sieht sehr schick aus und würde sich auch gut auf meinem Tablet machen.
Hast Du bitte den Link zu deinem Post wo der Code zu finden ist?
copy&paste geht schneller aus ne Neuentwicklung ![]()
sieht sehr schick aus und würde sich auch gut auf meinem Tablet machen.
Hast Du bitte den Link zu deinem Post wo der Code zu finden ist?
copy&paste geht schneller aus ne Neuentwicklung ![]()
Guck mal hier: Template Sensor für PV Eigenverbrauch - #7 von Rene83
Hilft das weiter?
Ich habe das so eingetragen, HA neugestartet, aber er findet die Karte nicht.
configuration.yaml
frontend:
themes: !include_dir_merge_named themes
extra_module_url:
- /hacsfiles/hass-hue-icons/hass-hue-icons.js
- /config/www/community/flex-horseshoe-card/flex-horseshoe-card.js
Pfad bzw. Datei sollte auch vorhanden sein
Warum? Einfach per HACS installieren und fertig. Sonst bedarf es keiner weiteren Einträge irgendwo. Im Gegenteil, es macht eher die Installation unbrauchbar.
Ok. Danke.
Mein Fehler war zu denken, dass ich die Karte ganz normal auswählen kann, aber ich muss die “Karte” über “Manuell” hinzufügen, da es kein UI dafür gibt.
Richtig (hatte ich vor ein paar Tagen geschrieben) und einen Eintrag in der CONFIG brauchst Du nicht.
Habe ich auch wieder gelöscht.
Danke
Irgendwie habe ich genau den wichtigen Teil überlesen und mich auf den Link von @eugen und @Lindtbaer “gestützt”
Mache ich auch sehr, sehr gerne… ![]()
Hallo zusammen
Habt ihr mal versucht bei der Horseshoe Card einem State eine Animation hinzuzufügen? Funktioniert so etwas?
Also einen Wert quasi blinken/aufleuchten lassen ?
Davon abgesehen habe ich mir das meiste dazu auch nur zusammenkopiert.
Wofür benötigt man die Option Area: ? So richtig erschließt sich mir das nicht, wo bzw. wie ich das sinnvoll anwende. Mag das einer versuchen zu erklären?
Danke
Gruß
Sollte wohl gehen, aber habe es noch nicht probiert.
Das habe ich auch schon gesehen, konnte allerdings mangels Verständnis für das “Doing” nichts damit anfangen.
Wenn ich das richtig interpretiere, dann kann ich Kreise generieren und den Kreisinhalt dann mit einer Animation belegen.
Mir ging es eher darum ein Value in Form einer Zahl oder eines Textes zu animieren …
Einfärben je nach Status klappt, aber den Wert zusätzlich noch blinken zu lassen, das wäre Perfekt ![]()

Geht mir auch so, allerdings habe ich das Update noch nicht installiert !?
Habe mal einen eigenen Thread dazu eröffnet…
Hallo, ich habe das Problem, dass die horseshoe card nicht gefunden wird.
Sie liegt bei mir im Verzeichnis “\192.168.0.50\config\www\community\flex-horseshoe-card”

Wenn ich horseshoe manuell hinzufüge, bekomme ich die Fehlermeldung

Leider komme ich hier nicht weiter.
Ich habe auch wenig Plan HA.
Vielen Dank im voraus.
Ich schaue das über den HA File editor an und da ist der Pfad:

