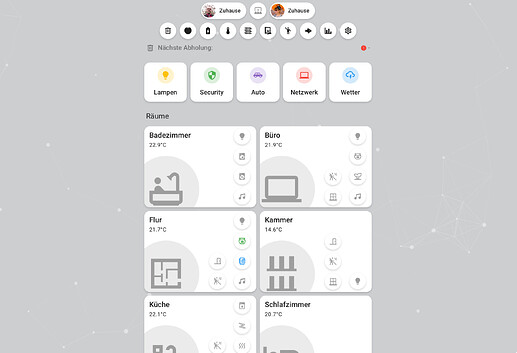
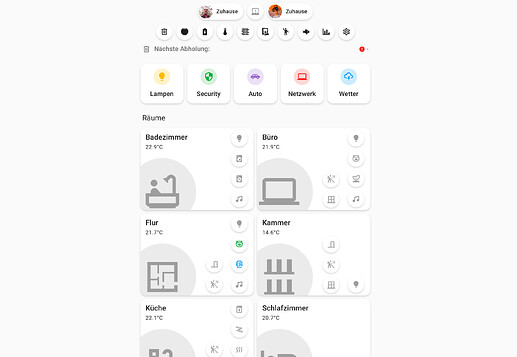
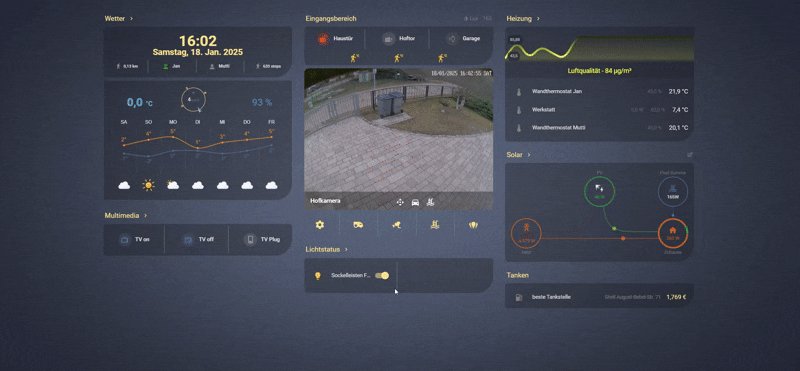
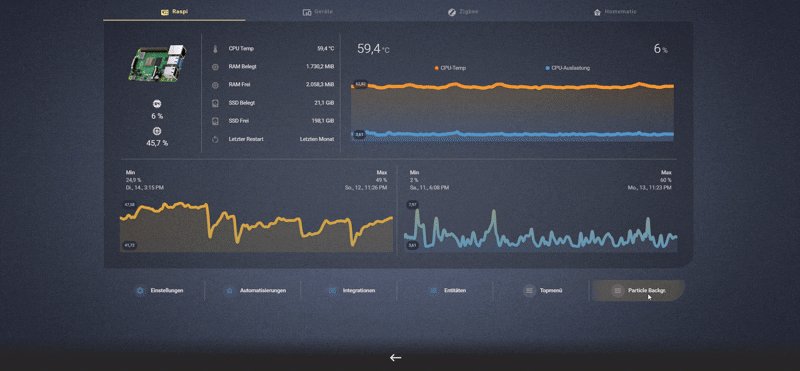
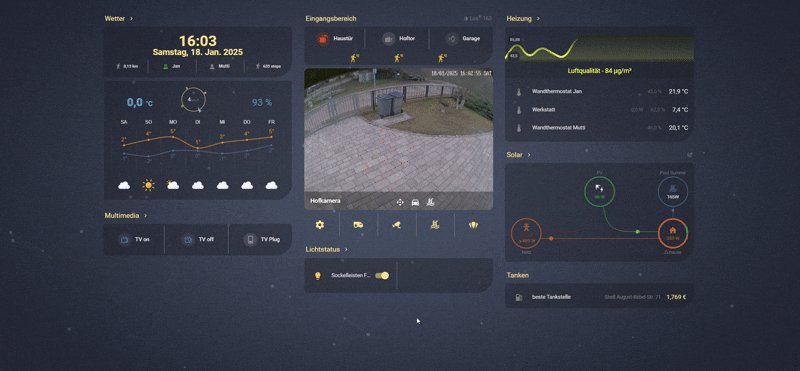
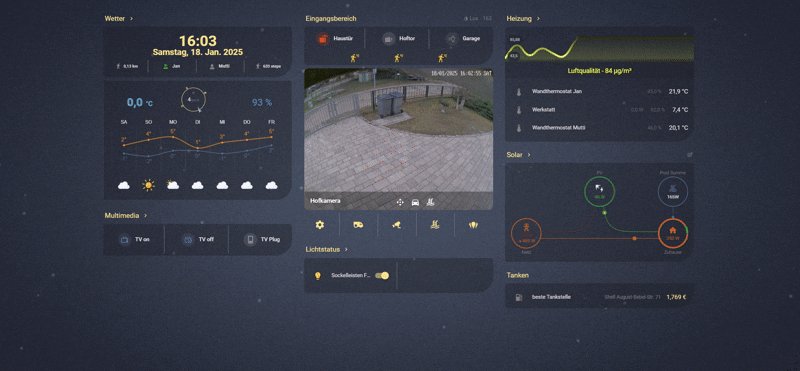
Hi, ich möchte eine Möglichkeit aufzeigen, wie ihr eure Dashboards im Hintergrund animieren könnt. Ihr werdet alle die Login-Seite von Home Assistant kennen und ich finde den Hintergrund dort eigentlich sehr ansprechend. Daher habe ich einen Weg gesucht, wie ich das bei mir auf dem Dashboard umsetzen kann. Nach einigem hin- und her, habe ich eine Lösung gefunden. Mit dieser Methode kann man auf jedem beliebigen Dashboard den Hintergrund hinzufügen.

Anleitung:
-
Für den Particles Background sind zwei Dinge notwendig. Zuerst müsst ihr unter Geräte & Dienste einen Helfer mit dem Typ Schalter und dem Namen Button Background Dashboard angelegen. Somit könnt ihr im Anschluss bequem per Schalter den partikel Hintergrund ein- oder ausblenden. Ich habe den Schalter in der Unterseite Einstellungen hinterlegt.
-
Das zweite ist das Anlegen der Dateien, kopiert dazu einfach die Dateien aus meinem github (aktueller release) aus dem Ordner “z-particles background” und fügt sie bei euch unter www/particles/ in HA ein. Den Ordner “particles” müsst ihr vorab unter www erstellen.
-
Je nachdem auf welcher Seite ihr den Hintergrund letztlich nutzten möchtet, muss eine conditional card eingefügt werden. Die Card bleibt erstmal leer und durch Card Mod wird sie an die richtige Stelle gesetzt. Die Positionierung der Card innerhalb des Dashboards sollte beim neuen Design von HA am Ende erfolgen. Beim alten Design, muss sie wahrscheinlich an den Anfang gepackt werden. Die Farben der Punkte, Linien und des Hintergrundes können in der css und in der app.js bearbeitet werden (Cache danach löschen nicht vergessen). Die Transparenz wird direkt in der Card definiert.
Der Code für die conditional card sieht wie folgt aus:
type: conditional
conditions:
- condition: state
entity: input_boolean.button_background_dashboard
state: "on"
card:
type: iframe
url: /local/particles/background/index.html
aspect_ratio: 50%
card_mod:
style: |
ha-card {
border: none !important;
border-radius: 0px !important;
background: none !important;
box-shadow: none !important;
z-index: -1;
position: fixed;
top:0;
left:0;
width:100%;
height:100%;
opacity:0.2;
}
Viel Spaß beim nachbasteln. Wie gefällt euch der Hintergrund, würde mich über ein Feedback sehr freuen. ![]()