Hallo, hat jemand eine Karte für das Nuki Türschloss, welches den Zustand der Türe ob sie geöffnet oder geschlossen ist und auch ob die Türe versperrt ist? leider find ich keine Karte die mir 2 Entiäten anzeigen…
Ich habe das selber genacht.
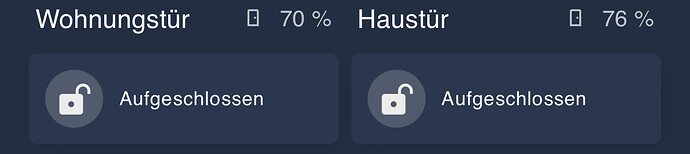
Einfach die Überschriftkarte genommen und die Batterie und den Türsensor hinzugefügt (das Tür Symbol wird nur angezeigt, wenn die Tür offen ist.
Und das Schloss selbst ist eine tile-card.
Spart platz und zeigt alles an, was ich brauche. Vielleicht ja auf für Dich.
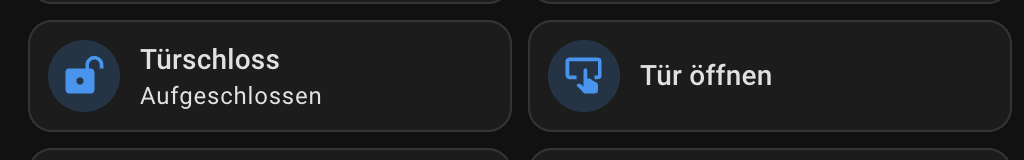
Ich habe das mit einer Mushroom Karte gelöst aber fast identisch wie Clemens81:
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: lock.haustuer
fill_container: false
name: Türschloss
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: button.haustuer_unlatch
secondary_info: none
fill_container: false
name: Tür öffnen
tap_action:
action: toggle
Moin,
such Dir was aus ![]()
show_name: false
show_icon: true
show_state: true
type: glance
entities:
- entity: lock.nuki_schlusselmeister_lock
- entity: binary_sensor.og_flur_wohnungstur_contact
title: Wohnungseingangstür
state_color: true
Wie immer, es geht sicherlich auch schöner ![]()
VG
Bernd
Ich arbeite bei mir mit bubble cards (angepasst im radius) und versteckten Ansichten.
Bubble Card (mit Card mod: radius, border und background)
In der zweiten Zeile mein Shelly Blu Door/Window sensor
Beim Klick auf das Schloss geht die more info Karte auf um ein versehentliches öffnen zu vermeiden.
Weil’s noch keiner genannt hat: mushroom-lock-card.
ist es nicht möglich diese zwei Zustände in einer Karte zu integrieren… zb zusätzlich in dieser?`

Moin,
und welche ist das?
VG
Bernd
Ich habe auf meinen Mobilen Dashboard auf der ersten Übersichtsseite eine Mushroom Template Karte:

Das normale Icon zeigt ob ab- oder aufgeschlossen ist.
Das kleine Badge Icon zeigt ob die Tür geöffnet oder geschlossen ist
type: custom:mushroom-template-card
primary: Wohnungstür
secondary: |-
{% if is_state('lock.home', 'unlocked') %}
aufgeschlossen
{% elif is_state('lock.home', 'locked') %}
abgeschlossen
{% endif %}
icon: |-
{% if is_state('lock.home', 'unlocked') %}
mdi:lock-open-variant-outline
{% elif is_state('lock.home', 'locked') %}
mdi:lock-outline
{% endif %}
entity: input_boolean.haustur
icon_color: |-
{% if is_state('lock.home', 'unlocked') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: tur
multiline_secondary: true
fill_container: false
badge_icon: |-
{% if is_state('binary_sensor.wohnungstur', 'on') %}
mdi:door-open
{% elif is_state('binary_sensor.wohnungstur', 'off') %}
mdi:door-closed
{% endif %}
badge_color: |-
{% if is_state('binary_sensor.wohnungstur', 'on') %}
red
{% elif is_state('binary_sensor.wohnungstur', 'off') %}
none
{% endif %}
LG
Tobi
Eine ganz einfache…

Moin,
so auf die Schnelle habe ich da nichts gefunden.
VG
Bernd
custom:mushroom-template-card

type: custom:mushroom-template-card
primary: >-
{% from 'relative_time_plus.jinja' import relative_time_plus %}{% if
is_state('lock.aqara_u200_schloss','locked') %}Abgeschlossen {% else
%}Aufgeschlossen{% endif%} vor {{
relative_time_plus(states.lock.aqara_u200_schloss.last_changed, language='de')
}}
secondary: >-
{% set battery_level = (states('sensor.aqara_u200_batterie') | int / 1) |
round(0) | int * 1 %}
{% if is_state('binary_sensor.wnd_haustuer_contact','off') %}Tür ist
geschlossen{% else %}Tür ist geöffnet{% endif%} / Akku bei {{ battery_level }}
%
icon: |-
{% if is_state('lock.aqara_u200_schloss','locked') %}
mdi:lock
{% else %}
mdi:lock-open
{% endif%}
icon_color: |-
{% if is_state('lock.aqara_u200_schloss','locked') %}
green
{% else %}
red
{% endif%}
badge_icon: >-
{% set battery_level = (states('sensor.aqara_u200_batterie') | int / 10) |
round(0) | int * 10 %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
badge_color: |-
{% set battery_level = states('sensor.aqara_u200_batterie') | int %}
{% if battery_level > 90 %} green
{% elif battery_level > 60 %} light-green
{% elif battery_level > 50 %} lime
{% elif battery_level > 40 %} yellow
{% elif battery_level > 30 %} amber
{% elif battery_level > 20 %} orange
{% elif battery_level > 10 %} deep-orange
{% else %} red
{% endif %}
fill_container: false
multiline_secondary: true
tap_action:
action: toggle
entity: lock.aqara_u200_schloss
layout_options:
grid_columns: 4
grid_rows: auto
danke, kann man diese Karte jetzt noch grösser machen?