Hallo zusammen
Eigentlich sollte das kein Hexenwerk sein, aber irgendwie komme ich auf keinen grünen Zweig…
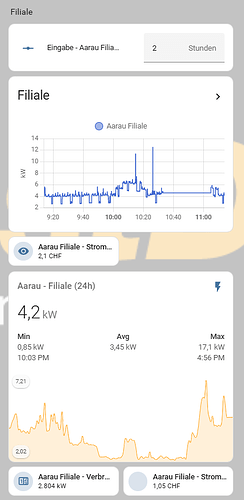
Erstmal zu dem was ich habe:
Oben kann ich einstellen welche Zeitspanne ich sehen will, unten dran die Kosten im angezeigten Zeitraum.
Unten dran hab ich ne “custom:mini-graph-card”
Unten drunter die Felder kann man ignorieren… Keine Ahnung was die für Werte ausgeben.
Eigentlich will ich aber was ganz ganz einfaches…
Ich habe einen verbrauch in kW und ich habe einen aktuellen Strompreis (Als Helfer in einem Template). Einfache Rechnung kW * Preis:
Das sieht so aus:
- sensor:
- name: "Aarau Filiale - Stromkosten"
unique_id: "aarau_filiale_stromkosten"
unit_of_measurement: "CHF"
state: >
{% if states('sensor.aarau_filiale_kilowatt') | float(0) > 0 and states('sensor.tarif_aarau') | float(0) > 0 %}
{{ (states('sensor.aarau_filiale_kilowatt') | float(0) * states('sensor.tarif_aarau') | float(0)) | round(2) }}
{% else %}
0
{% endif %}
icon: mdi:currency-chf
Nun würde ich mir aber gerne sagen:
Ich habe den und den Zeitraum… Wie sieht die Summe dazu aus?
Und da habe ich mein Problem… keine Ahnung wie ich das anstelle. (PS: Nein… Energiedashboard geht nicht, da ich 5 verschiedene Standorte mit 5 verschiedenen Tarifen etc. habe)
Gruss