Hat noch jemand das Problem, dass die Karte nicht mehr gefunden wird?
https://github.com/AmoebeLabs/flex-horseshoe-card/issues/88
Wird auf GITHUB schon heftig kommentiert, mal gespannt, ob es eine Lösung geben wird.
Hat noch jemand das Problem, dass die Karte nicht mehr gefunden wird?
https://github.com/AmoebeLabs/flex-horseshoe-card/issues/88
Wird auf GITHUB schon heftig kommentiert, mal gespannt, ob es eine Lösung geben wird.
Viel Hoffnung habe ich da nicht und ja, es wäre echt schade wenn nicht -.-
Hat ja wohl schon mal “gehangen” und es wurde ein fix gefunden. Warten wir es mal ab, die Amis werden ja erst so langsam wach und wissen von Ihrem “Glück” noch nichts… ![]()
Es tut sich etwas!!! Guckst Du hier: https://status.flyio.net/
Liegt also scheinbar nicht am Hufeisen, sondern an der externen Webseite.
Mist, das ist wohl “fake news”, ist ja von 2023…
NACHTRAG:
Bei mir läuft es auch wieder…
Bei mir gehts wieder … scheint dann wohl doch an der externen Seite gelegen zu haben. Schade das es von einer externen Quelle abhängig ist -.-
Bei mir wird sie leider in der Installation nicht (mehr) gefunden.
Hab mir den Deye-Dongle von tomatensaus erworben und wollte dessen vorgefertigten Scripte/Automationen/Templates verwenden, geht aber nicht, weil die Flex-Horseshoe-Cards nicht mehr in HACS auf meiner Installtion angezeigt werden. Auch manuell kann ich die Karten nicht hinzufügen obwohl sie noch in HACS angezeigt werden…Schade - und selbst die Dinge anpassen iste aktuell mit meinem geringen Wissen und der mangelhaften Doku ziemlich unmöglich ohne dass ein weiteres aufwändiges Einarbeiten mit Videos und Tutorials vielleicht etwas bringt - obwohl das für Nichtprogrammierer recht schwierig ist zu begreifen, was da alles notwendig ist um etwas anzeigen zu lassen oder Werte zu übermitteln…
Komisch, läuft bei mir wieder einwandfrei.
Diesen Satz verstehe ich nicht. Kannst Du die Karte nicht mehr installieren?
Naja - ich kann die von Github mit dem Link Downloaden, in HACS auf den Button HACS DEFAULT klicke dann komm ich auf die Guthub-Site und dortgibt es nur die Doku zur Install von HACS, das ist aber schon installiert bei mir…Ich verstehe es so, dass es in HACS integriert ist, aber es wird nicht gefunden weder von irgendeiner vorgegebenen yaml noch von manueller Auswahl unter “Karte Hinzufügen” auf einem Dashboard…
So funktioniert die Karte auch nicht, Du solltest mal die Dokumentation dazu lesen!!!
Du nimmst “Manuell” und probierst mal mit den Beispielen rum, bis es für Dich passt…
Beispiele findest Du hier: GitHub - AmoebeLabs/flex-horseshoe-card: Flexible Horseshoe card for Home Assistant Lovelace UI. A card with a flexible layout, a horseshoe-like donut graph, multiple entities or attributes, graphics and animations!
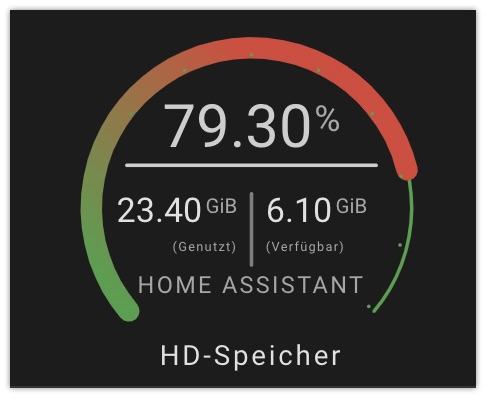
Hier einer meiner Anzeigen (ACHTUNG: Benötigt CARD-MOD), musst halt Deine Entitäten benutzen.
type: custom:flex-horseshoe-card
card_mod:
style: |
ha-card {
height: 190px !important;
}
entities:
- entity: sensor.disk_use_percent_config
decimals: 2
icon: mdi:memory
name: HD-Speicher
area: Home Assistant
- entity: sensor.disk_use
decimals: 2
name: (Genutzt)
- entity: sensor.disk_free
decimals: 2
name: (Verfügbar)
show:
scale_tickmarks: true
horseshoe_style: lineargradient
layout:
hlines:
- id: 0
xpos: 50
ypos: 38
length: 70
styles:
- stroke: var(--primary-text-color);
- stroke-width: 2;
- opacity: 0.9;
- stroke-linecap: round;
color: '#FFF6E3'
vlines:
- id: 0
xpos: 50
ypos: 56
length: 20
styles:
- stroke: var(--primary-text-color);
- opacity: 0.5;
- stroke-width: 2;
- stroke-linecap: round;
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 33
styles:
- font-size: 2.8em;
- opacity: 0.9;
- id: 1
entity_index: 1
xpos: 46
ypos: 54
styles:
- font-size: 1.6em;
- text-anchor: end;
- font-style: normal;
- id: 2
entity_index: 2
xpos: 54
ypos: 54
styles:
- font-size: 1.6em;
- text-anchor: start;
- font-style: normal;
names:
- id: 0
entity_index: 0
xpos: 50
ypos: 94
styles:
- font-size: 1.3em;
- text-transform: capitalize;
- id: 1
entity_index: 1
xpos: 46
ypos: 62
styles:
- font-size: 0.6em;
- text-anchor: end;
- opacity: 0.7;
- text-transform: capitalize;
- id: 2
entity_index: 2
xpos: 54
ypos: 62
styles:
- font-size: 0.6em;
- text-anchor: start;
- opacity: 0.7;
- text-transform: capitalize;
areas:
- id: 0
entity_index: 0
xpos: 50
ypos: 74
styles:
- font-size: 1.1em;
horseshoe_state:
color: '#db4437'
horseshoe_scale:
min: 0
max: 100
color: '#43a047'
width: 2
color_stops:
'0': '#43a047'
'99': '#db4437'
Sollte dann so oder Ähnlich aussehen…