Hallo,
ich möchte eine extreme Wenn, dann, sonst Automatisation erstellen.
Schritt 1 also das “Sobald” ist, dass ein Button gedrückt wird.
Schritt 2 wäre dann die wenn, dann, sonst Funktion.
Ich möchte, dass überprüft wird, ob die Lampe an (und vor oder nach Sonnenuntergang ist) oder ob sie aus ist.
Wenn aus, dann an
Wenn an, - wenn vor Sonnenuntergang dann aus
Hab es mal so gemacht, wird das funktionieren?
alias: Flurlicht an/aus
description: ""
triggers:
- device_id: 372b7e9e0e4e4a8427f99dc8178ca088
domain: zha
type: remote_button_short_press
subtype: button_1
trigger: device
conditions: []
actions:
- if:
- condition: or
conditions:
- condition: state
entity_id: light.flurlampe_leuchte
state: "off"
- condition: or
conditions:
- condition: state
entity_id: light.flurlampe_leuchte
state: "on"
- condition: and
conditions:
- condition: sun
after: sunset
- condition: or
conditions: []
then:
- action: light.turn_on
metadata: {}
data:
brightness_pct: 1
rgb_color:
- 205
- 130
- 35
target:
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
else:
- type: turn_off
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
entity_id: 285cb9e7d6654973faa50a415ccbae95
domain: light
- condition: or
conditions: []
- if:
- condition: device
type: is_on
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
entity_id: 285cb9e7d6654973faa50a415ccbae95
domain: light
- condition: sun
before: sunset
then:
- type: turn_off
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
entity_id: 285cb9e7d6654973faa50a415ccbae95
domain: light
mode: single
cemizm
24. Januar 2025 um 18:28
3
Moin,
du müsstest die Bedingungen verschachteln:
wenn licht aus
sonst (nicht licht aus)
wenn nach sonnenuntergang
sonst (nicht nach sonnenuntergang)
ungefähr so:
alias: Flurlicht an/aus
description: ""
triggers:
- device_id: 372b7e9e0e4e4a8427f99dc8178ca088
domain: zha
type: remote_button_short_press
subtype: button_1
trigger: device
conditions: []
actions:
- if:
- condition: state
entity_id: light.flurlampe_leuchte
state: "on"
then: # licht ist bereits an -> in abhängigkeit von sonnenzustand ansteuerun
- if:
- condition: sun
after: sunset
then: # es ist nach sonnenuntergang -> licht dimmen
- action: light.turn_on
metadata: {}
data:
brightness_pct: 1
rgb_color:
- 205
- 130
- 35
target:
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
else: # es ist noch vor sonnenuntergang -> licht ausschalten
- type: turn_off
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
entity_id: 285cb9e7d6654973faa50a415ccbae95
domain: light
else: # licht ist nicht an -> einschalten
- type: turn_on
device_id: 8b0c1eee5d257acd5ebe45781aa9855b
entity_id: 285cb9e7d6654973faa50a415ccbae95
domain: light
mode: single
VG, Cem
2 „Gefällt mir“
Oha das deutlich weniger Code wie bei mir. Danke werde ich morgen ma testen
cemizm
25. Januar 2025 um 12:51
5
Schau dir ggf. auch mal die Erweiterung adaptive-lighting an:
Adaptive Lighting custom component for Home Assistant
2 „Gefällt mir“
Super danke, läuft. Fehlte eine Sache, aber vielen Dank dafür
Noch eine zusätzliche Frage:
Ist es möglich einzustellen, dass nicht der Zustand angefragt wird, sondern auch die Farbe? Also quasi:
if:
- condition: state
entity_id: light.flurlampe_leuchte
state: "on"
rgb-color: [255,0,0]
Habs probiert, aber hat nicht geklappt
Auch
if:
- condition: state
entity_id: light.flurlampe_leuchte
state: "255,0,0"
Ging net
Zusammenführung Doppelpost (bitte “bearbeiten” Funktion nutzen) Codezeilen formatiert (bitte immer in </> einbinden)
Du kannst beim state optional auch ein attribut mit angeben.
fkhr79
8. Februar 2025 um 18:20
9
Die Farbe wird vermutlich kein Status sondern ein Attribut sein. Dann kannst Du mit einer Template-Condition arbeiten, in der Du state_attr verwendest. Siehe dazu
Dort ist auch ein Beispiel für die Syntax.
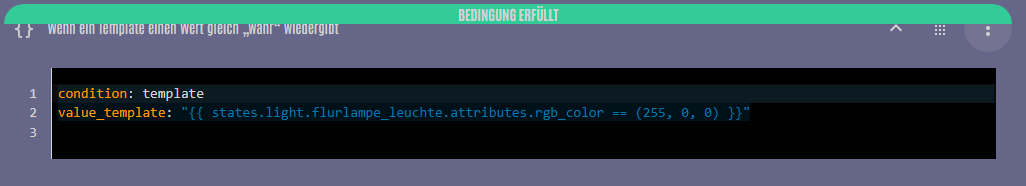
Danke sehr, das hat geholfen. Aber iwi ist nen Wurm drin… Leuchtet die Lampe rot (255,0,0) erkennt er es und führt es aus
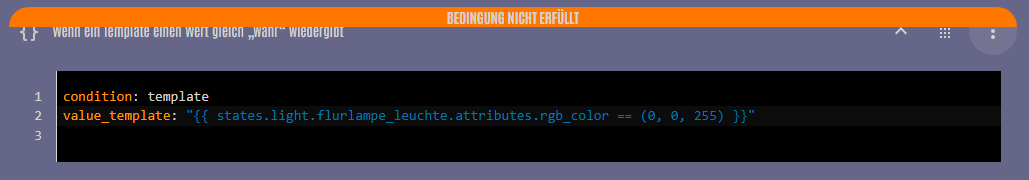
Leuchtet sie aber blau (0,0,255) sagt er das stimmt nicht
Grün funktioniert auch, nur blau erkennt er nicht
fkhr79
9. Februar 2025 um 18:20
11
Versuch’s bitte mal mit state_attr() oder direkt mit Vergleich auch is_state_attr():
{{is_state_attr('light.flurlampe_leuchte','rgb_color','(0, 0, 255)')}}
Wobei ich dabei davon ausgehe, dass das Attribut rgb_color heißt und das einen string (0, 0, 255) enthält, wenn die Lampe blau leuchtet.
Kann es leider nicht ausprobieren: habe keine solchen Lampen…
fkhr79:
{{is_state_attr('light.flurlampe_leuchte','rgb_color','(0, 0, 255)')}}
Problem gefunden, beim manuellen einstellen auf blau ist mir aufgefallen, dass der Punkt sich danach immer leicht versteltt hat. Als könnte die Lampe 0,0,255 nicht und springt immer zu 11,0,255.
Mit den Werten gehts