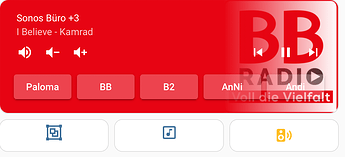
Mit der Custom-Card aus HACS “custom:mini-media-player” und Swipe-Card gelöst kann ich nun durch meine Lautsprecher swipen. Ähnlich wie der Blog Beitrag von Simon42: Warum Home Assistant Thermostat Karten nicht gut sind
Was ich noch nicht hinbekommen habe ist die Anpassung der Breite vom mini-media-player. Vielleicht geht da was mit card-mod.
cards:
- cards:
- type: custom:mini-media-player
cards:
- entity: media_player.buero
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.buero
toggle_power: false
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: material
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_buero
- name: BB
type: script
id: script.bb_radio_buero
- type: script
name: B2
id: script.schlagerradio_buero
- type: script
name: AnNi
id: script.anni_buero
- type: script
name: Andi
id: script.playlist_andreas_buero
- type: custom:mini-media-player
cards:
- entity: media_player.kueche
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.kueche
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: material
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_kueche
- name: BB
type: script
id: script.bb_radio_kueche
- type: script
name: B2
id: script.schlagerradio_3
- type: script
name: AnNi
id: script.anni_kueche
- type: script
name: Andi
id: script.playlist_andreas_kueche
- type: custom:mini-media-player
cards:
- entity: media_player.sonos_wohnzimmer
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.sonos_wohnzimmer
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: material
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_wohn
- name: BB
type: script
id: script.bb_radio_2
- type: script
name: B2
id: script.schlagerradio_2
- type: script
name: AnNi
id: script.anni_wohn
- type: script
name: Andi
id: script.playlist_andreas_wohnzimmer
- type: custom:mini-media-player
cards:
- entity: media_player.bad
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.bad
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: material
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_bad
- name: BB
type: script
id: script.bb_radio_bad
- type: script
name: B2
id: script.schlagerradio_bad
- type: script
name: AnNi
id: script.anni_bad
- type: script
name: Andi
id: script.playlist_andreas_bad
type: custom:swipe-card
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: script.lautsprechergruppe
service_data: {}
target: {}
show_state: false
hold_action:
action: none
icon: mdi:group
icon_height: 25px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: script.lautsprechereinzel
service_data: {}
target: {}
hold_action:
action: none
icon: mdi:music-box-outline
show_state: true
icon_height: 25px
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
show_state: false
icon: mdi:speaker-wireless
icon_height: 25px
hold_action:
action: none
entity: group.lautsprecher
type: vertical-stack