Hallo zusammen, ich bin relativ neu im Home Assistant unterwegs. Ich hatte vor einer Weile mal ein relativ schickes Grafana Board gebaut um meinen Stromverbrauch Solar-Erzeugung usw. zu erfassen. Das wurde über ein Raspberry Pi realisiert. Das ganze wurde mir dann mit der Zeit aber zu komplex. Dann habe ich Home Assistant entdeckt und war ganz begeistert von der grafischen Oberfläche und das Man(n) nicht alles in irgendwelche Code Zeilen hacken muss. Verschiedene Youtube Videos und Seiten, natürlich auch von Simon, haben mich jetzt soweit gebracht, dass ich verschiedene Entitäten erstellt hab, die sich nach einer gewissen Zeit resetten und nur darauf warten vernünftig grafisch dargestellt zu werden. Z.b. Stomverbrauch pro Tag/Woche/Monat/Jahr. Oder Netzbezug pro Tag/Woche/Monat/Jahr. Angefangen zu Visualisieren habe ich mit der History Card aber die konnte (oder ich war zu doof) nicht die Darstellung darstellen die ich wollte. Jetzt bin ich bei der Apex Card gelandet habe auch ein paar recht viel versprechende Diagramme erstellt, aber ich benötige Hilfe beim feinschliff. Kann mir hier jemand helfen? Oder gibt es eine andere Card die “relativ” einfach ist?
Viele Grüße und danke schonmal für die Hilfe!
Mfg Freestyler777
Moin,
und herzlich willkommen im Club 
Ich habe zwar alles zweimal gelesen, verstehe aber nicht wirklich Dein Problem 
Einzig, dass Du eine Kachel/Karte zum Anzeigen Werten suchst 
Ich kann da die Plotly-Card empfehlen, ob die einfach ist, kann ich nicht beurteilen

VG
Bernd
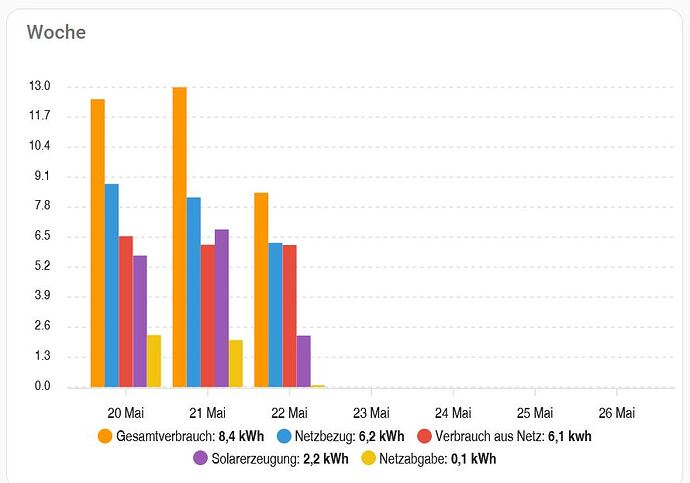
Na ich habe z.b. die Apex Card so halb verstanden. Allerdings fehlt es am Feinschliff. Als beispiel möchte ich gerne den Wochenverbauch pro Tag als Balken anzeigen aber den Wochenverbrauch als Summe in der Legende anzeigen. In meinem Fall wird immer nur der heutige tag in der
Legende angezeigt… siehe Bild.
type: custom:apexcharts-card
graph_span: 7d
span:
start: isoWeek
header:
show: true
title: Woche
show_states: false
colorize_states: true
series:
- entity: sensor.gesamtverbrauch_summe
type: column
name: Gesamtverbrauch
group_by:
duration: 1d
func: last
- entity: sensor.netzbezug_summe
type: column
name: Netzbezug
group_by:
duration: 1d
func: last
- entity: sensor.energieverbrauch_aus_netz
type: column
name: Verbrauch aus Netz
group_by:
duration: 1d
func: last
- entity: sensor.solarerzeugung_summe_v2
type: column
name: Solarerzeugung
group_by:
duration: 1d
func: last
- entity: sensor.netzabgabe_summe_v2
type: column
name: Netzabgabe
group_by:
duration: 1d
func: last
apex_config:
legend:
show: true
plotOptions:
bar:
columnWidth: 86%
yaxis:
min: 0
tooltip:
'y':
formatter: |
function(value, { series, seriesIndex, dataPointIndex, w }) {
let sum = 0;
series.forEach((seriesData) => {
sum += seriesData.data[dataPointIndex];
});
return sum.toFixed(2);
}
view_layout:
position: main
→ bei diesem Quellcode… wie gesagt die Formatter geschicht hatte ich mir aus verschiedenen Quellen zusammen geklaut aber funktioniert nicht.
Viele Grüße!
 by tarag: Beiträge zusammengeführt und Code in
by tarag: Beiträge zusammengeführt und Code in vorformatierten Text </> formatiert.