Hallo!
In einem übersichtlichen Dashboard werden nur die Entitäten der Geräte angezeigt bzw. bedienbar gemacht, die man ständig benötigt.
Darüber hinaus gibt es viele Entitäten, die man selten benötigt. Bei Thermostaten wären das z.B. “Betriebsart: Hand, Automatik(Zeitschema), Bediensperre” und “Heizen, Kühlen” und vieles mehr. Bei Geräten mit Batterie wären das die Daten der Battery Notes.
Ich würde also gerne meine eigene “Detail-Ansicht” für Gerätetypen erstellen. Ist es möglich, eine solche Karte für einen Typ zu erstellen, der dann auf einem angeklickten Gerät agiert? Also z.B. eine “Template-Karte” für Thermostate, die dann Einstellungen an einem setzbaren Thermostat durchführt?
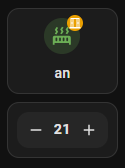
Ich arbeite gerne mit den mushroom Komponenten um z.B. so etwas

type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: |-
{% if states('input_boolean.heizen_aktiv_bad_eltern') == 'on' %}
an
{% else %}
aus
{% endif %}
secondary: ""
icon: |-
{% if states('input_boolean.heizen_aktiv_bad_eltern') == 'on' %}
mdi:radiator
{% else %}
mdi:radiator-disabled
{% endif %}
tap_action:
action: toggle
entity: input_boolean.heizen_aktiv_bad_eltern
icon_color: |-
{% if states('input_boolean.heizen_aktiv_bad_eltern') == 'on' %}
green
{% else %}
gray
{% endif %}
fill_container: true
layout: vertical
badge_icon: |-
{% if states('binary_sensor.wnd_bad_eltern_contact') == 'on' %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
badge_color: |-
{% if states('binary_sensor.wnd_bad_eltern_contact') == 'on' %}
orange
{% else %}
gray
{% endif %}
- type: custom:mushroom-number-card
entity: input_number.heizen_bad_eltern_comfort_temp
fill_container: false
primary_info: none
secondary_info: none
display_mode: buttons
layout_options:
grid_columns: 1
grid_rows: 1
name: Bad Eltern
layout: horizontal
icon_type: none
layout_options:
grid_columns: 1
grid_rows: auto
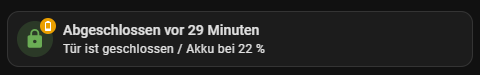
oder so etwas

type: custom:mushroom-template-card
primary: >-
{% from 'relative_time_plus.jinja' import relative_time_plus %}{% if
is_state('lock.aqara_u200_schloss','locked') %}Abgeschlossen {% else
%}Aufgeschlossen{% endif%} vor {{
relative_time_plus(states.lock.aqara_u200_schloss.last_changed, language='de')
}}
secondary: >-
{% set battery_level = (states('sensor.aqara_u200_batterie') | int / 1) |
round(0) | int * 1 %}
{% if is_state('binary_sensor.wnd_haustuer_contact','off') %}Tür ist
geschlossen{% else %}Tür ist geöffnet{% endif%} / Akku bei {{ battery_level }}
%
icon: |-
{% if is_state('lock.aqara_u200_schloss','locked') %}
mdi:lock
{% else %}
mdi:lock-open
{% endif%}
icon_color: |-
{% if is_state('lock.aqara_u200_schloss','locked') %}
green
{% else %}
red
{% endif%}
badge_icon: >-
{% set battery_level = (states('sensor.aqara_u200_batterie') | int / 10) |
round(0) | int * 10 %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
badge_color: |-
{% set battery_level = states('sensor.aqara_u200_batterie') | int %}
{% if battery_level > 90 %} green
{% elif battery_level > 60 %} light-green
{% elif battery_level > 50 %} lime
{% elif battery_level > 40 %} yellow
{% elif battery_level > 30 %} amber
{% elif battery_level > 20 %} orange
{% elif battery_level > 10 %} deep-orange
{% else %} red
{% endif %}
fill_container: false
multiline_secondary: true
tap_action:
action: toggle
entity: lock.aqara_u200_schloss
layout_options:
grid_columns: 4
grid_rows: auto
oder das hier

type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: toggle
entity: light.licht_bad_eltern_l2
icon: mdi:paper-roll
icon_color: |-
{% if is_state('light.licht_bad_eltern_l2','on') %}
orange
{% else %}
white
{% endif%}
content: WC
card_mod:
style: |
ha-card {
{% if is_state('binary_sensor.bew_bad_eltern_occupancy','on') %}
--chip-border-color: rgb(227, 147, 105);
{% endif%}
}
- type: light
name: Dusche
entity: light.licht_bad_eltern_l1
tap_action:
action: toggle
use_light_color: false
icon: mdi:shower-head
content_info: name
- type: template
tap_action:
action: toggle
entity: light.licht_kleider_eltern_left
icon: mdi:hanger
icon_color: |-
{% if is_state('light.licht_kleider_eltern_left','on') %}
orange
{% else %}
white
{% endif%}
content: Kleider
card_mod:
style: |
ha-card {
{% if is_state('binary_sensor.wnd_kleider_contact','on') %}
--chip-border-color: rgb(227, 147, 105);
{% endif%}
}
alignment: start
in meinen Dashboard einzubauen.