Ich muss gestehen ich bin mir auch nicht sicher, wann wie viele Leerzeichen und oder Zeilenumbrüche es sein dürfen bzw. wie das formatiert sein muss.
Ich habe die Entitäten in einer Zeile ohne Umbrüche.
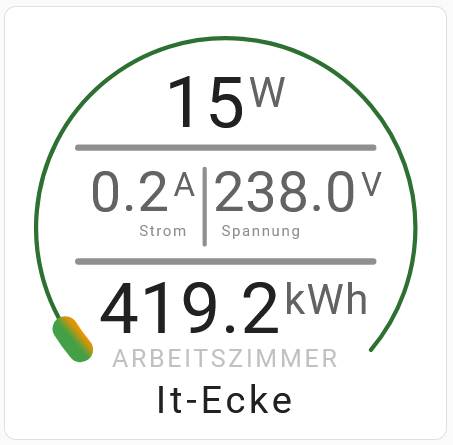
So sieht das bei mir aus
type: custom:flex-horseshoe-card
card_mod: null
style: |
ha-card {
left: -31%;
width: 132%;
}
entities:
- entity: sensor.it_ecke_power
decimals: 0
icon: mdi:solar-power-variant
name: It-Ecke
area: Arbeitszimmer
- entity: sensor.it_ecke_current
decimals: 1
name: Strom
- entity: sensor.it_ecke_voltage
decimals: 1
name: Spannung
- entity: sensor.it_ecke_energy
decimals: 1
name: Energie
show:
scale_tickmarks: false
horseshoe_style: lineargradient
layout:
hlines:
- id: 0
xpos: 50
ypos: 31
length: 70
styles:
- stroke: var(--primary-text-color);
- stroke-width: 3;
- opacity: 0.5;
- stroke-linecap: round;
color: '#FFF6E3'
- id: 1
xpos: 50
ypos: 58
length: 70
styles:
- stroke: var(--primary-text-color);
- stroke-width: 3;
- opacity: 0.5;
- stroke-linecap: round;
color: '#FFF6E3'
vlines:
- id: 0
xpos: 45
ypos: 45
length: 18
styles:
- stroke: var(--primary-text-color);
- opacity: 0.5;
- stroke-width: 2;
- stroke-linecap: round;
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 26
styles:
- font-size: 2.8em;
- id: 1
entity_index: 1
xpos: 43
ypos: 46
styles:
- font-size: 2.2em;
- text-anchor: end;
- font-style: normal;
- opacity: 0.7;
- id: 2
entity_index: 2
xpos: 47
ypos: 46
styles:
- font-size: 2.2em;
- text-anchor: start;
- font-style: normal;
- opacity: 0.7;
- id: 3
entity_index: 3
xpos: 52
ypos: 75
styles:
- font-size: 2.8em;
names:
- id: 0
entity_index: 0
xpos: 50
ypos: 94
styles:
- font-size: 1.5em;
- text-transform: capitalize;
- id: 1
entity_index: 1
xpos: 41
ypos: 52
styles:
- font-size: 0.6em;
- text-anchor: end;
- opacity: 0.5;
- text-transform: capitalize;
- id: 2
entity_index: 2
xpos: 49
ypos: 52
styles:
- font-size: 0.6em;
- text-anchor: start;
- opacity: 0.5;
- text-transform: capitalize;
areas:
- id: 0
entity_index: 0
xpos: 50
ypos: 83
styles:
- font-size: 1.0em;
- opacity: 0.4;
horseshoe_state:
color: '#43a047'
horseshoe_scale:
min: 0
max: 500
color: '#2e7031'
width: 2
color_stops:
'100': '#43a047'
'200': '#e69500'
'300': '#fe2631'
'400': '#e69500'
Mir dem Ergebnis:

Ich habe zum Testen mal ein wenig mit den Einstellungen herumgespielt.
Was ich leider nicht hinbekommen habe ist ein Farbverlauf ähnlich der “Gauge”-Karte,

bei der z.B. das erste Drittel immer Grün ist und dann langsam über Orange nach Rot je nach Verbrauch, sich die Farben also in der Position nicht ändern, aber je nach Verbrauch halt mehr vom Farbverlauf “aufgedeckt” wird.
Wäre einfacher, wenn Du Deinen Code zwischen die

packs und hier einstellst. Abtippen wird das wohl keiner. So könnte man es eben schnell probieren.
Ansonsten kannst Du ja mal Deinen Code in den Best YAML Formatter Online: Advance YAML Formatter werfen und gucken was der dazu sagt.
Ich denke mal, dass es (noch) nicht an Deiner Formatierung liegt, die Bibliothek wird nicht gefunden!!!
Wann hast Du es zuletzt probiert, vor ein paar Tagen gab es da ein Problem!!!
@ silberfuxx % @ RobertoCravallo
Ich habe den Code von eingefügt, jetzt klappt es besten. Vielen Dank für eure Hilfe.
Bin zufällig mal hier drüber gestolpert. Hilft das eventuell weiter?