Hallo,
gibt es eine Möglichkeit, bei cards wir entities z.B. den Titel zu zentrieren?
Danke und viele Grüße
Jo
Hallo,
gibt es eine Möglichkeit, bei cards wir entities z.B. den Titel zu zentrieren?
Danke und viele Grüße
Jo
Hallo,
füge am Beginn der Karte folgende ein:
type: entities
card_mod:
style: |
.card-header {
justify-content: center;
}

Bitte erwähnen das dafür Card-mod installiert sein muss. ![]()
Stimmt, die Installation von card_mod hatte ich vergessen zu erwähnen.
Danke für euere schnelle Hilfe !
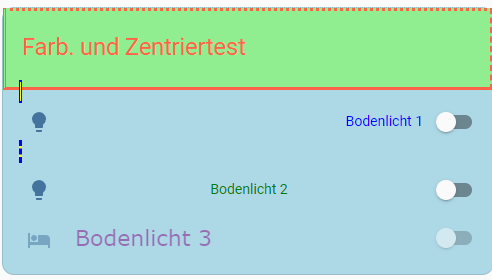
Leider hatte ich mich zu früh gefreut. Es klappt nicht
wie man sieht kann ich die Farben / Icons ändern, aber das Zentrieren geht nicht

hier der code:
type: entities
title: Farb. und Zentriertest
entities:
- entity: light.zx_2983_8
card_mod:
style: |
:host {
color: blue;
text-align: right;
border-style: dotted dashed solid double;
background-color: yellow;
}
- entity: light.zx_2983_9
card_mod:
style: |
:host {
color: green;
text-align: center;
}
- entity: light.bodenlicht_3
card_mod:
style: |
:host {
color: purple;
--card-mod-icon: mdi:bed;
font-family: verdana;
font-size: 22px;
text-align: left;
opacity: 0.5;
}
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-header {
justify-content: center;
color: Tomato;
background-color: lightgreen;
text-align: center;
text-align-last: center; /* so von Simon42 justify-content: center; */
border-style: dotted dashed solid double;
}
ha-card {
/* justify-content: center;
color: Tomato;
text-align: center; */
/* text-align-last: center;*/ /* so von Simon42 justify-content: center; */
border-style: dotted dashed solid double;
background-color: lightblue;
}
Ich habe gefühlt alle Komibationen mit “center” wie
text-align-last: center;
durchgespielt, aber kein Erfolg
Hat jemand eine Idee, was ich falsch mache?
Danke und beste Grüße
Jo
Hallo,
nimm mal die Zeilen mit dem text-align beim .card-header raus. Vielleicht beißt ishc hier etwas.
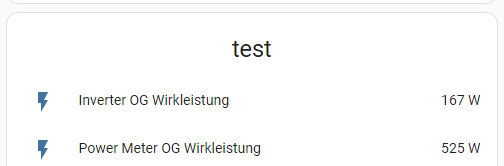
In meinem Beispiel oben ist lediglich das justify-content: center drin und damit wird der Text zentriert. Bewies ist der Screenshot.
Im Zweifelsfall auch mal die Reihenfolge im Code ändern und das card_mod direkt oben unter type setzen, statt ans Ende der Karte.
Ok, bei mir grad auch seltsam.
Im Browser auf dem Handy ist der Titel nicht mittig.
Jetzt muss ich mal schauen, ob er mittig ist, wenn ich wieder zu Hause im Browser auf das Dashboard gehe. Dort kann ich dann auch das Element noch mal untersuchen, ob sich da etwas geändert hat.
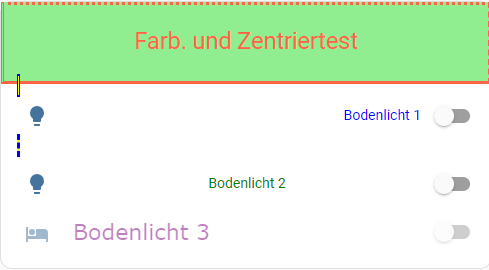
Nachtrag:
Also es hat bei mir dann auch am PC den Titel nicht mehr zentriert. Mit Element untersuchen konnte man auch sehen, dass justify-content: center; durchgestrichen, also ignoriert wurde und die Standardeinstellung justify-content: space-between; aktiv war.
Mit Ergänzung von !mportant funktioniert es dann wieder.
card_mod:
style: |
.card-header {
justify-content: center !important;
}
@bigmirror ES KLAPPT DANKE. ![]()
Wie bist du nur auf den Trick mit !important gekommen. Ich habe so viel gegoogelt aber darauf bin ich nirgends gestoßen.
Beste Grüße
Jo

Das !important hab ich hier schon häufiger gesehen, dass es an card_mod Veränderungen dran hing.
Nach dem ich bei Element untersuchen im Browser dann gesehen habe, dass die center Einstellung ignoriert wurde, hab ich es einfach probiert.