Gruß, Lars
Hallo Lars,
vielen Dank für die sehr ausführliche Antwort. Leider geht sie etwas an dem vorbei, was mein Anliegen ist.
Ein Beispiel: Ich habe 9 Wandthermostate von HomeMatic im Einsatz, die die Fußbodenheizung regeln. Üblicherweise erstellt man dafür eine Thermostatkarte und die zugehörige Automatisierung. Nimmt eh schon genug Platz auf dem Dashboard ein.
Jetzt gibt es aber Dinge, die gegebenenfalls und sehr selten für die Thermostate umgestellt werden müssen. Anzeigemodus, Bediensperre, manueller oder automatischer Betrieb und die Anzeige des Batterietyps mit Ladezustand etc.
Dafür möchte ich eine eigene Karte erstellen, die dann so wie die more-info-Karte als Popup aufgerufen wird. Natürlich kann ich das für das erste Thermostat machen und dann für alle anderen Thermostate die Karte duplizieren und nur die Geräte-ID ändern. Ist aber ein unglaublicher Overkill.
Und da ich bereits 75 Jahre alt bin denke ich daran, was meine Frau wohl mal machen wird, wenn ich es nicht mehr kann.
Daher suche ich nach einer Möglichkeit, in einer Art Blueprint die GeräteID einzusetzen und die eine!!! Karte damit aufzurufen.
Das Ganze möchte ich dann auf andere Geräte, wie Rollläden übertragen, wo ich z.B. die AutoCallibration starten kann.
Ich denke halt, was wird passieren, wenn ich nicht mehr in YAML-Code rumwurschteln kann. Ich sehe immer, dass dieser Aspekt in der Fangemeinde viel zu kurz kommt.
Wie wäre es alternativ mit Abschnitten zu arbeiten, die sich für mehr Details aufklappen lassen?
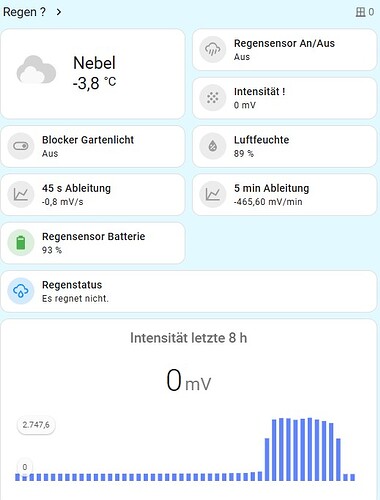
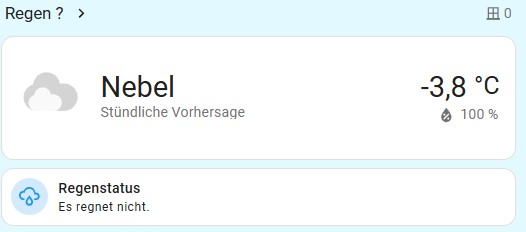
Beispiel Regensensor Abschnitt

Sobald ich oben auf Regen klicke, sehe ich mehr Details.
Lösen tue ich das über die Sichtbarkeit und Steuerung über einen input_boolean Helfer.
visibility:
- condition: state
entity: input_boolean.dashboard_raum_menue_wetter
state: "on"
Zuklappen manuell oder über eine Delay-Automatisation automatisch.
Ja, ist ne coole Idee. Hatte ich bisher noch nicht im Blick. Danke dafür!
Trotzdem löst es nicht das Problem, dass ich immer Karten duplizieren muss.
Irgendwie muss es doch auch anders gehen. Schließlich wird das bei “more-info” doch auch gemacht. Und bei den Karten im Verlauf-Dashboard suche ich doch auch nur z.B. eine beliebige Entität aus. Könnte man das z.B. über eine Inut-Entity lösen? Wenn ja, wie?
Man sehe mir das bitte nach, aber ich bin nicht fit genug, um Deine Frage richtig deuten zu können.
