Hallo
Ich habe ein Problem beim konfigurieren der mini graph card.
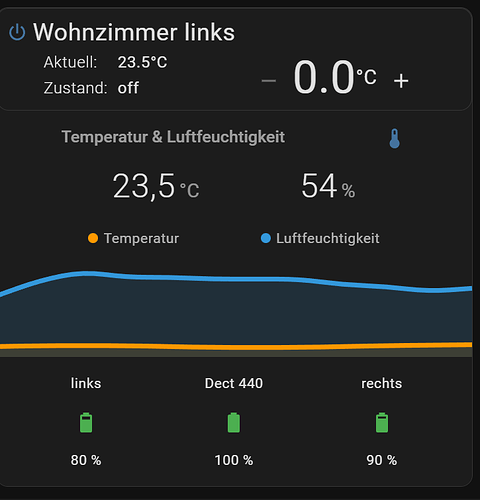
Ich habe in einem Stack erstmal oben drei Thermostate in einer swipe card. Das funktioniert hervorragend.
In der Mitte habe ich die mini graph card, diese macht probleme.
Unten dann noch eine Entitäts card mit den Batterie Sensoren.
Mein Problem ist nun Folgendes:
1 - Ich möchte bei beiden Linien mit einem Farbverlauf arbeiten. Jede Line mit anderen Farben und
Werten. Wenn ich aber mit color_thresholds: arbeite, funktioniert dies irgendwie nicht.
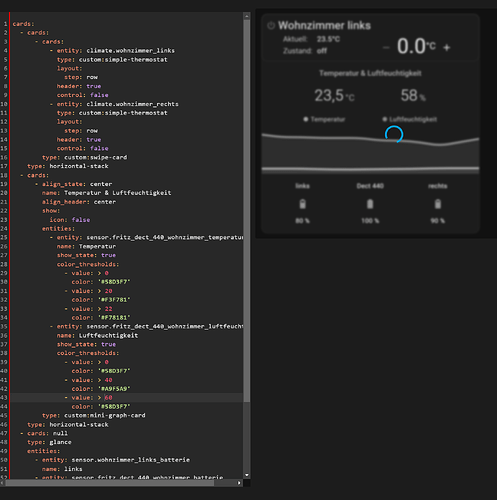
Ich habe versucht jede Entität einzeln zu konfigurieren indem ich die jeweiligen Zusätze unter der jeweiligen Entität hinzugefügt habe.
Vielleicht kann mir jemand von euch sagen, warum meine Anpassungen der Linie nicht funktioniert?
Vielen Dank
cards:
- cards:
- cards:
- entity: climate.wohnzimmer_links
type: custom:simple-thermostat
layout:
step: row
header: true
control: false
- entity: climate.wohnzimmer_rechts
type: custom:simple-thermostat
layout:
step: row
header: true
control: false
type: custom:swipe-card
type: horizontal-stack
- cards:
- align_state: center
name: Temperatur & Luftfeuchtigkeit
align_header: center
show:
icon: false
header_icon: false
entities:
- entity: sensor.fritz_dect_440_wohnzimmer_temperatur
name: Temperatur
show_state: true
color_thresholds:
- value: 0
color: '#58D3F7'
- value: 20
color: '#F3F781'
- value: 22
color: '#F78181'
- entity: sensor.fritz_dect_440_wohnzimmer_luftfeuchtigkeit
name: Luftfeuchtigkeit
show_state: true
color_thresholds:
- value: 0
color: '#58D3F7'
- value: 40
color: '#A9F5A9'
- value: 60
color: '#58D3F7'
type: custom:mini-graph-card
type: horizontal-stack
- cards: null
type: glance
entities:
- entity: sensor.wohnzimmer_links_batterie
name: links
- entity: sensor.fritz_dect_440_wohnzimmer_batterie
name: Dect 440
- entity: sensor.wohnzimmer_rechts_batterie
name: rechts
type: custom:vertical-stack-in-card
style: |
ha-card {
--st-spacing: 2px;
}