dazu keine Sensoren. Wo sind die, oder muss ich die irgendwo/ irgendwie hinzuzufügen?
Sensor: abfallnaechster hab ich erstellt. Bringt mich nur nicht weiter…
Danke Gruß Jörg
Hi Jörg,
das ist meine SENSOR.YAML zum Thema Müll…
#########################################################
# #
# ███████╗███████╗███╗ ██╗███████╗ ██████╗ ██████╗ #
# ██╔════╝██╔════╝████╗ ██║██╔════╝██╔═══██╗██╔══██╗ #
# ███████╗█████╗ ██╔██╗ ██║███████╗██║ ██║██████╔╝ #
# ╚════██║██╔══╝ ██║╚██╗██║╚════██║██║ ██║██╔══██╗ #
# ███████║███████╗██║ ╚████║███████║╚██████╔╝██║ ██║ #
# ╚══════╝╚══════╝╚═╝ ╚═══╝╚══════╝ ╚═════╝ ╚═╝ ╚═╝ #
# #
#########################################################
####################################################
# #
# Mülltermine #
# #
####################################################
- platform: waste_collection_schedule
name: AbfallRestmuell
details_format: "upcoming"
value_template: >
{% if value.daysTo == 0 %}
Heute
{% elif value.daysTo == 1 %}
Morgen
{% else %}
in {{ value.daysTo }} Tagen
{% endif %}
types:
- 'Leerung: Rest' # MUST MATCH TEXT IN THE CALENDAR
- platform: waste_collection_schedule
name: AbfallPapierTonne
details_format: "upcoming"
value_template: >
{% if value.daysTo == 0 %}
Heute
{% elif value.daysTo == 1 %}
Morgen
{% else %}
in {{ value.daysTo }} Tagen
{% endif %}
types:
- 'Leerung: Papier' # MUST MATCH TEXT IN THE CALENDAR
- platform: waste_collection_schedule
name: AbfallGelberSack
details_format: "upcoming"
value_template: >
{% if value.daysTo == 0 %}
Heute
{% elif value.daysTo == 1 %}
Morgen
{% else %}
in {{ value.daysTo }} Tagen
{% endif %}
types:
- 'Leerung: Wertstoff' # MUST MATCH TEXT IN THE CALENDAR
- platform: waste_collection_schedule
name: AbfallBiotonne
details_format: "upcoming"
value_template: >
{% if value.daysTo == 0 %}
Heute
{% elif value.daysTo == 1 %}
Morgen
{% else %}
in {{ value.daysTo }} Tagen
{% endif %}
types:
- 'Leerung: Bio' # MUST MATCH TEXT IN THE CALENDAR
- platform: waste_collection_schedule
name: AbfallNaechster
details_format: "upcoming"
value_template: >
{{ value.daysTo }}
Hallo Robert,
vielen Dank für deine Unterstützung.
Nun bin ich ein Schritt weiter, aber so schön wie bei dir, ist es noch nicht.
Es passt das Datum auch nicht zu den Tonnen. Was muss ich beim Waste einstellen, das es passt?
Gruß Jörg
Wie bekomme ich die Karten untereinander in einen Block?
So sieht es bei mir in der yaml aus.
Muss ich Waste eigentlich konfigurieren?
In der Konfiguration wird die App von meiner Stadt genommen, nicht ics.
Im Müllkalender sind die Termine richtig, nach dem einrichten passen sie nur nicht mehr.
@RobertoCravallo , warum wird mir im Kalender die richtige Abholung angezeigt,
nur nicht in deiner Karte?
Wie kann ich die Farbe der Karte ändern?

Keine Ahnung, ich habe so lange “gebastelt” bis es geklappt hat… ![]()
type: custom:mushroom-template-card
primary: BIO
secondary: >-
{% set next_pickup = states.sensor.abfallbiotonne.attributes | first |
as_timestamp |timestamp_custom("%d.%m.%Y") %}
{% set next_pickup_days = states( 'sensor.abfallbiotonne' ) %}
{% set todays_date = now().timestamp() | timestamp_custom('%d.%m.%Y') %}
{% if next_pickup == todays_date %}
- Heute -
{{ todays_date }}
{% elif next_pickup == "" %}
- Keine Daten -
{% else %}
{{ next_pickup_days | replace( 'in', 'In' ) }}
{{ next_pickup }}
{% endif %}
icon: mdi:leaf
layout: vertical
badge_color: ""
badge_icon: ""
icon_color: green
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.abfallbiotonne
tap_action:
action: none
multiline_secondary: true
card_mod:
style: |
{% set next_pickup = states.sensor.abfallbiotonne.attributes | first |
as_timestamp |timestamp_custom("%d.%m.%Y") %}
{% set todays_date = now().timestamp() | timestamp_custom('%d.%m.%Y') %}
{% if next_pickup == todays_date %}
mushroom-shape-icon {
animation: blink 2s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
{% endif %}
layout_options:
grid_columns: 1
grid_rows: auto