Hallo zusammen,
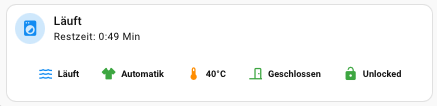
ich habe eine Karte für meine Waschmaschine.
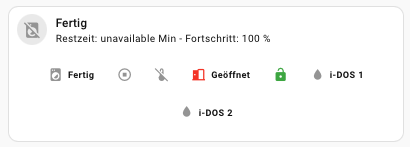
Nun ist das Problem, dass der letzte Chip in eine neue Zeile rutscht.
Wenn der 2. Chip noch aktiv das Programm anzeigt und beim 3. die Temperatur angezeigt wird, dann rutscht i-DOS 1 auch noch in die 2. Zeile.
Dann sieht es schick aus, aber so gefällt es mir grad nicht.
Gibt es eine Möglichkeit, dass man an einer bestimmten Stelle einen eigenen “Zeilenumbruch” oder vllt eine 2. Zeile einfügt, damit es schöner aussieht?

type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.waschmaschine_betriebszustand
icon: |-
{% if is_state('sensor.waschmaschine_betriebszustand', 'run') %}
mdi:washing-machine
{% elif is_state('sensor.waschmaschine_betriebszustand', 'ready') %}
mdi:washing-machine-alert
{% elif is_state('sensor.waschmaschine_betriebszustand', 'Inaktiv') %}
mdi:washing-machine-alert
{% else %}
mdi:washing-machine-off
{% endif %}
icon_color: >-
{% set state=states(entity) %} {% if state=='run' %} blue {%else%}
grey {% endif %}
primary: |2-
{% set d ={
'run': 'Läuft',
'ready': 'Bereit',
'inactive': 'Fertig',
'Off': 'Off'
} %}
{{ d.get(states(entity)) }}
secondary: >
Restzeit:
{{states('sensor.484010535042001470_bsh_common_option_estimatedtotalprogramtime')}}
Min - Fortschritt: {{states('sensor.waschmaschine_programm_fortschritt')
}} %
card_mod:
style:
.: |
ha-card {
background-color: transparent;
border: none;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
div.chip-container {
margin-top: 0px;
--chip-border-width: 0px;
--chip-background: transparent;
}
chips:
- type: template
entity: sensor.waschmaschine_betriebszustand
icon: |-
{% set state=states(entity) %}
{% if state=='run' %}
mdi:waves
{% else %}
mdi:washing-machine
{% endif %}
content: |-
{% set d ={
'run': 'Läuft',
'ready': 'Bereit',
'inactive': 'Fertig',
'UNAVAILABLE': '-',
'Unavailable': '-',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='run' %}
blue
{% else %}
grey
{% endif %}
- type: template
entity: sensor.484010535042001470_selected_program
icon: |-
{% set state=states(entity) %}
{% if state=='LaundryCare.Washer.Program.Auto40' %}
mdi:tshirt-v
{% elif state=='LaundryCare.Washer.Program.Spin.SpinDrain' %}
mdi:tshirt-v
{% else %}
mdi:stop-circle-outline
{% endif %}
content: |-
{% set d ={
'LaundryCare.Washer.Program.Auto40': 'Automatik',
'LaundryCare.Washer.Program.Spin.SpinDrain': 'Schleudern',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='LaundryCare.Washer.Program.Auto40' %}
green
{% elif state=='LaundryCare.Washer.Program.Spin.SpinDrain' %}
blue
{% else %}
grey
{% endif %}
- type: template
entity: sensor.484010535042001470_laundrycare_washer_option_temperature
icon: |-
{% set state=states(entity) %}
{% if state=='cold' %}
mdi:snowflake
{% elif state=='LaundryCare.Washer.EnumType.Temperature.Auto' %}
mdi:thermometer
{% else %}
mdi:thermometer-off
{% endif %}
content: |-
{% set d ={
'Cold': 'Cold',
'LaundryCare.Washer.EnumType.Temperature.Auto': '40°C',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='Cold' %}
blue
{% elif state=='LaundryCare.Washer.EnumType.Temperature.Auto' %}
orange
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.484010535042001470_bsh_common_status_doorstate
icon: |-
{% set state=states(entity) %}
{% if state=='off' %}
mdi:door-closed
{% else %}
mdi:door-open
{% endif %}
content: |-
{% set d ={
'off': 'Geschlossen',
'on': 'Geöffnet',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='on' %}
red
{% else %}
green
{% endif %}
- type: template
entity: binary_sensor.484010535042001470_bsh_common_setting_childlock
icon: |-
{% set state=states(entity) %}
{% if state=='on' %}
mdi:lock
{% else %}
mdi:lock-open
{% endif %}
content: |-
{% set d ={
'on': '',
'off': '',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='on' %}
red
{% else %}
green
{% endif %}
- type: template
entity: binary_sensor.484010535042001470_laundrycare_washer_option_idos1active
icon: |-
{% set state=states(entity) %}
{% if state=='on' %}
mdi:water
{% else %}
mdi:water
{% endif %}
content: |-
{% set d ={
'on': 'i-DOS 1',
'unavailable': 'i-DOS 1',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='on' %}
green
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.484010535042001470_laundrycare_washer_option_idos2active
icon: |-
{% set state=states(entity) %}
{% if state=='on' %}
mdi:water
{% else %}
mdi:water
{% endif %}
content: |-
{% set d ={
'on': 'i-DOS 2',
'unavailable': 'i-DOS 2',
} %}
{{ d.get(states(entity)) }}
tap_action:
action: none
icon_color: |-
{% set state=states(entity) %}
{% if state=='on' %}
green
{% else %}
grey
{% endif %}
card_mod:
style: |
ha-card {
height:160px !important;
width: 285px
background-color: transparent;
border: px;
}
Hier beim Test vorhin, aber noch ohne die i-DOS Chips.
Da ist es schon gut gefüllt.