Hallo,
ist so etwas in dieser Art möglich:

Wenn ja, wie bekomme ich das hin?
LG Werner
Hallo,
ist so etwas in dieser Art möglich:

Wenn ja, wie bekomme ich das hin?
LG Werner
Ja, sowas kannst du selber machen, aber ist etwas Arbeit. Ich würde das mit:
https://github.com/benct/lovelace-multiple-entity-row
und
https://github.com/thomasloven/lovelace-card-mod
probieren. Denk mal das sollte damit machbar sein.
Danke für die Antwort.
Das scheint aber nicht mit den Senorkarten zu funktionieren.
Habe es jedenfalls nicht hinbekommen.
Gibt es da noch andere Möglichkeiten?
Gruß Werner
Keiner eine Idee zur Lösung?
kalkih/mini-graph-card: Minimalistic graph card for Home Assistant Lovelace UI (github.com)
damit sollten alle Wünsche erfüllt sein…
Danke, das hatte ich mir auch schon angesehen. Mehrere Zahlenwerte scheinen sich da aber nicht einfügen zu lassen. Oder übersehe ich etwas?
LG Werner
Ach dann ist wohl z.B. die 525 der jeweils aktuelle Wert?
sicher nicht. 48,8% ist der aktuelle Wert .-)
Dann würde praktisch diers Code
type: custom:mini-graph-card
entities:
- entity: sensor.xiaomi_cg_1_humidity
show_state: true
show_graph: false
- entity: sensor.xiaomi_cg_1_co2
show_state: true
show_graph: false
name: CO2-1
zwei Werte als Zahl anzeigen?
Korrekt, so ist es.
Gruss
Tut mir leid bin da wirklich auf Hilfe angewiesen.
Danke. Das werde ich versuchen.
Hey super.
Habe jetzt diesen Code
type: custom:mini-graph-card
entities:
- entity: sensor.envoy_122206102883_total_battery_percentage
show_state: true
show_graph: false
- entity: sensor.envoy_122206102883_current_power_production
color: green
show_state: true
show_graph: false
name: Produktion
- entity: sensor.envoy_122206102883_current_power_consumption
color: orange
show_state: true
show_graph: false
name: Verbrauch
name: Akku
hours_to_show: 24
points_per_hour: 30
show:
name: true
legend: false
icon: false
labels: false
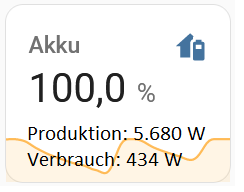
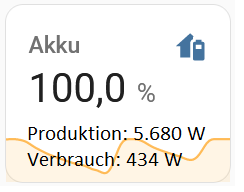
Damit erhalte ich alle Zahlen. Nur sind diese ohne Beschriftung.
Z.B. “name: Produktion” wird ignoriert. Der einzige Text der angezeigt wird ist “Akku”.
Gibt es da noch eine Lösung?
Gleich noch eine Frage:
Der erste Wert steht ja links und die anderen Werte rechts.
Kann ich diese auch unter einander anordnen (so würde ich die Werte auch im Horizontablen Stapel erkennen. Siehe Bild.
![]() by HarryP: Zusammenführung Doppelpost.
by HarryP: Zusammenführung Doppelpost.
*@Werner *
Bitte für Nachträge/Korrekturen die „bearbeiten“ Funktion verwenden. Danke!
Moin,
probiere es mal mit name:
type: custom:mini-graph-card
entities:
- entity: sensor.envoy_122206102883_total_battery_percentage
show_state: true
show_graph: false
- entity: sensor.envoy_122206102883_current_power_production
name: production
color: green
show_state: true
show_graph: false
name: Produktion
- entity: sensor.envoy_122206102883_current_power_consumption
name: consumption
color: orange
show_state: true
show_graph: false
name: Verbrauch
name: Akku
hours_to_show: 24
points_per_hour: 30
show:
name: true
legend: false
icon: false
labels: false
LG
Tobi
Da scheint sich nichts zu ändern. “Name” habe ich ja auch bereits drin."
Habe ich auch grad gesehen ![]()
![]()
vielleicht sollte ich meine Augen noch malwaschen
Edit:
aber wenn du den graph nicht nutzen willst solltest du unter show: noch mal graph: false hinzufügen.
Bringt leider auch nichts…
Doch es verringert die hohe der karte.
Nicht perfekt aber ein anfang:

type: custom:mini-graph-card
entities:
- entity: sensor.envoy_122206102883_total_battery_percentage
show_state: true
show_graph: false
- entity: sensor.envoy_122206102883_current_power_production
unit: W Produktion
color: green
show_state: true
show_graph: false
name: Produktion
- entity: sensor.envoy_122206102883_current_power_consumption
color: orange
unit: W Verbrauch
show_state: true
show_graph: false
name: Verbrauch
name: Akku
hours_to_show: 24
points_per_hour: 30
show:
name: true
icon: false
graph: false
LG
Tobi
Stimmt. Danke.
Wenn ich nun noch das Problem mit dem Horizontalen Stapel hinbekommen würde.
Habe schon versucht die Schriftgröße zu ändern - leider ohne Erfolg.