Hallo Zusammen,
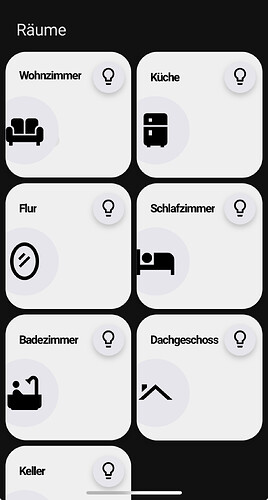
Ich habe mit mit der Button Card ausprobiert und aus meiner Sicht und für meinen Kenntnisstand ein super Ergebnis hinbekommen. ![]()
Jetzt habe ich nur folgendes Problem und komme nicht weiter.
Bei der dargestellten Button Card am Beispiel des Wohnzimmers hätte ich gerne noch zwei Funktionen mehr:
-
Darstellung Luftfeuchtigkeit und Temperatur unter dem Namen des Raumes
-
Icon im Raum Rechts: Nicht nur verändertes Symbol, sondern im Optimalfall auch noch eine Veränderung der Farbe, sobald sich der Zustand von aus auf an ändert

Ich wäre euch mega dankbar, wenn ihr mir helfen könntet. ![]()
square: false
type: grid
cards:
- type: custom:button-card
name: Wohnzimmer
entity: sensor.wohnzimmer_temperatur
primary_info: name
secondary_info: state
aspect_ratio: 1/1
styles:
card:
- background-color: "#efefef"
- border-radius: 30px
- padding: 10px
- border: transparent
- box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2)
- color: black
name:
- font-weight: bold
- font-size: 17px
- align-self: middle
- justify-self: start
- padding-left: 10px
- padding-top: 5px
- padding-bottom: 10px
- letter-spacing: "-1.0px"
grid:
- grid-template-areas: "\"n i1\" \"i i2\" \"i i3\""
- grid-template-columns: 72% 28%
- grid-template-rows: 1fr 1fr 1fr
custom_fields:
logo:
- position: absolute
- left: "-12%"
- top: 33%
custom_fields:
logo:
card:
type: custom:button-card
color: transparent
show_name: false
icon: mdi:sofa
show_entity_picture: true
tap_action:
action: navigate
navigation_path: wohnzimmer
styles:
card:
- background-color: transparent
- border-style: none
icon:
- width: 60px
- height: 60px
- color: black
- padding: 20px
- background-color: "#e5e5ea"
- border-radius: 100px
i1:
card:
type: custom:button-card
entity: light.lampen_wohnzimmer
show_name: false
aspect_ratio: 1/1
tap_action:
action: toggle
service: toggle
data: {}
target:
entity_id:
- light.lampen_wohnzimmer
state:
- value: "on"
icon: mdi:lightbulb-on-10
- value: "off"
icon: mdi:lightbulb-outline
styles:
card:
- background-color: "#e5e5ea"
- border-radius: 35px
- border-style: none
- box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2)
icon:
- width: 30px
- height: 30px
- color: black
- align-self: start
- text-align: start
- padding: 5px
img_cell:
- justify-content: middle
- align-self: middle
- margin: none
i2:
card:
type: custom:button-card
entity: switch.fernseher
show_name: false
aspect_ratio: 1/1
tap_action:
action: toggle
service: toggle
data: {}
target:
entity_id:
- switch.fernseher
state:
- value: "on"
icon: mdi:television
- value: "off"
icon: mdi:television-off
styles:
card:
- background-color: "#e5e5ea"
- border-radius: 35px
- border-style: none
- box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2)
icon:
- width: 30px
- height: 30px
- color: black
- align-self: start
- text-align: start
- padding: 5px
img_cell:
- justify-content: middle
- align-self: middle
- margin: none