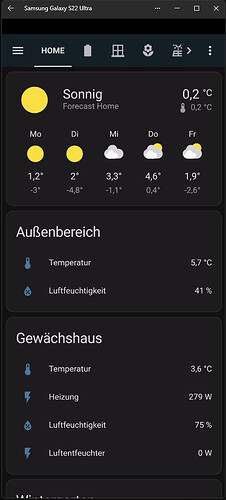
Frauchen (iOS) und ich (Android) nutzen auf unseren Smartphones die HA-App, um in erster Linie Dinge (auch von unterwegs) zu sehen.
“Rumgefummelt” wird dann zuhause am PC.
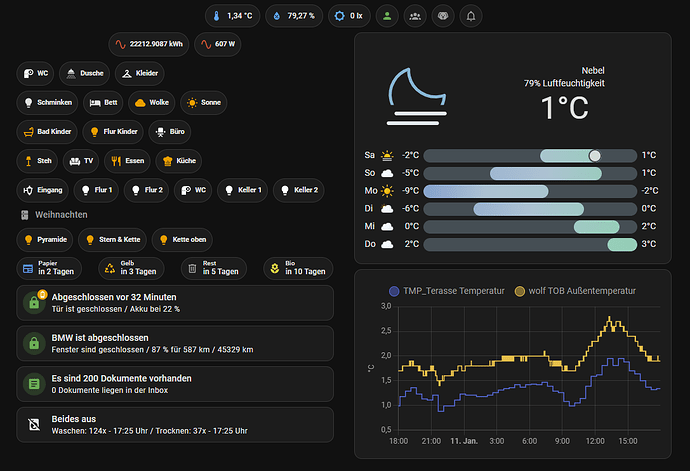
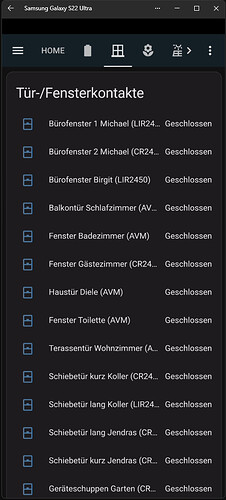
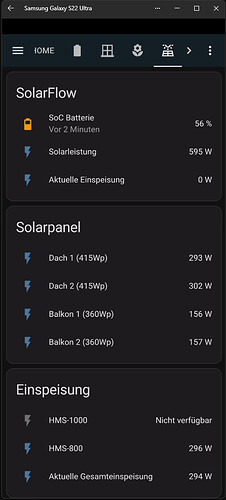
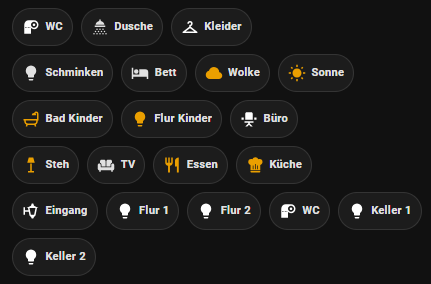
Unser Home-Dashboard enthält entsprechende Registerkarten mittels Symbolen, welche beim Start der App aufgerufen wird.
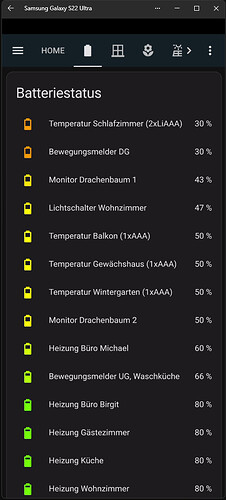
Für Batterie und Blumenmonitore nutze ich ein entsprechendes Blueprint, welches mir den geringsten Wert ganz oben darstellt, was unseren mittlerweile über 50 verschiedene batterie-/akkubetriebenen Gadgets sehr gelegen kommt.
Wenn ich nicht getroffen habe, dann vielleicht hiermit ein paar Anregungen vermittelt. ![]()
Auszug unseres Dashboards:
Nur als Anmerkung: Vor einem halben Jahr hatte ich mal kurz mit der HACS more info Karte gespielt. Da konnte man den more-info Dialog durch einen eigenen mit verschiedenen Entities ersetzen. Könnte Teil Deiner Lösung werden. Ich halte von diesen Konstrukten aber nur bedingt etwas, weil das sind genau die, die bei HA Updates dann irgendwelche Probleme haben.
Edit
Falscher Link wurde korrigiert
Habe gerade die “Decluttering Card” entdeckt. Hat jemand von euch irgendwelche Erfahrungen damit?